昨天介紹了如何安裝 Python 花了點篇幅,今天繼續把開發環境介紹完。這次要介紹的是我自己會使用的程式編輯器 Visual Studio Code 又通稱 VSCode。這次就不會使用 Colab 這個線上編輯器,則是會使用離線也能操作的 VSCode。
會推薦使用 VSCode 的幾個原因,第一個是我覺得他是相對輕量化的編輯器,在開啟他撰寫的時候會消耗的電腦效能也相對比較低,其他編輯器像是 JetBrains 的 PyCharm,雖然可能功能更完整,但可能有時候跑起來就會卡卡的。不過這是我個人的感覺就是了,只要用的順手,任何編輯器都是可以使用的。
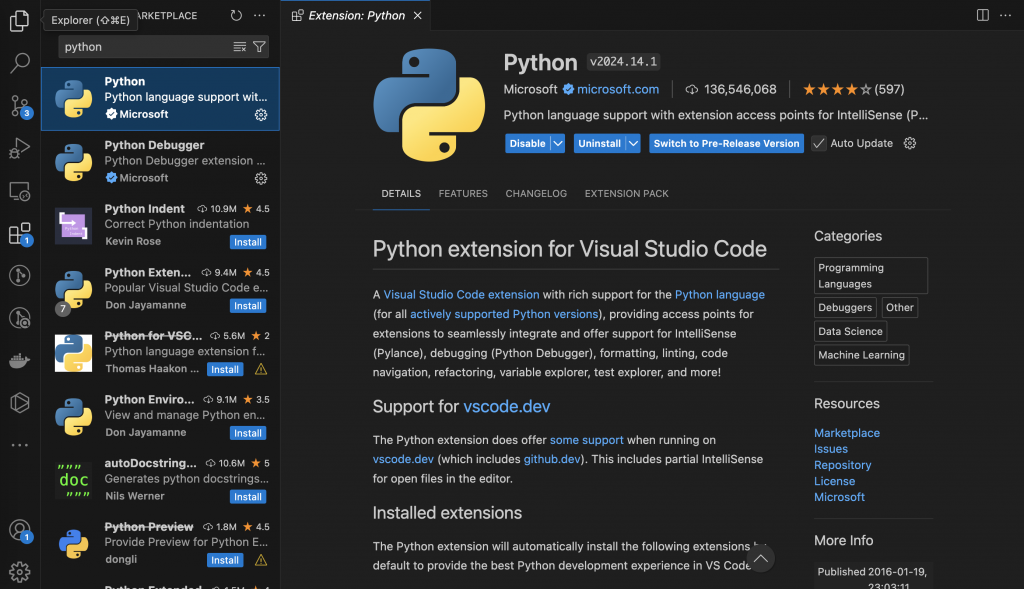
另外一個我喜歡 VSCode 的一點就是他幾乎所有的程式語言都能在他上面撰寫,只要有下載相對應的擴充套件,就能非常快速地套用進編輯器裡使用,像我就有使用 Python 的套件幫助我在寫 Python code 的時候可以獲得一些 Autocomplete 或是提示的功能。
在開發 Python 的時候,排版調整空格會影響後續程式的執行,為了省去自己排版的麻煩,VSCode 也提供設定讓我們可以開啟自動排版的功能,並且可以設定在在我們存擋的時候自動進行排版,這樣我們也不用每一次在那邊自己調整。此外,我們也可以選擇自己喜歡的排版方式,現在 Python 就流行不止一個,大家可以選擇自己喜歡的去設定,真的可以省去滿多時間的。
我自己是用預設的 autopep8,不過官網也有提供其他選項像是 yapf, Ruff 等,但我沒使用過所以也不好評價,更多可以去 VSCode 官方連結查看:
這裡面也有提到怎麼設定預設排版工具並且設置當我們儲存的時候自動排版:
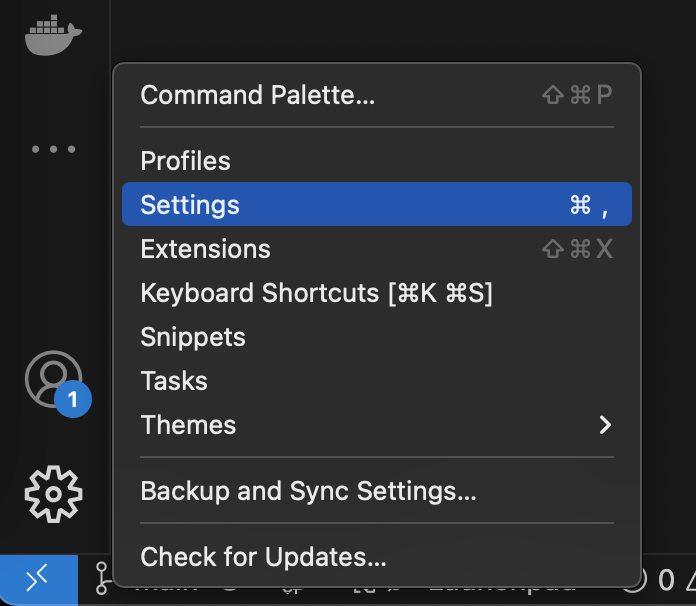
點選左下角齒輪後點選設定
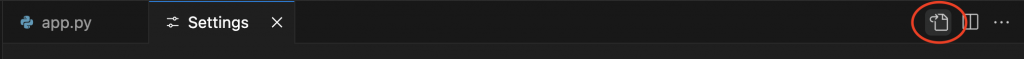
點選右上角的圖示後會開啟 setting.json 的設定檔
在裡面加入:
{
"[python]": {
// 預設排版工具 black-formatter
