
開發 kintone 外掛,目的就是要讓這個功能能夠被重複利用,能夠跨應用程式、甚至到其他人的 kintone 環境,只要他有這個外掛主檔案。
開發完成的外掛最終會打包成一個 .zip 的檔案,只要匯入到 kintone 環境中,並且在應用程式中新增外掛,就可以使用。在打包成外掛的時候,會需要用到官方的 @kintone/plugin-packer 進行打包,上傳外掛可以用 @kintone/plugin-uploader 或是手動上傳。
要打包 kintone 外掛,首先資料夾會需要有被打包的 html/css/js 檔案,例如以下:
📂 plugin
┣ 📂 css/
┃ ┣ 📜 config.css
┃ ┗ 📜 customize.css
┃
┣ 📂 html/
┃ ┗ 📜 config.html
┃
┣ 📂 image/
┃ ┗ 📜 icon.png
┃
┣ 📂 js/
┃ ┣ 📜 config.js
┃ ┗ 📜 customize.js
┃
┗ 📜 manifest.json
不需要刻意照上面的資料夾架構,因為在 manifest.json 可以自己指定檔案路徑:
{
"manifest_version": 1,
"version": "1.0.0",
"type": "APP",
"name": {
"ja": "plugin name",
"en": "plugin name",
"zh": "plugin name",
"es": "plugin name"
},
"description": {
"en": "plugin description",
"ja": "plugin description",
"zh": "plugin description",
"es": "plugin description "
},
"icon": "logo.png",
"homepage_url": {
"ja": "https://example.com/ja/",
"en": "https://example.com/en/",
"zh": "https://example.com/zh/",
"es": "https://example.com/es/"
},
"desktop": {
"js": ["js/customize.js"],
"css": []
},
