前幾天把目錄的動畫完成了,今天加上一點樣式和互動效果。:hover會在游標停留在物件上時觸發,改變物件的樣式,先給目錄加上一些樣式。
.menu{
padding: 10 0 10 0;
border-radius: 0 0 0 15px;
width: 130px;
background-color:#e2e2e287;
text-align: center;
}
這次想做一個簡單的互動效果,讓游標停在目錄上時改變底色。
.menu:hover{
background-color:#e2e2e2b0;
}
選單同理,先加上樣式。
.list{
position: relative;
padding: 0;
border-radius: 3vw 0 0 3vw;
overflow: hidden;
}
.item{
padding: 10 0 10 0;
background-color: #0000005e;
width: 150px;
}
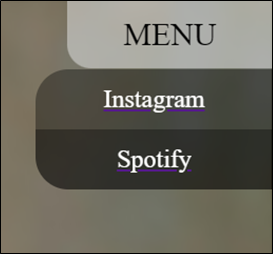
給選項加上:hover,增加互動性的同時,也更容易知道現在選取的位置。
.item:hover{
background-color: #00000094;
}

看上面的成品會發現,選單裡的超連結有底線,這裡不想出現底線,把它移除。
a{
text-decoration: none;
}
a:hover{
text-decoration: none;
}
參考資料/延伸閱讀