"editor.defaultFormatter": "ms-python.black-formatter",
// 設定存擋後自動排版
"editor.formatOnSave": true
}
}
這樣就算完成了自動排版的設定。
近幾年 ChatGPT 興起,讓大家對 LLM AI 應該不陌生,而這些工具也能輔助我們在程式開發上面,這邊也推薦幾款 AI 輔助工具,讓大家在開發上面更順利:
由 Github 團隊推出的 AI 程式輔助工具,據說是透過 Github 上面的程式碼來學習的 AI,他可以透過使用者的習慣或正在寫的函式給予提示,或是直接生成一段程式碼使用。應該是我目前我知道最多人使用的工具,目前也已經完美契合 VSCode 了,更多詳情可以看 VSCode 的官方介紹,裡面也有使用教學:
由 Google 團隊開發的工具,據說是透過 Google 工程師的程式碼來學習的 AI 工具,讓你也能產生 Google 大神的程式碼。目前開放免費試用到 2024/11/08 ,這邊也附上他們的官方介紹:
今年突然竄紅的開發輔助工具,很多人試用後都說回不去了,在 X(前身是 Twitter) 上也有人分享,他 6 歲女兒使用了 Cursor 寫出了一個網頁的驚人事蹟,想必有他一定的實力在。目前他有免費版並且提供兩個禮拜的專業版試用,大家也可以去試試看。
可能比 Copilot 還早出來的輔助工具,最早是提供 Autocomplete 為主,會根據你的習慣提供相對應得自動填寫,他們也有開發自己一套的 AI 輔助,不過我沒用到那邊的功能。
我自己是從很久以前開始使用 TabNine 的 Autocomplete。最近開始有點感覺到他有點無力了,但自己又懶的設定新的,也想說省點錢。我應該會嘗試使用 Cursor 的免費版試試,大家也可以選擇自己順手的使用,有時候也是會需要花一點小錢來提升效率,可能真的會差滿多的,大家可以參考看看。
總算介紹完開發環境,明天應該會接著介紹我們要上傳套件的地方 PyPI 跟我們存放程式碼的地方 Github,希望能有一天的篇幅介紹完。今天一樣很感謝大家耐心地看完這篇文章,如果有任何問題與建議歡迎隨時讓我知道,那麼我們明天見了 掰掰。
