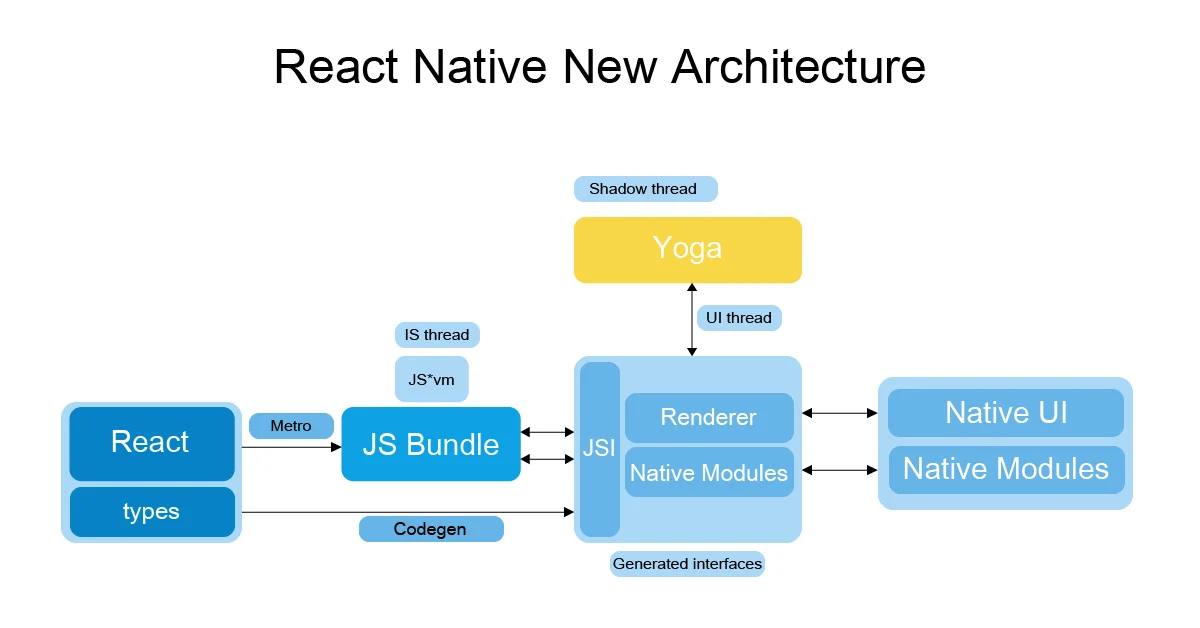
在 React Native 的早期版本中,資料在JavaScript和原生層之間的通訊是透過Bridge來進行。但由於需要頻繁地進行序列化與反序列化操作,導致性能上的瓶頸,特別是在處理大量資料時。現在的React Native使用了下面的架構來改善性能。
圖片連結: Link
現在使用JSI來替代Bridge,JSI 是一個用C++的輕量級框架,來處理JavaScript和Native之間的交互。與過去不同,JSI 不再需要通過序列化和反序列化數據來傳遞,現在JavaScript可以直接調用C++方法來提升應用的運行效率。
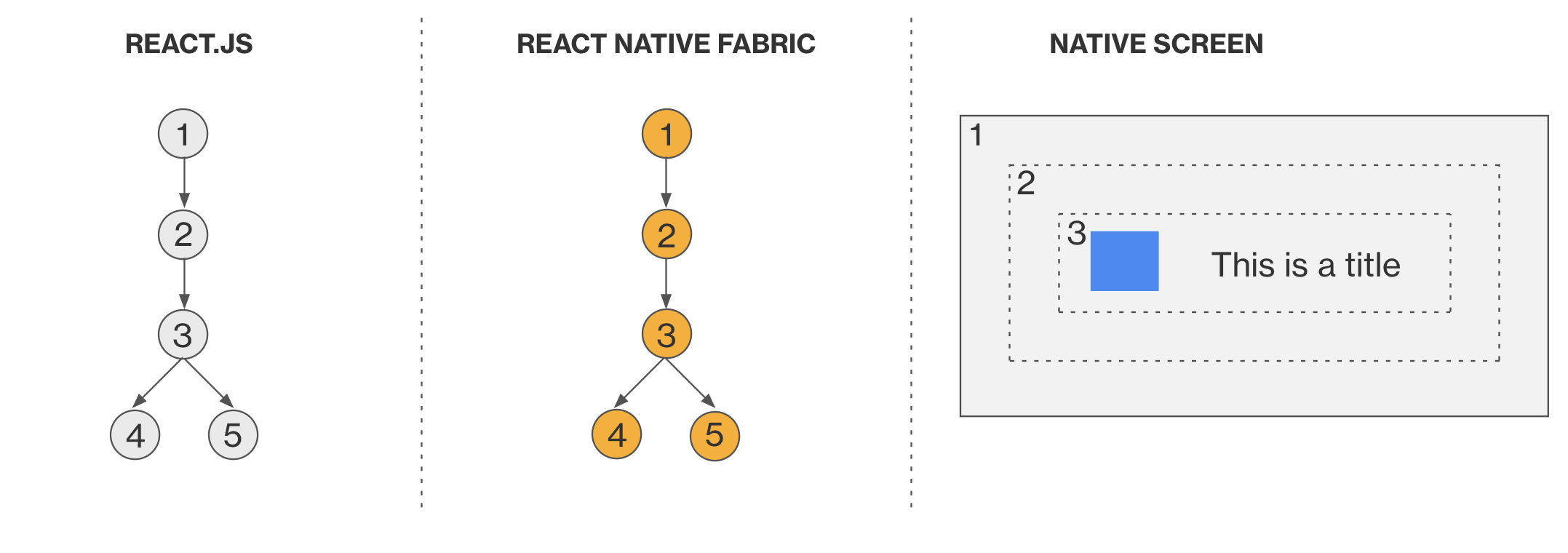
Fabric 通過將更多的渲染邏輯統一到 C++ 層,減少了 JavaScript 和原生代碼之間的溝通成本。這使得它能夠更快速地將 React 標籤映射到各個平台的原生 UI 元素上。

