
前面幾日,我們認識再React中常用的JS語法內容後,
接下來準備來學習React,再開始之前,
要先來學習如何建立環境!
往下理解 React 如何建立元件(component)之前,需要先建立環境。
我們使用 create-react-app 的方式建立環境
建立的方式可以參考官方提供的方式: Getting Started | Create React App (create-react-app.dev)
開啟終點機輸入下面的指令:
npx create-react-app my-app
等跑完後,專案就會被建立,my-app是我們的專案名稱
完成環境建置後,用vscode打開my-app資料夾
再使用vscode所提供的終端機輸入
npm start
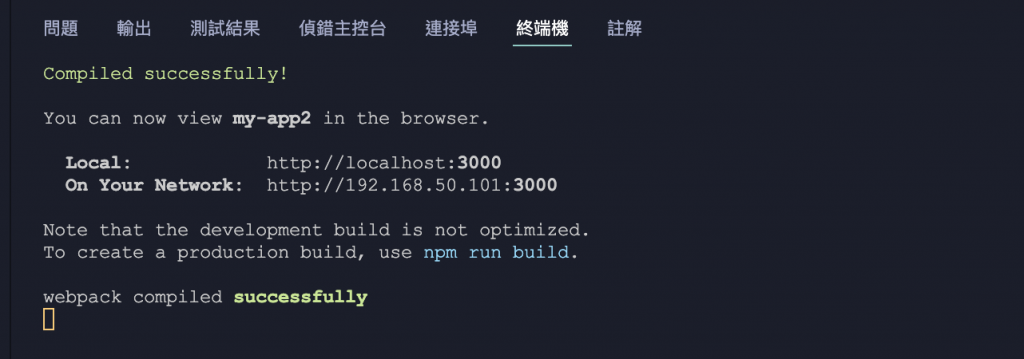
運行後出現這狀態

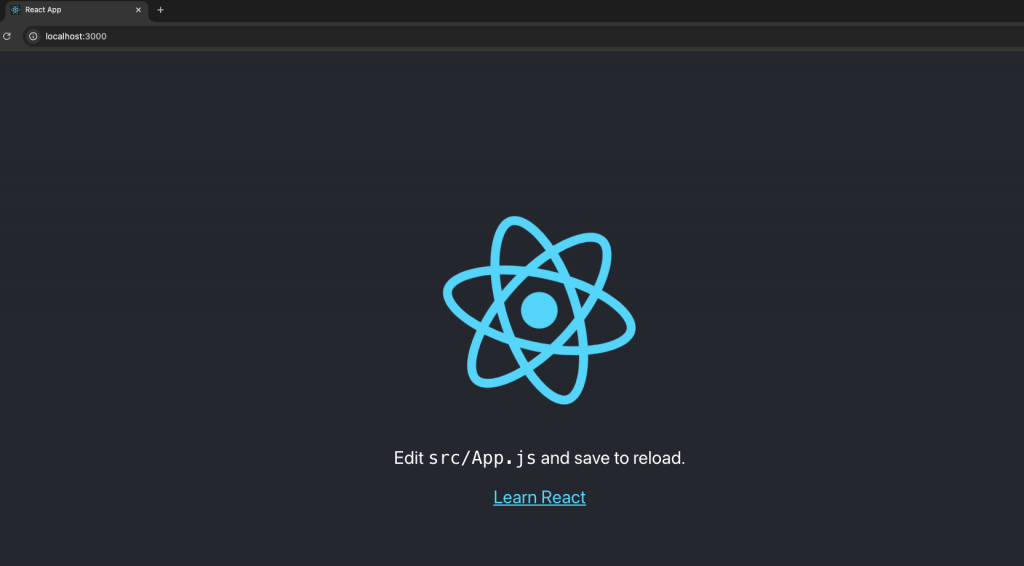
瀏覽器就會自動打開進入 http://localhost:3000/ 出現這頁面畫面。

當能夠順利啟動專案後,來看一下專案的資料結構,也來快速認識這些內容的用途與作用吧。
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── build (如果你執行過npm run build)
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
README.md:這是專案的說明檔案,通常包含專案的簡介、安裝步驟、使用說明、貢獻指南等內容。node_modules:這個資料夾包含所有專案所依賴的第三方庫和模組。這些依賴項是通過 npm 或 yarn 安裝的。該資料夾是自動生成的,通常不需要手動修改。package.json:這是專案的核心設定檔,列出了專案所需的依賴項、腳本、專案名稱、版本等資訊。這個檔案對專案的運行和維護至關重要。.gitignore:這個檔案用來指定哪些檔案和資料夾不應該被 Git 版本控制系統追蹤。通常會包括如 node_modules、生成的檔案等不需要提交到版本控制的項目。build 資料夾npm run build ,執行完之後就會產生此資料夾build 資料夾中的檔案已經過 Webpack 或其他打包工具的處理,這些檔案通常已被壓縮、混淆、優化,並且內嵌了所有必需的 JavaScript、CSS、HTML 等資源。public 資料夾public 資料夾包含的是應用程式的靜態資源,這些資源會直接部署到網頁伺服器,並且不會被 Webpack 進行處理。這裡的檔案通常不需要經過編譯和壓縮。
favicon.ico:這是網頁的 Favicon 圖標,顯示在瀏覽器的標籤頁上。index.html:這是應用的入口 HTML 檔案。React 應用最終會被注入到這個檔案中指定的 div 標籤中。robots.txt:這個檔案是用來告訴搜索引擎爬蟲哪些檔案或資料夾不應該被索引的。src 資料夾src 資料夾包含應用程式的所有原始碼,這是開發者最主要操作的資料夾。
