
⚠️ LINE Notify 將於 2025 年 3 月 31 日停止服務。
這篇我們會一起做 kintone 串接 LINE Notify 的功能,讓使用者在 kintone 上觸發事件後,在 LINE 上面發通知提醒我們。
LINE Notify 是 LINE 在 2016 年推出的服務,只要進行登入綁定後,就可以用 LINE Notify 的官方帳號進行推播,如果是群組的話,需要將這個官方帳號加入到群組內。
首先到 LINE Notify 網站 點右上角登入,接著再點右上角的「個人頁面」,會跳出 已連動的服務,往下滾會有個區塊是發行存取權杖。

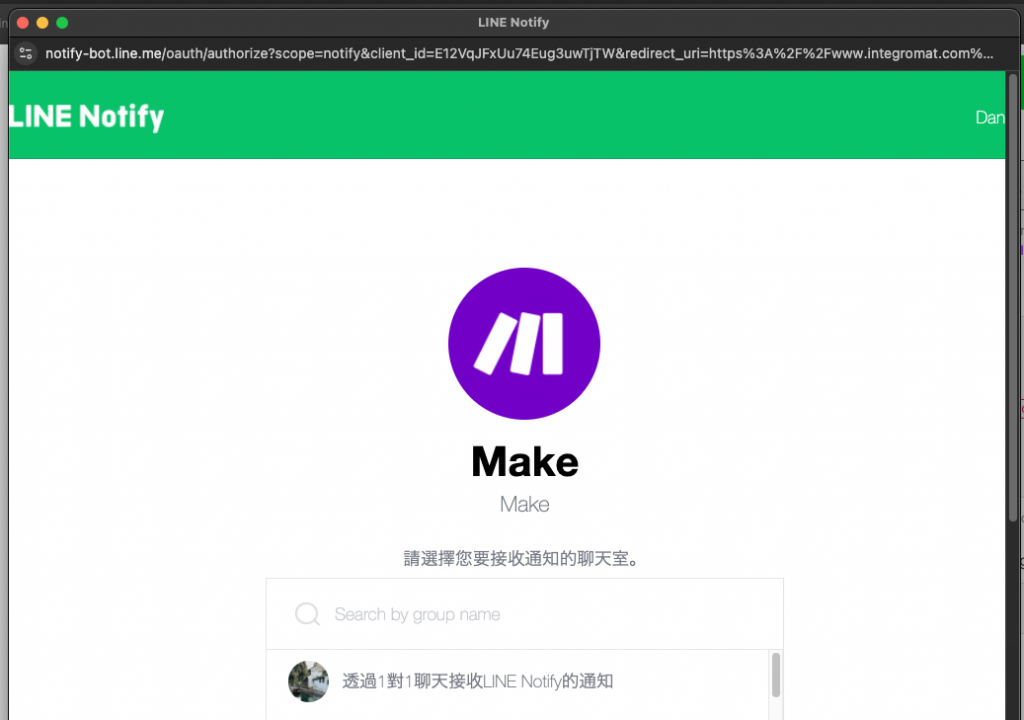
點選發行權杖後,可以選擇一對一、或是要接收的聊天室,如果是聊天室的話記得要將該官方帳號加進群組。發行完成後,就會拿到一組 token,並且在 LINE 會收到通知,同時上方的已連動的服務也會出現剛剛新增的服務:

