今天發現自己在熟悉Vue和Quasar上花了很多時間,比如了解routes的設定方法、componets、layouts、pages資料夾是用來做什麼的,雖然進度沒有推進很多,但我覺得這樣是正確的,了解自己正在做什麼有種安心感。
今天的畫面是叫claude修改的,感覺claude3.5的邏輯能力很強,能正確的理解並輸出程式,明天再讓他修改一次把人物框挪正,之後再手動改到我想要的樣子,期待前端趕快完成,之後就能開始安裝rust寫按鈕的功能了!
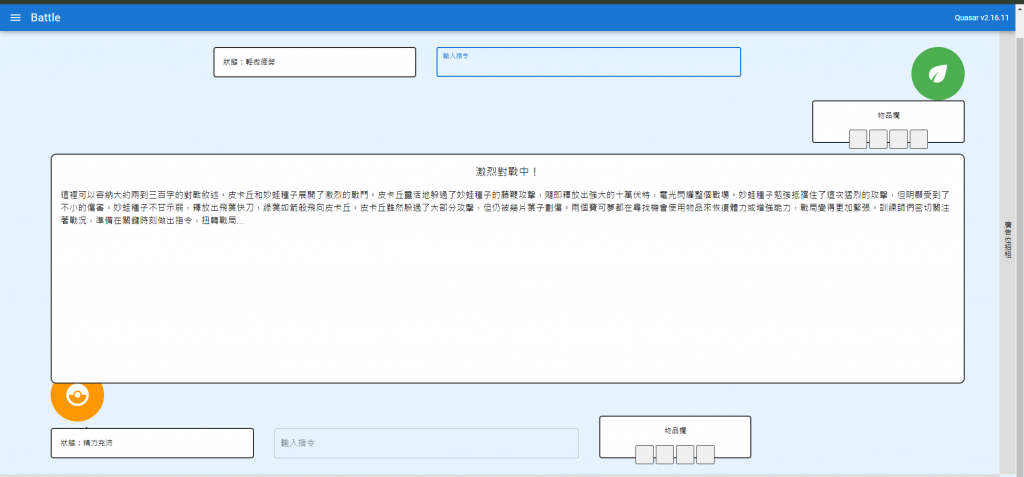
這是今天做到的畫面,還是很粗糙,且有一些錯位,明天繼續調整
祝大家中秋節快樂
