今天我們將介紹如何在Windows上搭建React Native開發環境。並且我們這裡會使用winget來安裝必要的工具,設置Android Studio,並使用Expo來測試我們的環境。
這邊我使用winget去安裝OpenJDK和Android Studio,也可以使用chocolatey來進行安裝。如果是Mac的可以使用Homebrew來安裝。
這裡我使用Windows來進行安裝。首先,我們需要安裝Java開發工具包(JDK)。我們將使用OpenJDK,可以通過winget輕鬆安裝:
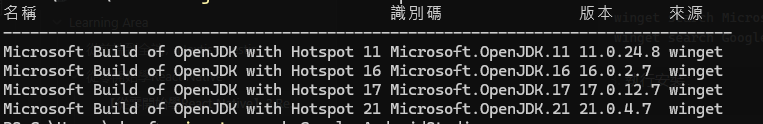
winget search Microsoft.OpenJDK
winget search Google.AndroidStudio

winget install -e --id Microsoft.OpenJDK.17
winget install -e --id Google.AndroidStudio
// 可選,如果已經有node或nvm
winget install -e --id CoreyButler.NVMforWindows
npm install -g pnpm
安裝完成Android Studio後,需要在Android Studio中設置必要的SDK和工具,以及設立環境變數。
主要要安裝: "Android SDK"、"Android SDK Build-Tools"、"Android Emulator"以及"Android SDK Platform-Tools"、"Android SDK Command-line Tools"
主要環境變數: "ANDROID_HOME"、"JAVA_HOME"、"ANDROID_HOME"
建立三個環境變數"ANDROID_HOME"、"JAVA_HOME"、"ANDROID_HOME"。
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
%JAVA_HOME%\bin
這裡透過終端來建立:
# CMD
setx JAVA_HOME "C:\Program Files\Microsoft\OpenJDK\jdk-17"
setx ANDROID_HOME "%LOCALAPPDATA%\Android\Sdk"