這邊我們就用剛剛拿到的 token 測試看看,為了方便直接用 Postman 測試。
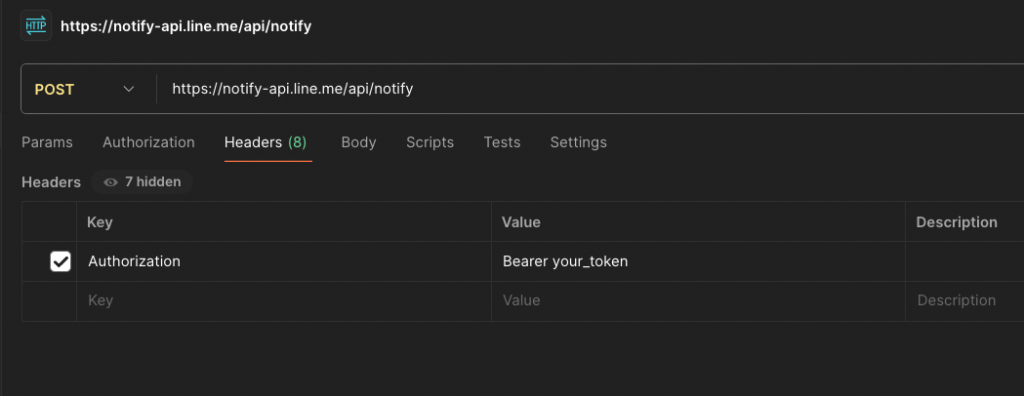
首先建立一個 POST 請求,網址輸入 https://notify-api.line.me/api/notify,並在 header 中加上 Authorization: Bearer token ,token 換成剛剛拿到的,如下:

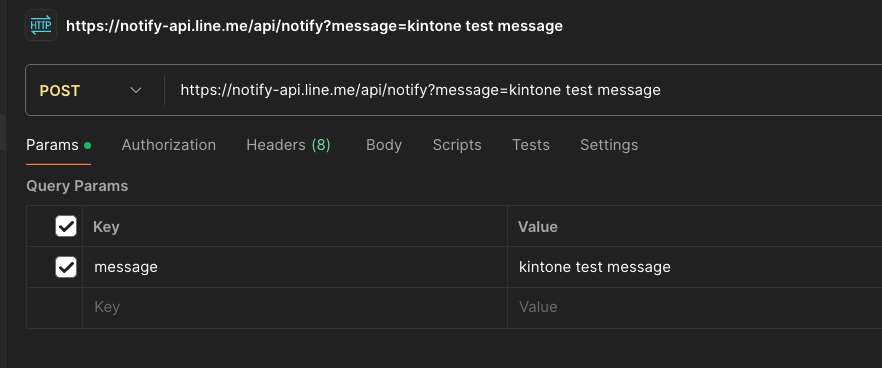
然後 Params 加上 message,value 打上要傳送的訊息即可。

這時候送出的話且請求成功的話,就會在 LINE 上面收到通知囉!

所以我們只要把這個 POST 請求插入到 kintone 的客製化程式碼就好,可以自己定義觸發的時機,例如新增 record 成功後,編輯成功之類的,這邊就讓大家自行發揮。

接著來玩看看 kintone Webhook 跟 Make 的整合,不用透過程式碼就可以收到 LINE 通知,不過在此之前要先知道 kintone Webhook 的觸發時機,會有以下五個:
可以在應用程式的設定中找到:
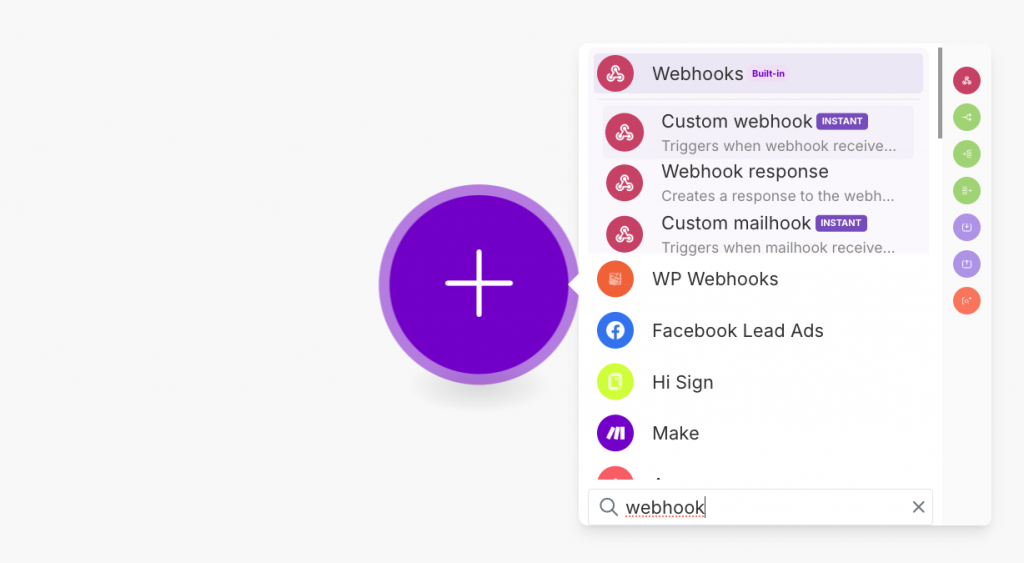
上面的 Webhook URL 等我們設定好 Make 端的東西再回來填寫。登入之後點選儀表板右上角的 Create a new scenario ,之後建立一個 Custom Webhook。

