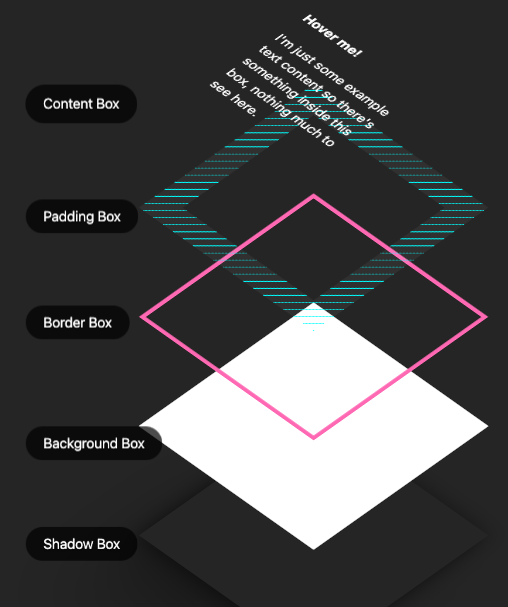
從最上層依序為:content box、padding box、border box、background box、shadow box,background 包含的範圍是從 padding-box 區域開始,且 background 不會覆蓋到 border。
圖取自 web.dev - Backgrounds
用來調整 background 圖像固定的模式
設定背景的原點
*如果有設定 background-attachment: fixed,background-origin 屬性會被忽略
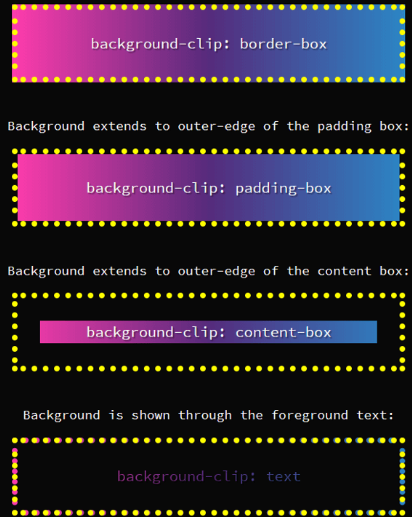
控制 background 的顯示範圍

圖取自 What are the Key Values of Background-Clip Property in CSS?
MDN Web Docs - background-attachment
