今天要來學習 JavaScript 以及 Node.js 的基本語法,包括變數宣告、條件判斷、迴圈、函數等基礎知識,為後續的開發奠定基礎。
Node.js 主要有 var、let 和 const 變數宣告方式。這三種方式的區別在於作用域和是否允許重新賦值。
js
let x = 10;
x = 20;
這種的是合法的;如果現在X依舊是10
js
const x=30
這樣就會導致錯誤,因為 const 無法重新賦值。
Node.js 與 JavaScript 的資料型別相同,常見的有以下幾種:
js
const name = "Jimmy";
const age = 19;
const isStudent = true;
const hobbies = ["reading", "coding"];
const person = { name: "Jimmy", age: 19 };
在 Node.js 中,常用的條件判斷有 if、else if、else 和 switch。
if 條件語句: 根據不同的條件來去執行不同的程式碼。
js
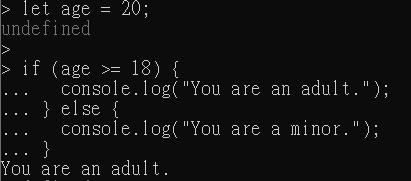
let age = 20;
if (age >= 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
}

switch 條件語句: 適合用來處理多種不同情況的條件判斷。
js
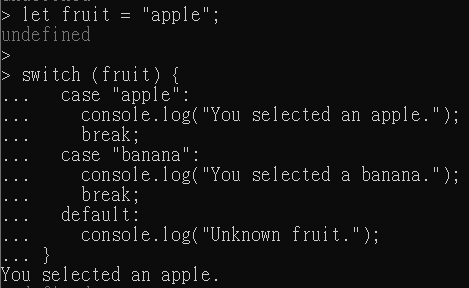
let fruit = "apple";
switch (fruit) {
case "apple":
console.log("You selected an apple.");
break;
case "banana":
console.log("You selected a banana.");
break;
default:
console.log("Unknown fruit.");
}

迴圈用來重複執行某段程式碼,常見的迴圈有 for、while 和 do...while。
for 迴圈: 用於執行已知次數的重複動作。
js
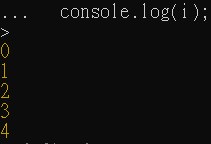
for (let i = 0; i < 5; i++) {
console.log(i);
}
實際打入 Node.js ,執行結果會如下:
** while 迴圈:** 在條件為 true 時重複執行程式碼。
js
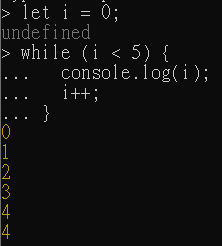
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
實際打入 Node.js ,執行結果會如下:
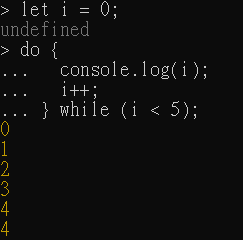
do...while 迴圈: 與 while 類似,但無論條件是否為 true,都至少會執行一次。
js
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);
實際打入 Node.js ,執行結果會如下:
函數是可以重複執行的程式碼塊,Node.js 支援命名函數和匿名函數。
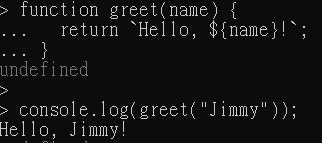
命名函數: 使用 function 關鍵字來定義,然後在需要的地方呼叫。
js
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet("Jimmy"));
實際打入 Node.js ,執行結果會如下:
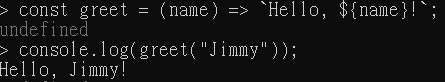
箭頭函數: 是一種較為簡潔的函數表達式,使用 => 語法來定義,這也是一種匿名函數。
js
const greet = (name) => `Hello, ${name}!`;
console.log(greet("Jimmy"));
實際打入 Node.js ,執行結果會如下:
Node.js 的一大特色就是它的非阻塞、事件驅動架構。代表當程式進行 I/O 操作(如讀寫檔案、訪問 API 等)時,程式不會被阻塞,這可以通過回呼函數、Promise 和 async/await 來實現異步操作。
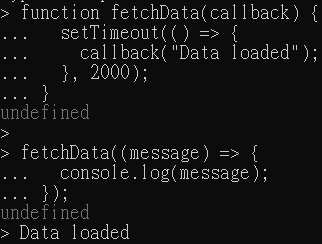
回呼函數: 當一個函數執行完畢時,會執行指定的回呼函數。
js
function fetchData(callback) {
setTimeout(() => {
callback("Data loaded");
}, 2000);
}
fetchData((message) => {
console.log(message);
});
實際打入 Node.js ,在經過兩秒後,執行結果會如下:
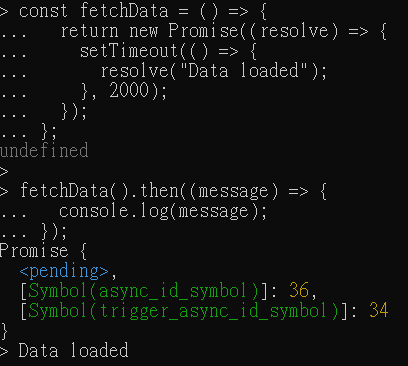
Promise: 用來解決回呼函數的可讀性問題。
js
const fetchData = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve("Data loaded");
}, 2000);
});
};
fetchData().then((message) => {
console.log(message);
});
實際打入 Node.js ,在經過兩秒後,執行結果會如下:
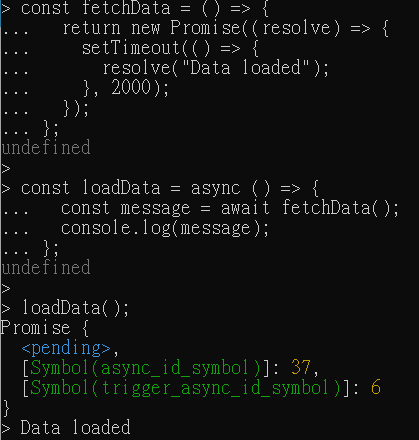
async/await: 是基於 Promise 的語法糖,使異步程式碼看起來更像同步程式碼。
js
const fetchData = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve("Data loaded");
}, 2000);
});
};
const loadData = async () => {
const message = await fetchData();
console.log(message);
};
loadData();
實際打入 Node.js ,在經過兩秒後,執行結果會如下:
今天學習了 Node.js 的基本語法,包括變數宣告、條件判斷、迴圈和函數等。這些基礎語法為的就是去理解和編寫 Node.js 應用程式的核心知識。接下來,將進一步學習 Node.js 的異步編程模式,並瞭解事件驅動架構。
