display 屬性做兩件事:
display:flex 會讓這個元素為 block box 且將底下的子元素都變成 flex items,就可以進一步的控制對齊方式、排序或是排列的方向*多個元素的排版佈局有兩個主要的機制可選擇:Flexbox 和 Grid
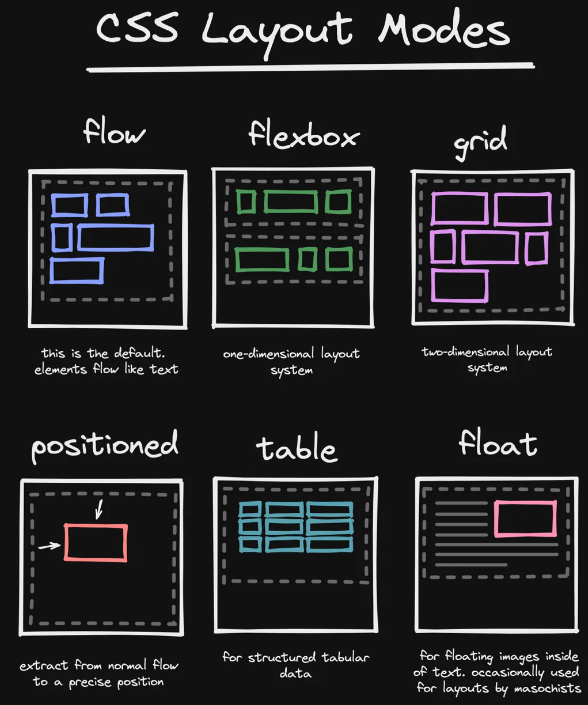
Flexbox 用來控制一維空間的排版,可沿著水平軸線或是垂直軸線依序排列。
Grid 可以進行多軸線的排版,類似二維空間的佈局。
如果沒有使用 flexbox 或是 grid,元素會以 normal flow 的方式呈現,有很多種佈局方式可以調整元素的排列。
讓元素具有 block 的特性,但又是以 inline 方向的排列
可讓文字環繞在圖片周圍,例如:使用 float 告訴元素浮動到指定的方向上,且讓同層的元素環繞它
可將清單項目切割成多個欄位呈現
<h1>All countries</h1>
<ul class="countries">
<li>Argentina</li>
<li>Aland Islands</li>
<li>Albania</li>
<li>Algeria</li>
<li>American Samoa</li>
<li>Andorra</li>
.....
</ul>
.countries {
column-count: 2;
column-gap: 1em;
}
可以設定欄位的數量、寬度、欄位之間的間距...等,例如:
共有五種值可以設定,relative、absolute、fixed、sticky、static
例如,對特定的元素上使用 position: absolute 時,這個元素已經不會照原本 flow 做排列,也就代表著:
top right bottm left 設定 absolute 的元素的位置 (會相對於最近的 relative 元素)
圖取自 CSS layout algorithms at a glance
