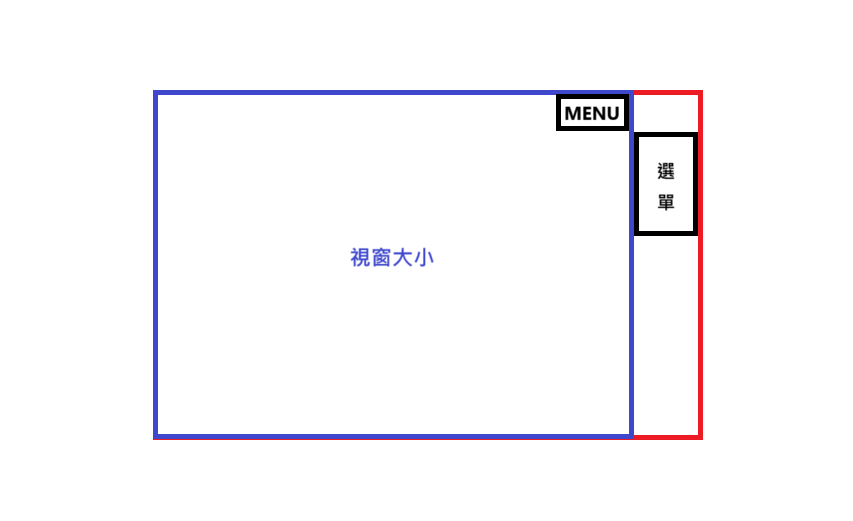
昨天我們讓目錄選單左右移動,成功達到預期的效果,不過這時候發現,畫面好像變寬了?
如上圖所示,在目錄未被點擊時,選單會在視窗外,這時螢幕下方出現滾動條。
不過我希望當選單在視窗外時能夠隱藏起來,讓滾動條不要出現,這時候就會用到overflow。
overflow可以控制當元素溢出時該怎麼做,設為hidden時,溢出的部分會被裁切。
將選單上層元素的overflow設為hidden。
. list-w{
overflow: hidden;
}
最後測試一下,大功告成。
參考資料/延伸閱讀