App.css:這是主要應用程式的 CSS 檔案,用於為 App.js 中的元件提供樣式。App.js:這是主要應用程式元件,通常是應用程式的核心元件,負責渲染 UI 和管理應用的邏輯。App.test.js:這是測試檔案,用於測試 App.js 中的元件和功能是否正確運行。index.css:這是全局樣式檔案,為應用提供基礎樣式。index.js:這是應用程式的入口檔案,負責將 App 元件渲染到 index.html 的 DOM 中。這個檔案是應用程式的起點。logo.svg:這是 React 預設的標誌,以 SVG 格式存儲,用於顯示在應用程式中。serviceWorker.js:這個檔案與 PWA 有關,負責讓應用離線運行、管理緩存等。可以讓應用程式在沒有網路的情況下依然可以工作。setupTests.js:這個檔案用於配置測試環境,通常用來設置全局的測試環境配置。接著我們來看到 src 資料夾下的 **index.js ,**是JavaScript 的進入點,是引入套件和樣式的全域設定的地方。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
React:這是 React 的核心庫,提供了建立 React 元件的基本功能。ReactDOM:這是與 DOM 操作相關的 React 庫,主要用於將 React 元件渲染到網頁的 DOM 中。./index.css:引入全局的 CSS 檔案,用於為應用程式設定樣式。App:這是應用程式的主元件,通常會包含應用的大部分邏輯和 UI 結構。reportWebVitals:這是用來監控應用效能的工具,讓你可以收集和分析應用的效能數據。const root = ReactDOM.createRoot(document.getElementById('root'));
使用 ReactDOM.createRoot 方法在來創建應用的根節點,控制 DOM 元素來顯示React的組件,
頁面抓取的元素來自至 public/index.html 頁面,裡的 <div id="root"></div>。
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
root.render:這個方法用於將 React 元件渲染到 DOM 中。<React.StrictMode>:這是一個幫助你在開發過程中檢測潛在問題的工具。它不會影響生產環境,只在開發模式下啟用。它會檢查不安全的生命週期方法、過時的 API 使用,以及檢測意外的副作用等。<App />:這是應用的根元件,所有的應用程式邏輯和其他元件都會從這裡開始。App 元件會被渲染到 root 中,並且呈現在瀏覽器的 #root DOM 元素內。所以我們在瀏覽器上看到的頁面,過程中運作過程有經過:
App)以及樣式檔(index.css)也被引入。#root 相關聯的根節點,這是應用程式在 DOM 中的根位置。App 元件渲染到根節點中。React 元件會根據狀態(state)和屬性(props)來構建並更新 UI。今天我們使用 Create React App (CRA) 創建了一個 React 專案,並深入了解了 CRA 專案的資料夾結構,以及 src/index.js 檔案的運作流程。
index.js 運作流程:了解如何初始化 React 應用,創建根節點,並渲染應用的主元件 App。本文將會同步更新到我的部落格
