經過前兩天的介紹,小菜菜已有大致了解 Vue 的概念了,今天來嘗試遵循官方文件的步驟,看看如何把一個最基本的 Vue 專案在本地 run 起來!
兩種方法:CLI、CDN 都來試試看~![]()
Vue 本身並無規定專案建置工具,官方文件目前用的方法是使用 Vite 建置。
Vite 這個詞本身是法語,發音為 /vit/,是「快速」的意思。
官方文件:Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projects.
而 Vite 是一種可以管理 Vue 專案的開發工具,提供更快、更精簡的開發體驗,可以視為一個功能強大的工具箱!
所以其實也有其他工具可以使用~例如:Nuxt ,據說可以簡化 Vue.js 應用的開發過程,小菜菜就先介紹到這邊(躲)
接下來!帶大家正式進入使用 Vite 建置 Vue 專案的環節。
請先確保你已經安裝好了 Node.js 哦。
$ cd /Jami/好想工作室/Learning/06. 鐵人賽
$ npm create vue@latest
cd vue-project
$ npm install
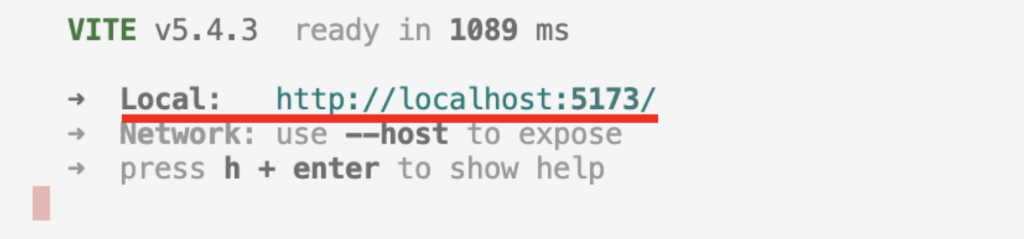
$ npm run dev
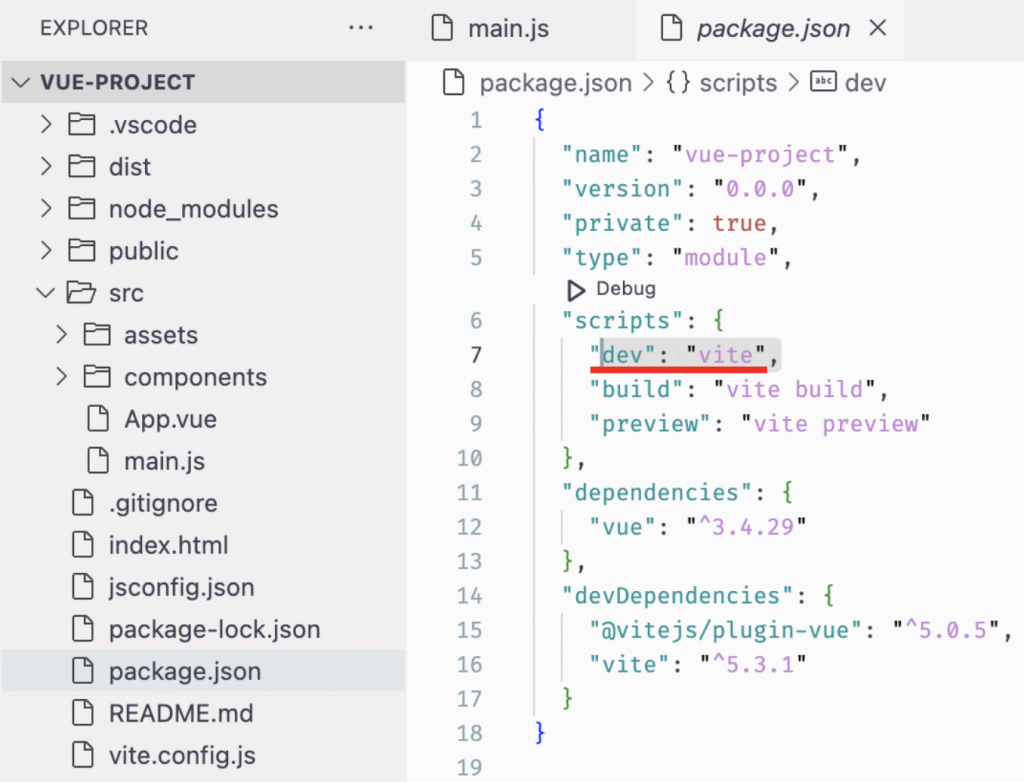
Vue 是以 Vite 作為建構工具的,因此在 package.json 裏可以觀察到~
以上步驟演示:


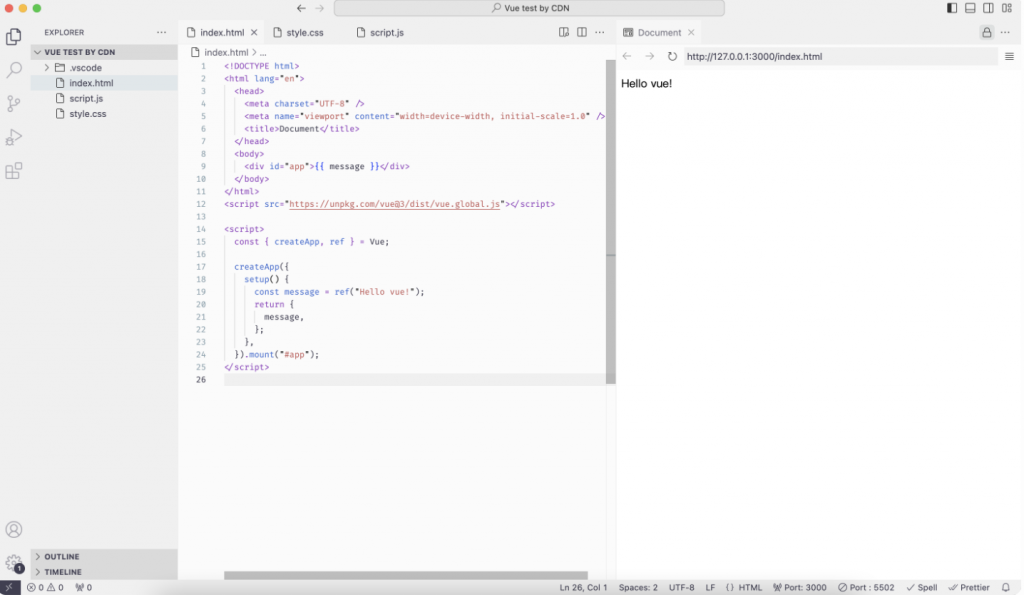
注意:沒有構建過程,不能使用 SFC(.vue 文件),適合小型或臨時應用。
直接在 script 中寫<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> 引入就可以囉。
另外官網還有介紹到可以用 ES module 的方式寫,可以到這裡參考!
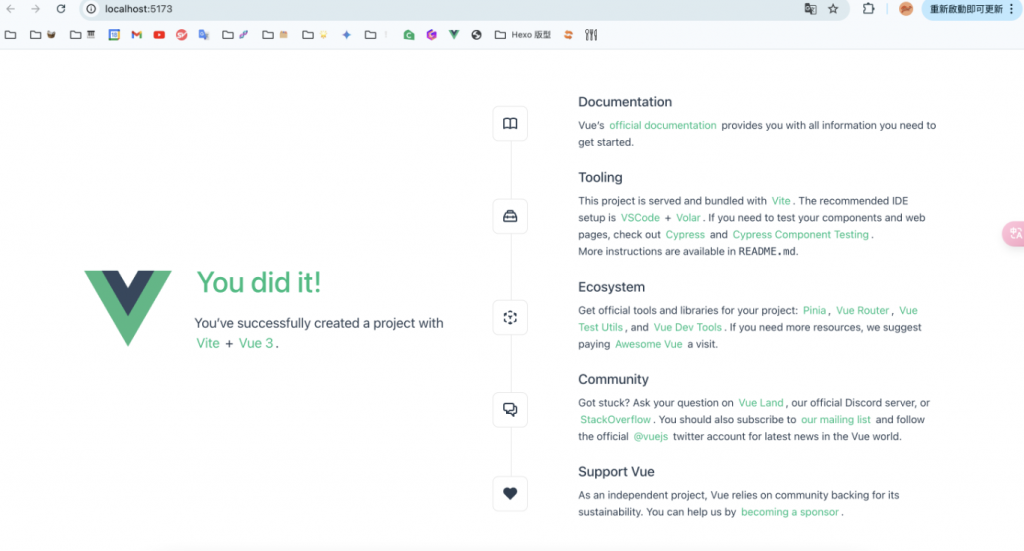
run 起來後,是不是整個人的氣場好像都不一樣了,好像有一種來到了新世界的感覺⋯⋯我們先謝謝 Vue 官方文件的步驟寫得好容易懂。
明天我們來仔細看看這個用 Vite run 起來的專案中有什麼東西(握拳)![]()
