快死掉的第四天QQ
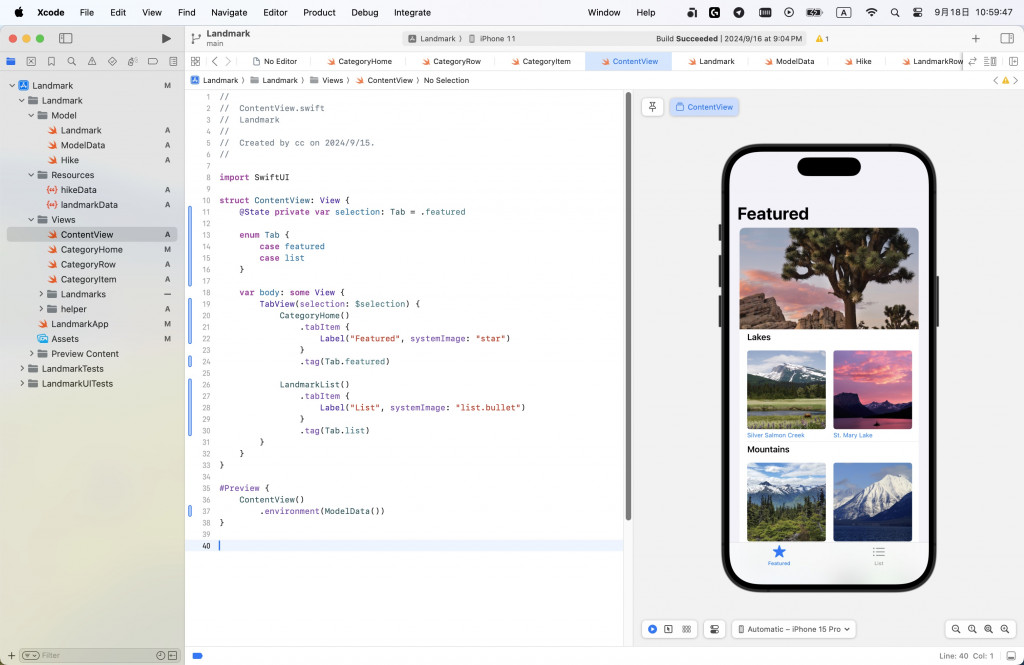
姑且先跳過講動畫的第二章,先繼續跟著 第三章 的文件繼續看,能夠切 tab/跳轉頁面其實應該已經能滿足最陽春的 app 需求了?

沒力氣說廢話就整理點筆記吧。
ForEach(items) { item in --> 有點像 python 中的 for (i in array)
! 來做標示,告訴編譯器這個值一定存在,絕對不是 nil,因此請強行拆解出這個值,使用起來大概像 dictData[key]!,如果 unwrap 時失敗就會報錯guard let ... else { ... } 則是另一種安全拆包的形式,如果中途觸發錯誤或 value = nil,則會觸發後續 else 的內容do ... catch ... 來處理錯誤,當中需要處理錯誤的加上 try,如果不加上 try 就不會拋出錯誤// parent
struct LandmarkApp: App {
@State private var modelData = ModelData()
var body: some Scene {
WindowGroup {
ContentView()
.environment(modelData) // 指定共享變量
}
}
}
// child view
struct CategoryHome: View {
// 找出一個類型是 ModelData 的 instance,變數名為 modelData
@Environment(ModelData.self) var modelData
var body: some View {
NavigationSplitView {
List {
modelData.features[0].image
...
}
}
}
}