setx PATH "%PATH%;%JAVA_HOME%\bin;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools"
# PowerShell
[Environment]::SetEnvironmentVariable("JAVA_HOME", "C:\Program Files\Microsoft\OpenJDK\jdk-17", "User")
[Environment]::SetEnvironmentVariable("ANDROID_HOME", "$env:LOCALAPPDATA\Android\Sdk", "User")
[Environment]::SetEnvironmentVariable("Path", $env:Path + ";$env:JAVA_HOME\bin;$env:ANDROID_HOME\tools;$env:ANDROID_HOME\platform-tools", "User")
(請確認是否有完整建立環境變數,如果沒有的話請手動建立,參考該篇 Set up your environment - Expo Documentation)
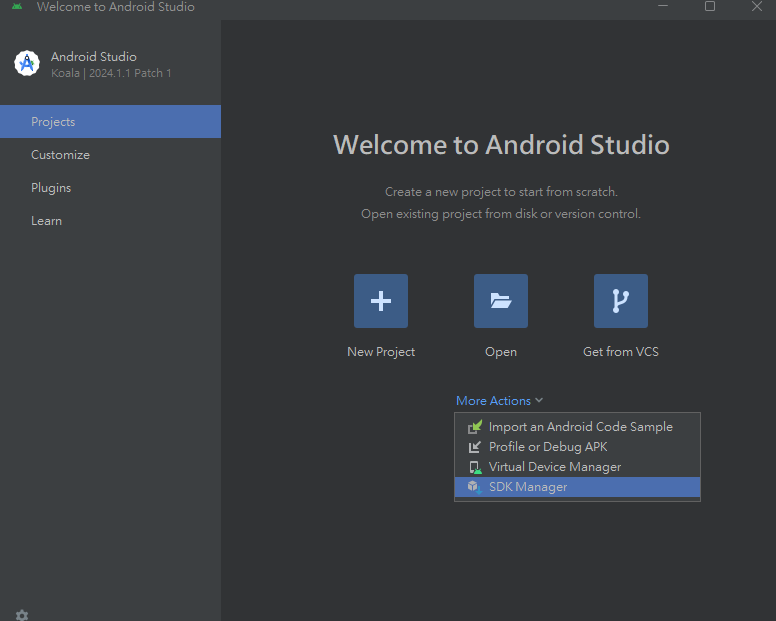
啟動Android Studio,在歡迎界面選擇"More Actions" > "SDK Manager"
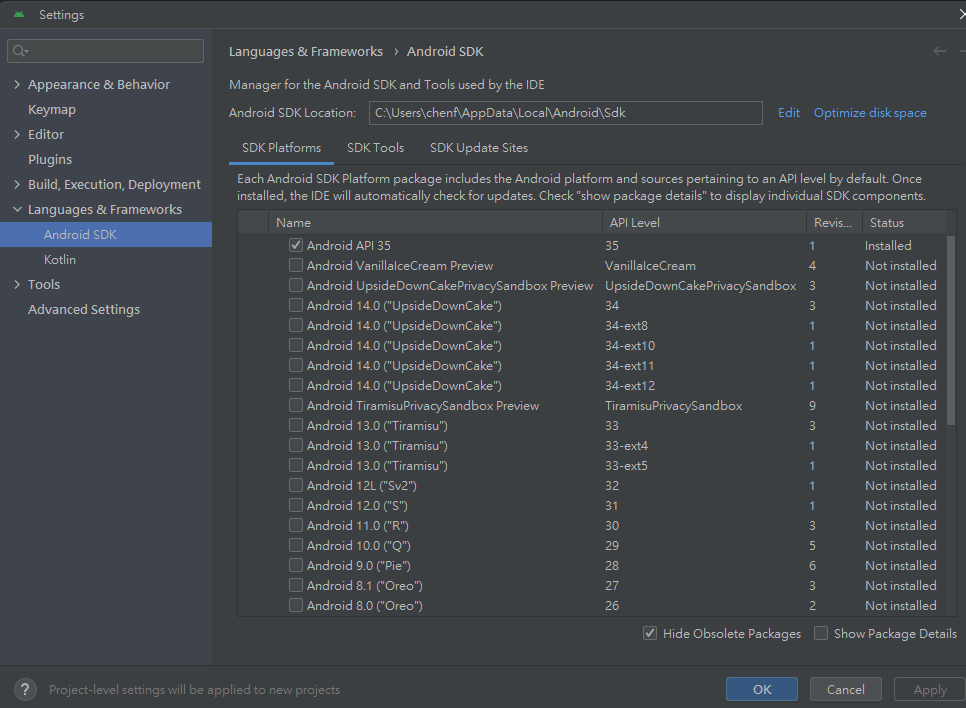
在"SDK Platforms"標籤下,勾選Android版本,這裡選擇35,記得看"是否有設置SDK路徑"
切換到"SDK Tools"標籤,確保以下項目被勾選:
為了在本地測試應用,需要創建一個Android模擬器:
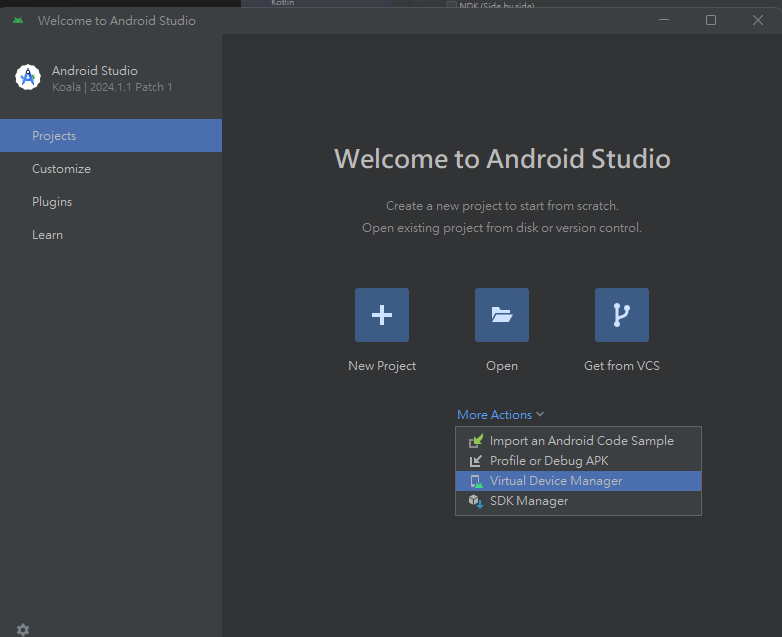
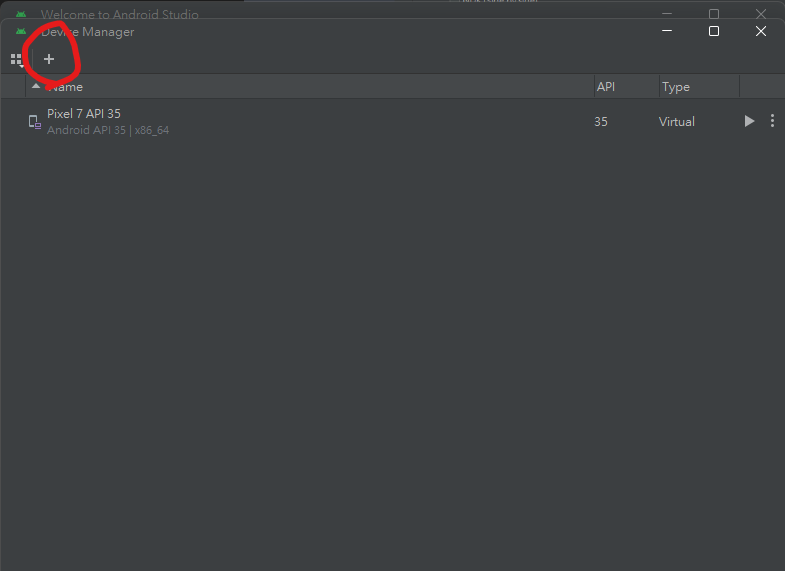
在Android Studio歡迎界面中,選擇"More Actions" > "Virtual Device Manager"
點擊"Create Device"
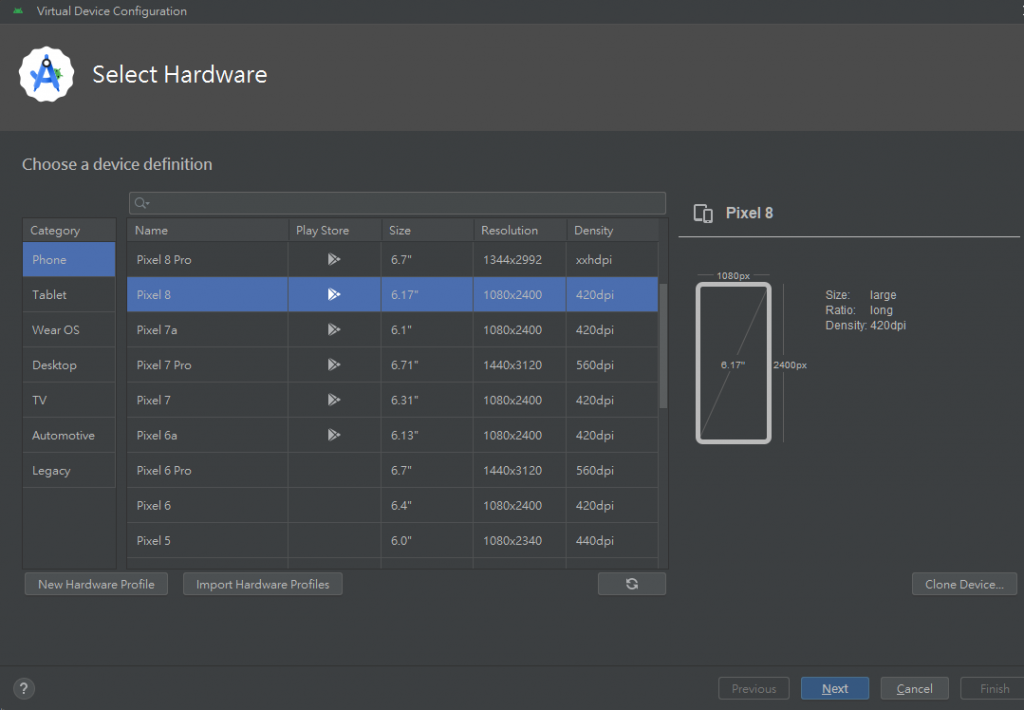
