今天新增的程式碼主要集中在A-Frame虛擬現實場景中添加光源,以提升整體的視覺效果。首先,新增了一個環境光( <a-light type="ambient"> ),其顏色設定為白色( #ffffff )並將強度調整為 0.5。這種環境光能夠為整個場景提供基本的照明,減少陰影的強度,並確保所有物體在場景中都能夠被適當地照亮。
接著,新增了一個方向光( <a-light type="directional"> ),其位置設置在(-3, 5, -1)並將強度設定為 1。這種方向光模擬了日光的效果,能夠在場景中創造出明顯的陰影,增加物體的立體感。同時,方向光的顏色也被改為暖色調(#FFD700),這使得立方體的顏色更加生動且具有吸引力。
立方體的設定中啟用了陰影效果,讓立方體在接收和投射陰影時更具真實感。此外,整體場景的背景顏色依然維持為淡灰色(#ECECEC),這樣的設置提供了一個柔和的背景,使得立方體和光源的效果更為突出。
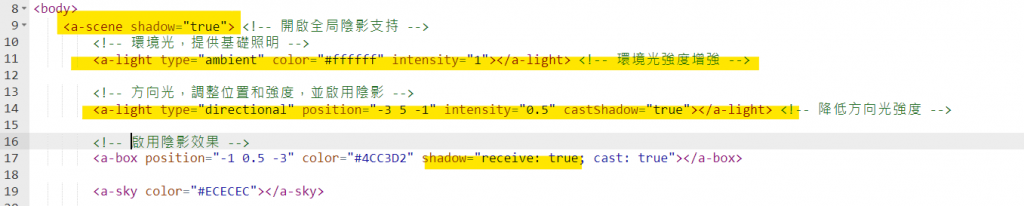
新增程式碼:
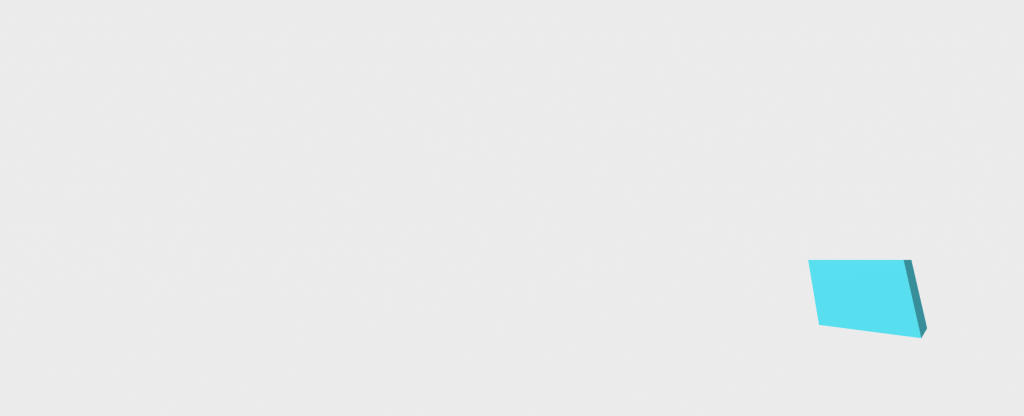
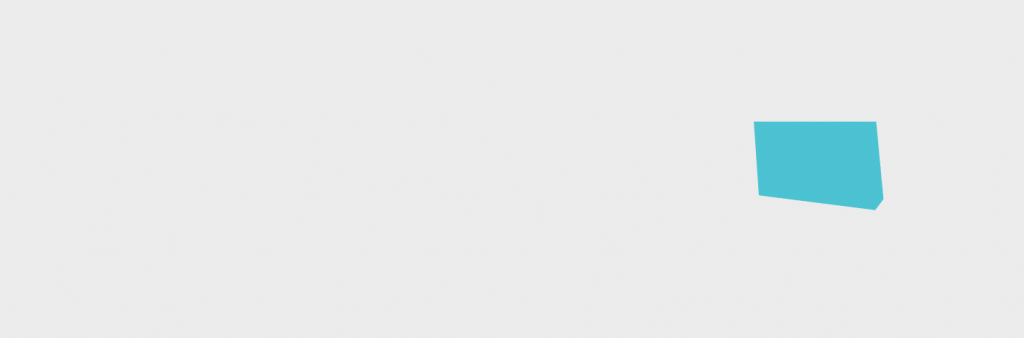
執行結果:
(此圖為昨天的執行結果)
(此圖為今天的執行結果,可以看出光源對立方體的影響)
本日Github連結:
https://github.com/HUIYUK/iron-race/blob/main/day%2027_Aframe.html
