這篇也將透過5個實例來說明HTML的標籤與應用。
<form>
<input>
type="radio"
type="checkbox"
type="number"
type="range"
<form>和</form>輸入表單<input>和</input>設定不同的type會有不同的功能<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 04</title>
</head>
<body>
<form method="get">
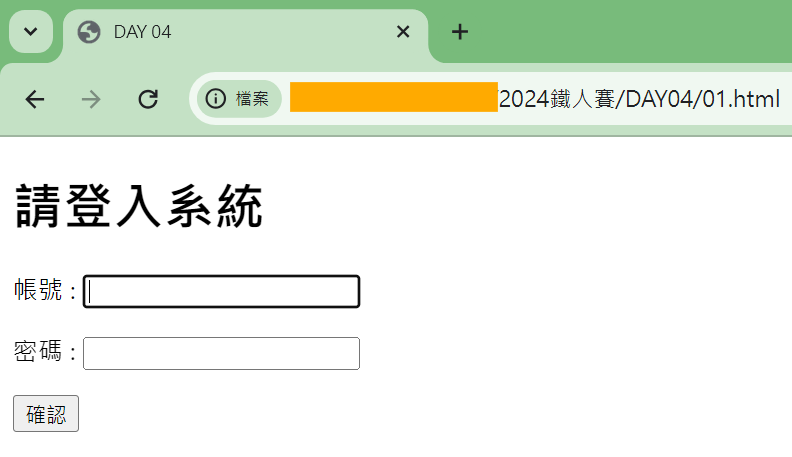
<h1>請登入系統</h1>
<p>帳號 : <input type="text" name="user" autofocus></p>
<p>密碼 : <input type="password" name="password" required></p>
<p><input type="submit" value="確認"></p>
</form>
</body>
</html>
這樣就做出一個簡單的登入介面了
type="radio" 單選<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 04</title>
</head>
<body>
<form method="get">
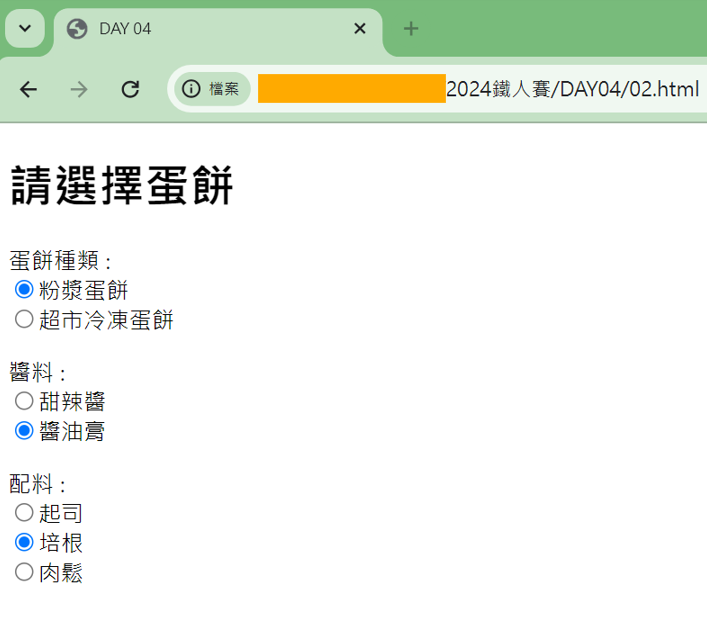
<h1>請選擇蛋餅</h1>
<p>蛋餅種類 : <br>
<input type="radio" name="old">粉漿蛋餅<br>
<input type="radio" name="supermarket">超市冷凍蛋餅
</p>
<p>醬料 : <br>
<input type="radio" name="spicy">甜辣醬<br>
<input type="radio" name="sauce">醬油膏
</p>
<p>配料 : <br>
<input type="radio" name="cheese">起司<br>
<input type="radio" name="pork">培根<br>
<input type="radio" name="pork2">肉鬆
</p>
</form>
</body>
</html>
這樣就做出一個簡單的蛋餅選擇頁面了
type="checkbox" 多選<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 04</title>
</head>
<body>
<form method="get">
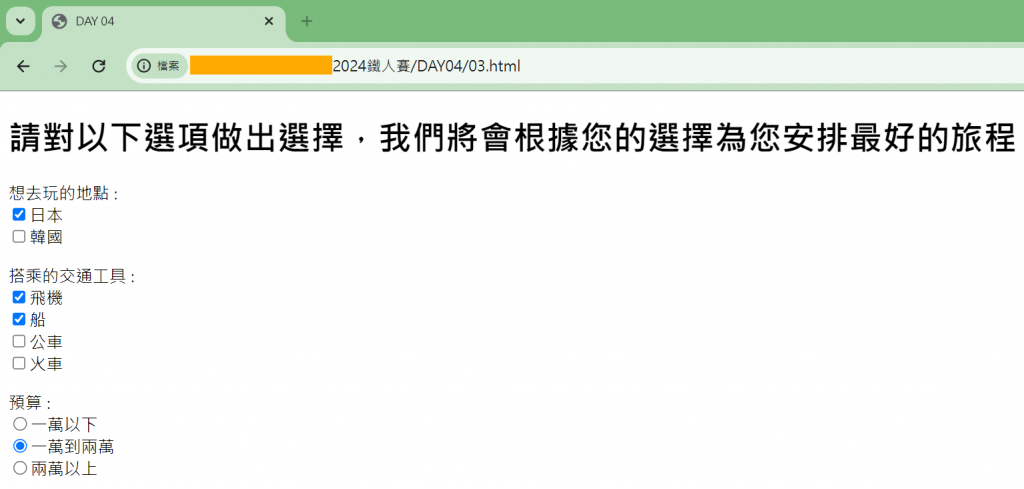
<h1>請對以下選項做出選擇,我們將會根據您的選擇為您安排最好的旅程</h1>
<p>想去玩的地點 : <br>
<input type="checkbox" name="japan">日本<br>