"mobile": {
"js": ["js/customize.js"],
"css": []
},
"config": {
"html": "index.html",
"js": ["js/config.js"],
"css": []
}
}
有了架構後,就可以用 @kintone/plugin-packer 打包:
kintone-plugin-packer
可以帶幾個參數:
--ppk:指令打包後的 ppk 檔。--out:輸出的外掛檔名。--watch:監聽模式。如果沒有帶 --ppk 的話,就會自動生成一個 .ppk 的檔案,這個檔案是後續重新打包外掛的時候用的,生成後可以改成指定的名字比較方便管理。
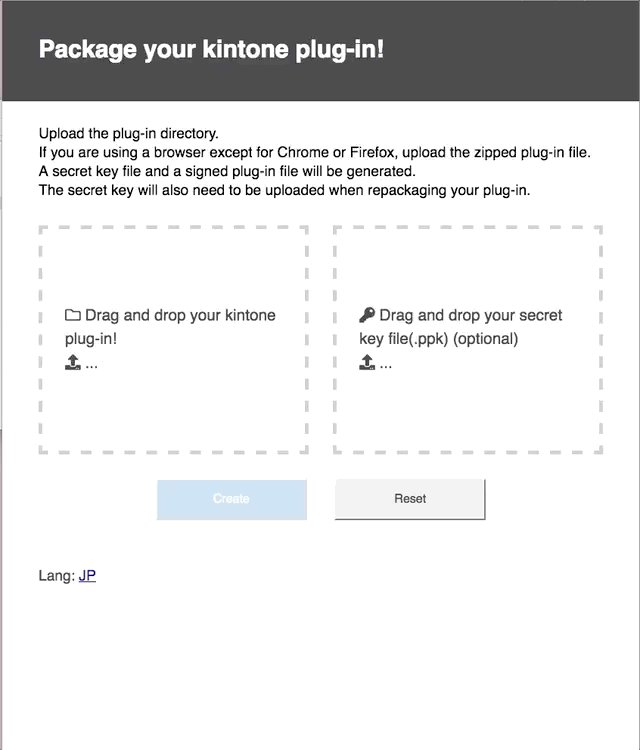
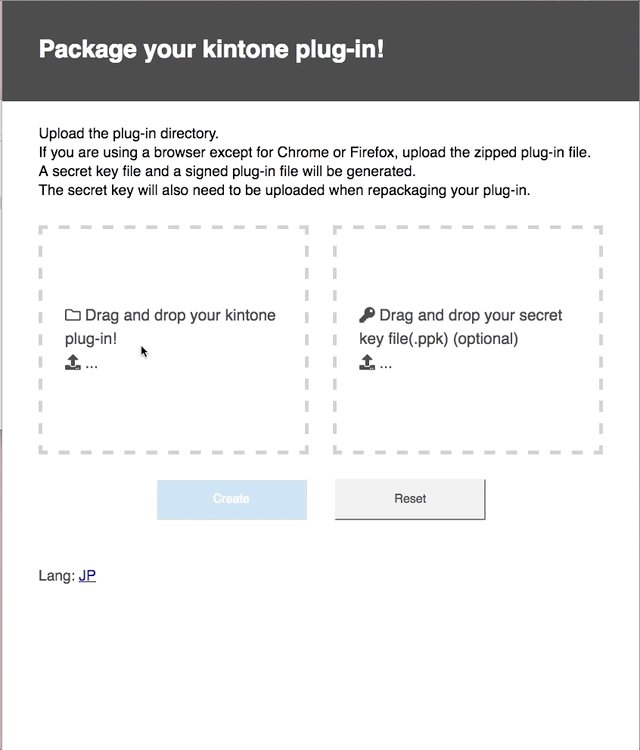
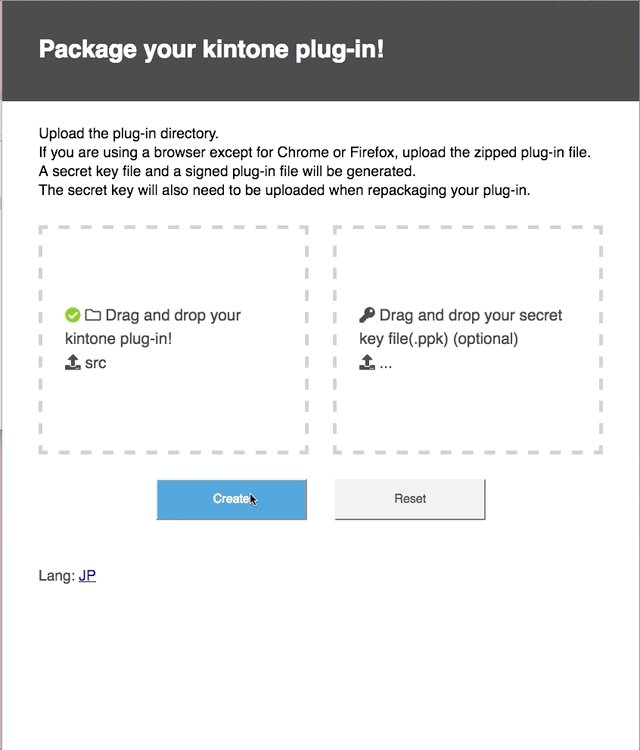
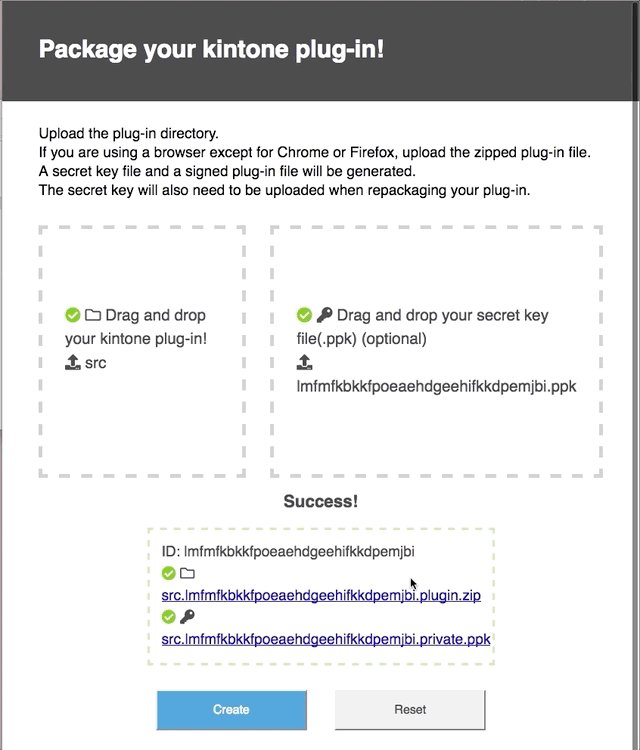
如果覺得要打指令麻煩,也可以選擇在網站上打包專案,只要將專案拉到網頁上即可:

其實到上面這個步驟就已經完成了,如果想要更懶一點直接透過指令上傳外掛的話,則可以用 @kintone/plugin-uploader,基本上與客製化 uplodader 的使用方式一樣:
kintone-plugin-uploader \
--base-url ${yourKintoneBaseUrl} \
--username ${yourLoginName} \
--password ${yourPassword} \
--watch \
開發外掛的簡易流程就如以上,其實只要 manifest.json 的路徑有對到就好,所以可以搭配前端框架等,在編譯完檔案後指定到自己想要的路徑,再將編譯檔案打包成外掛即可,也可以在開發階段的時候,上傳 https 本地網址,以方便開發。
略 ...
"desktop": {
"js": ["https://localhost:5100/js/customize.js"],
"css": []
},
"mobile": {
"js": ["https://localhost:5100/js/customize.js"],
"css": []
},
略 ...