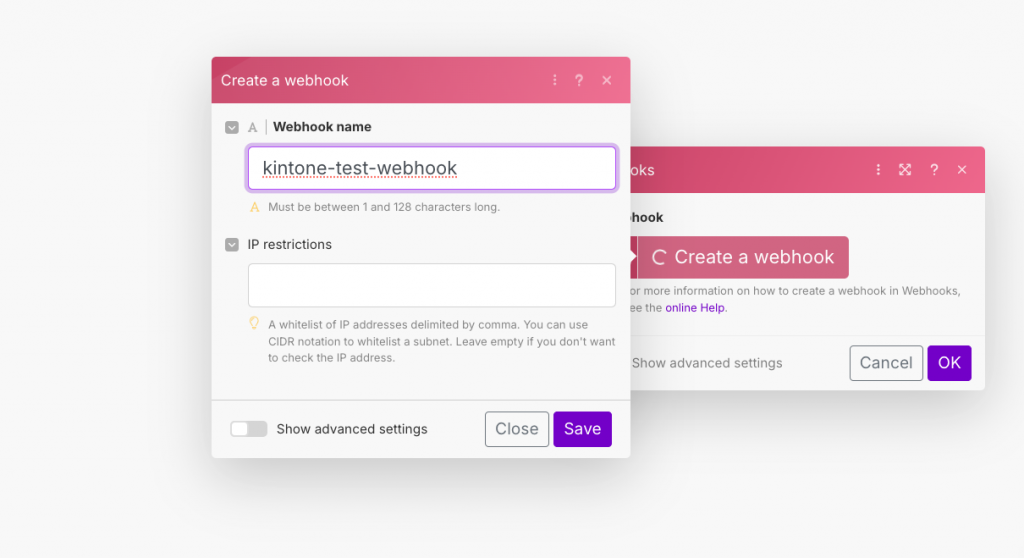
接著點 Create a Webhoo > Save。

之後紅色按鈕底下會有一串網址,直接複製起來貼到 kintone 的設定畫面上:
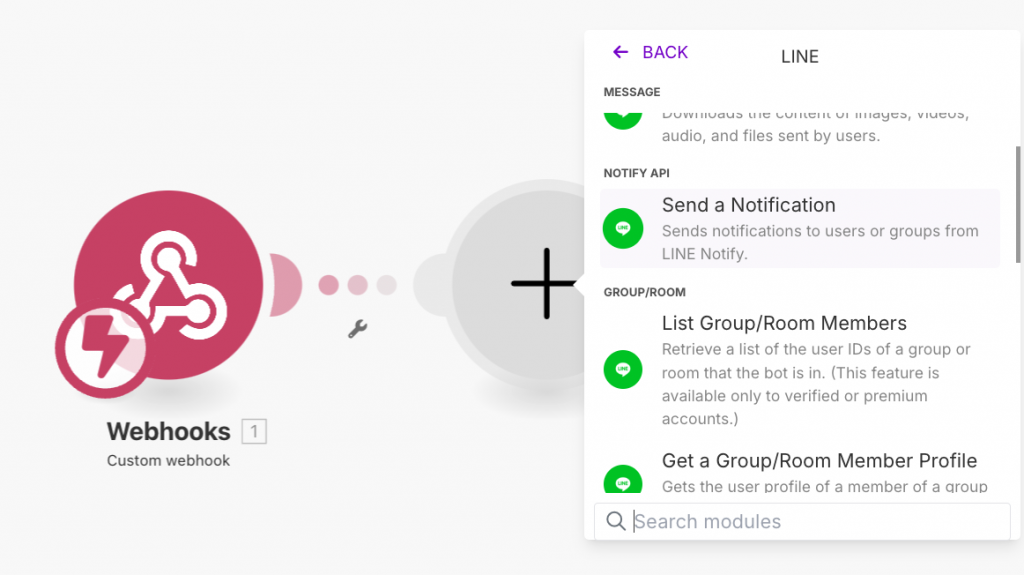
接著建立下一個步驟,按下 + 新增 Send a Notification:

右邊有個 add,點選後選擇要傳送的聊天室,跟上面的教學一樣。

可以在 Message 中寫上事先設定好的內容:
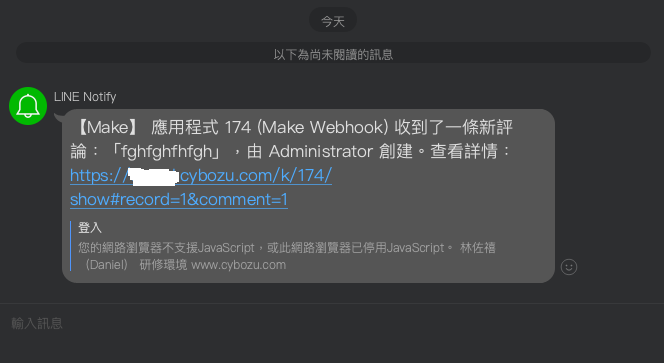