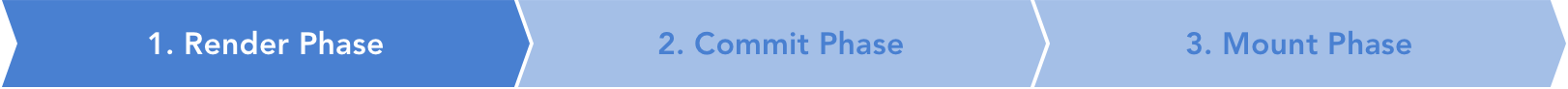
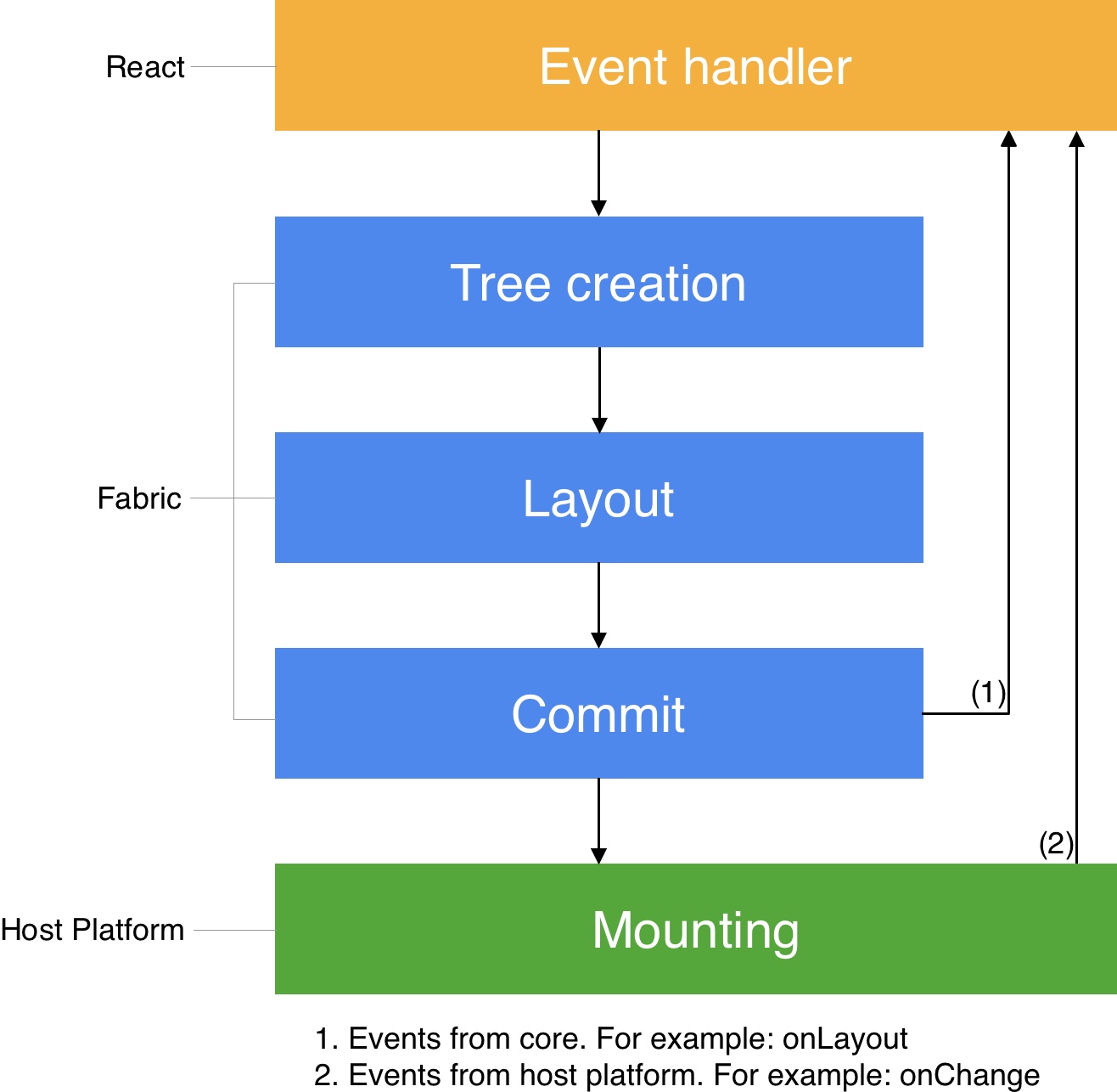
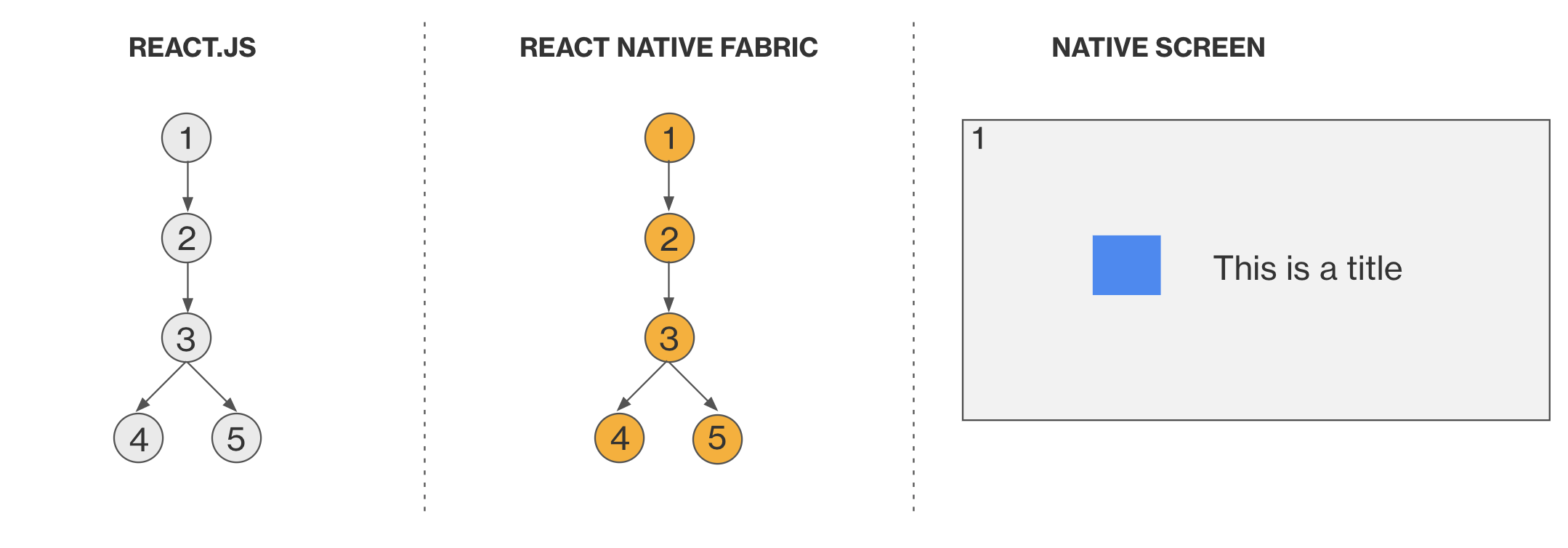
Fabric 的渲染系統與 React 的render、commit和mount階段密切相關。React 的render階段會將JSX結構轉換為 React 的 Virtual DOM,然後 Fabric 會接手,將這些 React 元素映射為原生的 UI 元素。
Render, Commit, and Mount · React Native
Fabric還引入新的View Flattening算法來優化佈局。View Flattening是將多個嵌套視圖合併為一個視圖,從而減少層次結構的複雜性,並減少memory消耗,還可以提高應用的渲染速度。
Flatting前
Flatting後
在新的React Native架構中,React Native運行在多執行緒架構上,分別管理不同的工作負載。傳統架構中,JavaScript在主執行緒中運行,而原生代碼則在背景執行緒中執行,這有時會導致JavaScript Thread阻塞,影響到應用的響應速度。
在新的架構下,React Native允許更多的工作分佈到不同的Thread中進行,減少了 JavaScript Thread負擔,特別是在渲染過程中。通過這樣的設計,UI 更新和業務邏輯可以同時執行,確保應用在操作複雜任務時仍能保持流暢的用戶體驗。
可以參考文檔中關於Thread執行時的情境: React Native
今天簡單的研究了一下,RN的運作和架構。明天開始環境架設
Ref: Architecture Overview · React Native
