1.在 Mainviewcontroller.swift 裡,點選圖片中右邊的加號
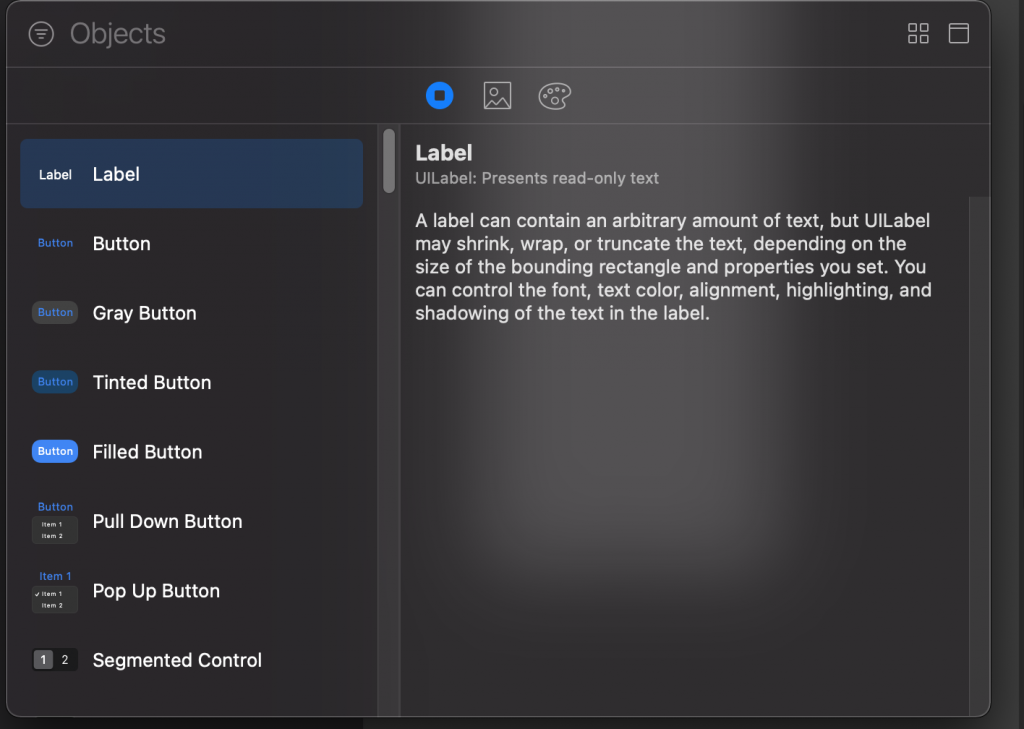
(在 Xcode 的 Storyboard 編輯頁面中,右邊有一個「+」符號。點擊這個符號,即可打開物件庫(Object Library),它包含了各種 UI 元件可供選擇)
2.選擇要增加的UI元件 並且長按且拖曳至view下使其隸屬于safe area
(從物件庫中,你可以選擇需要的 UI 元件,如 UILabel、UIButton 或 UIImageView 等,然後將它們拖曳至 ViewController 畫面中的 safe area。safe area 可以保證 UI 元件在不同裝置上不會被遮住或顯示錯位)
你可以通過拖曳調整元件的位置,並且確保它位於 safe area 內,這樣 UI 在各種螢幕大小的設備上可以更好地適配。
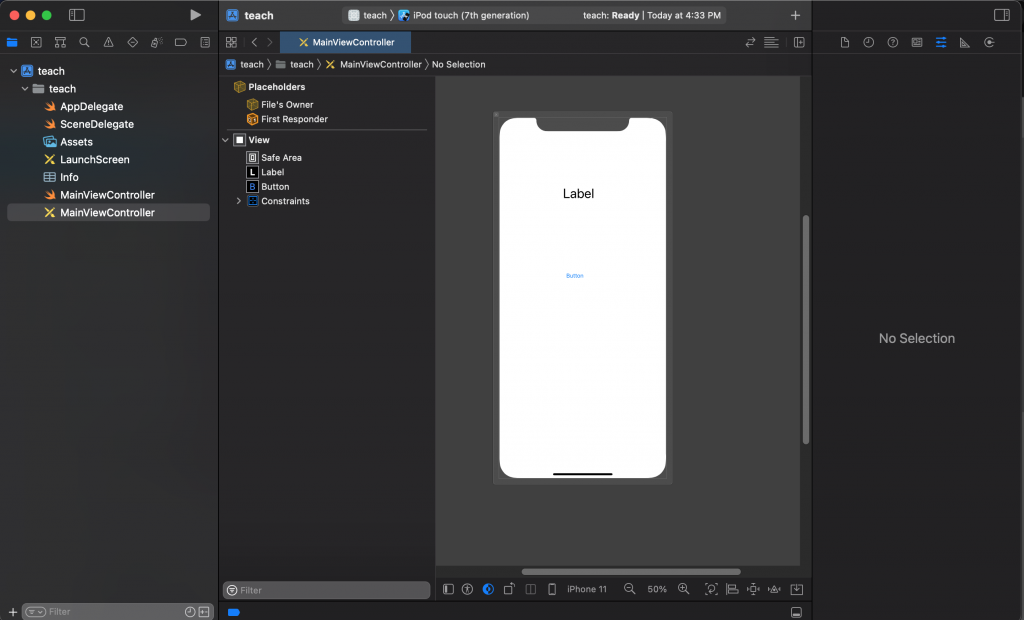
3.在畫面中使元件到達想要的位置
接下來,將選擇的元件放置在視圖中你希望它顯示的位置。你可以在設計過程中移動元件來調整佈局,直到達到你想要的視覺效果。這是應用程式介面設計中非常關鍵的一步,確保使用者能夠直觀且容易地與 UI 互動
使用 Xcode 設計應用程式的 UI 介面時,首先透過物件庫選擇所需的 UI 元件,然後將它們拖曳至 safe area 內進行布局,是一個直觀且強大的設計過程。safe area 允許開發者輕鬆應對不同裝置的螢幕尺寸與解析度,確保應用程式的視覺效果一致性,這功能下一回會講到。通過這些步驟,開發者可以有效地開始設計 iOS 應用程式的 UI,創造出對應用體驗友好的視覺介面,進而提升整體使用者體驗。