應用程式 {{1.app.id}} ({{1.app.name}}) 收到了一條新評論:「{{1.comment.text}}」,由 {{1.comment.creator.name}} 創建。查看詳情:{{1.url}}
按下下方的儲存,並且左下角也要開啟,這樣就大功告。
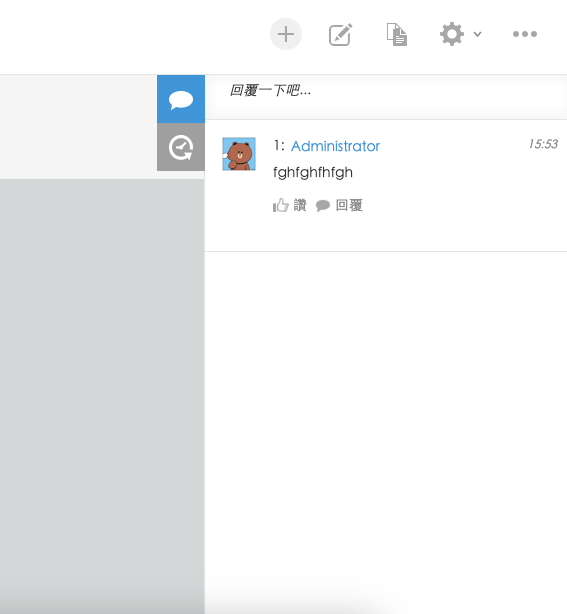
我們在 kintone 的紀錄中留言試試看。

沒意外的話,打開 LINE 就會看到新訊息了。

以上就是串接 LINE Notify 的教學,可以選擇自己喜歡的方式發送通知。