選擇一個設備(如Pixel 8),然後點擊"Next"
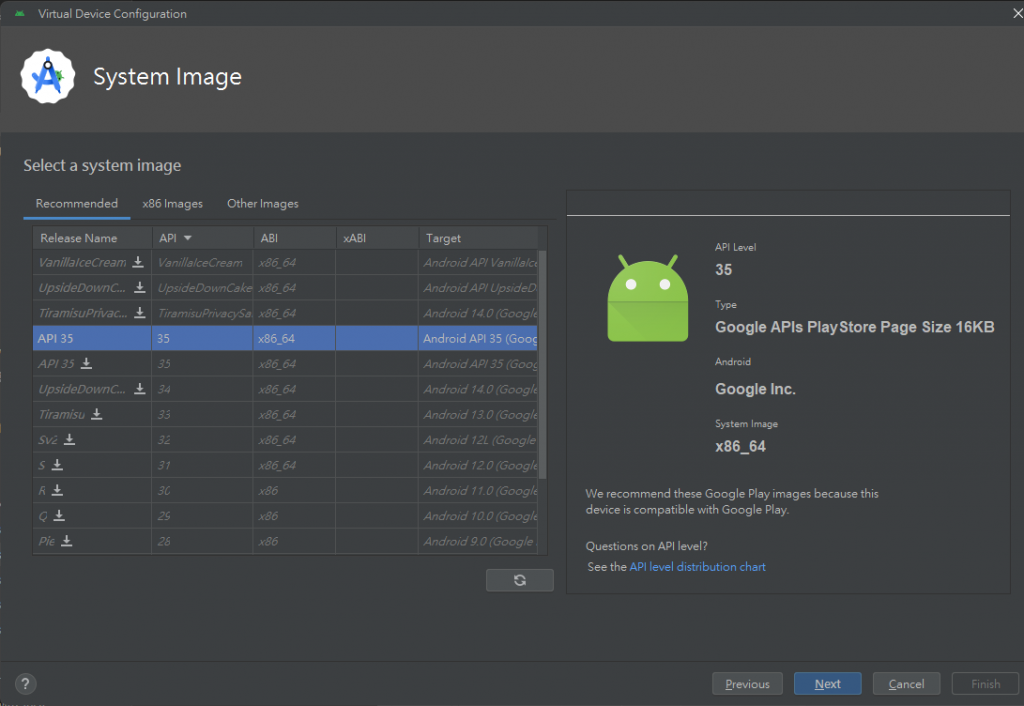
選擇推薦的Image
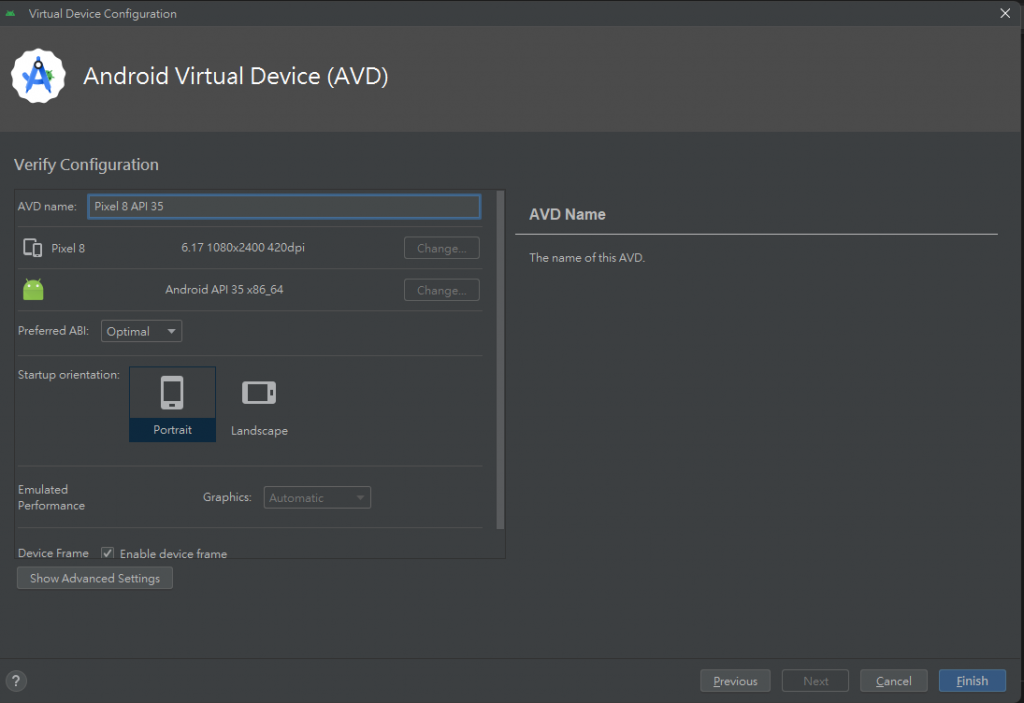
為模擬器命名,然後點擊"Finish"
啟動模擬器以確保其正常運行
現在我們可以創建一個Expo項目來測試我們的環境:
執行以下命令創建一個新的Expo項目:
pnpm dlx create-expo-app Test
cd Test
執行
pnpm run ndroid
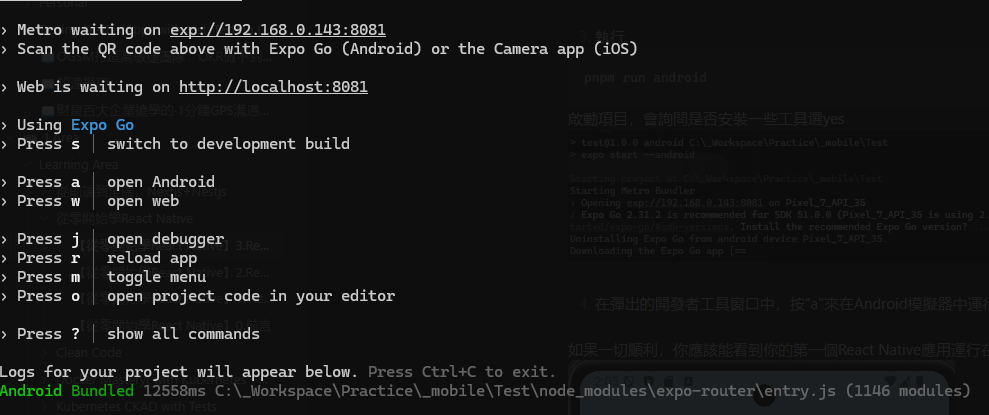
啟動項目,會詢問是否安裝一些工具選yes
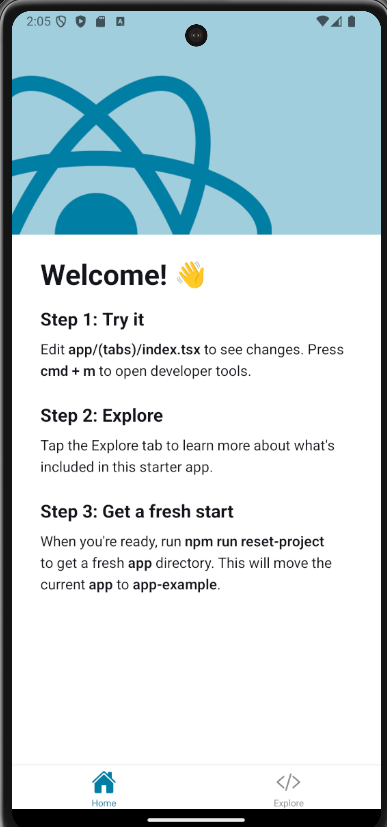
在彈出的開發者工具窗口中,按"a"來在Android模擬器中運行應用
如果一切順利,你應該能看到你的第一個React Native應用運行在Android模擬器中了!
今天我們簡易的建構了React Native中使用的Expo環境。明天接著開始進行摸索。
