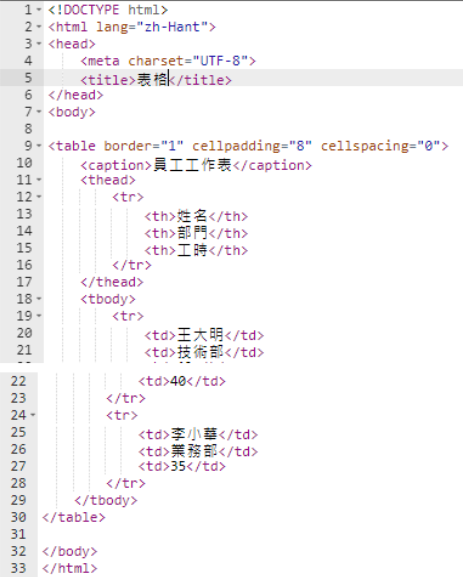
表格可以快速統整、查看不同類型的資料與數據,今天我要運用HTML來建立表格。
-HTML的 table 標籤用來建立表格,表格的主要標籤包含:
• caption 用來表示表格的標題,至於 table 內的最前方
• tr 用來定義表格有幾個橫列
• td 用來定義表格有幾個直行,放入單元格的資料
• th 標題單元格,可以取代 td ,讓表格語意更明顯,宣告此為標題,自動加粗文字並置中
-合併儲存格
垂直合併:語法:td rowspan = " 合併的列數"
舉例:td rowspan = "2" 即為合併兩列
水平合併:語法:td colspan = " 合併的行數"
舉例:td colspan = "2" 即為合併兩行
-表格標題與數據分組
表頭和表尾(Thead, Tbody, Tfoot)可以使表格語意更清晰,並在需要時容易添加樣式或修改
• thead 用來定義表頭部分,表頭部分包含標題列
• tbody 用來定義表格數據內部內容
• tfoot 用來定義表尾部分,通常包含數據匯總或備註

參考資料:https://www.fooish.com/html/table.html#google_vignette