<input type="checkbox" name="korea">韓國
</p>
<p>搭乘的交通工具 : <br>
<input type="checkbox" name="airplane">飛機<br>
<input type="checkbox" name="boat">船<br>
<input type="checkbox" name="bus">公車<br>
<input type="checkbox" name="train">火車
</p>
<p>預算 : <br>
<input type="radio" name="cheese">一萬以下<br>
<input type="radio" name="pork">一萬到兩萬<br>
<input type="radio" name="pork2">兩萬以上
</p>
</form>
</body>
</html>
這樣就做出一個簡單的旅遊安排頁面了
type="number" 數字欄位<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 04</title>
</head>
<body>
<form method="get">
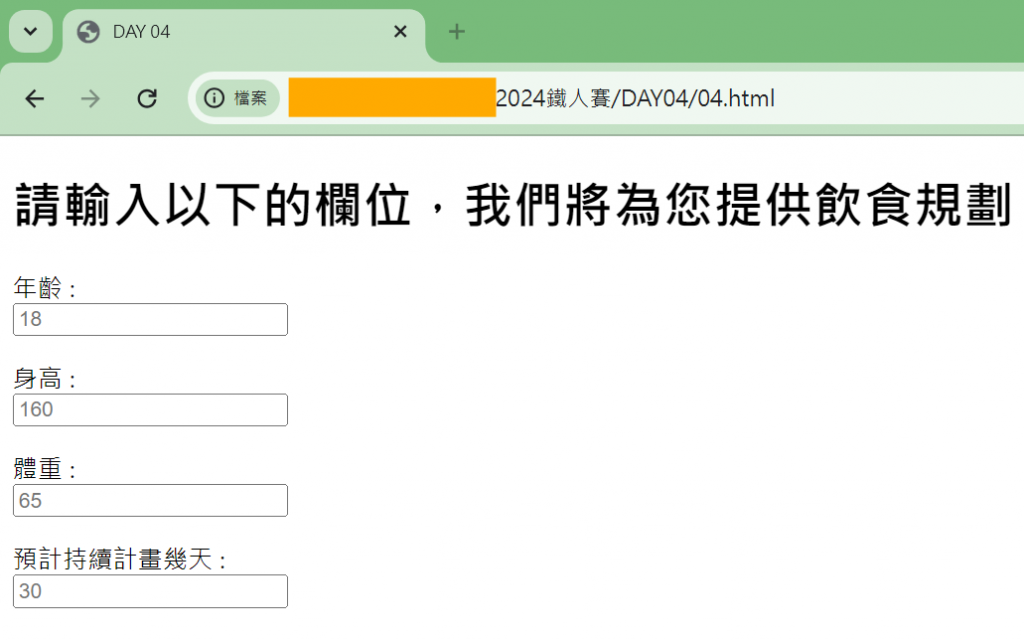
<h1>請輸入以下的欄位,我們將為您提供飲食規劃</h1>
<p>年齡 : <br>
<input type="number" name="age" min="18" placeholder="18">
</p>
<p>身高 : <br>
<input type="number" name="height" placeholder="160">
</p>
<p>體重 : <br>
<input type="number" name="weight" placeholder="65">
</p>
<p>預計持續計畫幾天 : <br>
<input type="number" name="days" placeholder="30">
</p>
</form>
</body>
</html>
這樣就做出一個簡單的飲食規劃頁面了
type="range" 特定範圍數字輸入<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 04</title>
</head>
<body>
<form method="get">
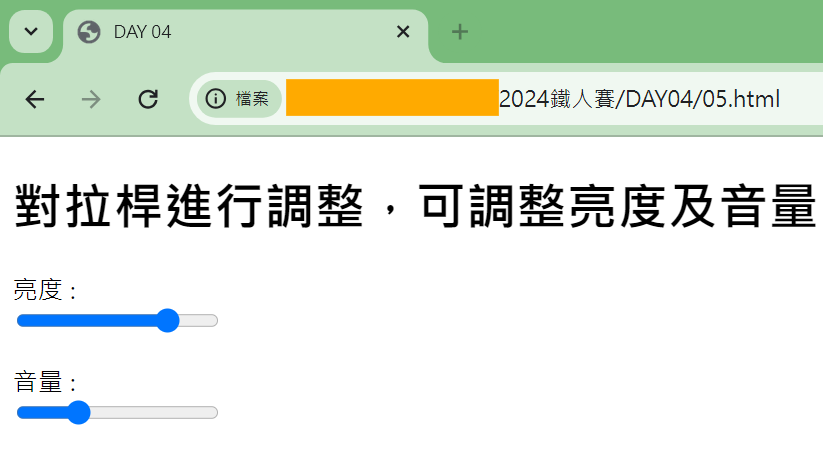
<h1>對拉桿進行調整,可調整亮度及音量</h1>
<p>亮度 : <br>
<input type="range" name="sun" max="100">
</p>
<p>音量 : <br>
<input type="range" name="volume" max="100">
</p>
</form>
</body>
</html>
這樣就做出一個簡單的亮度音量調整頁面了