我們接下來會建立以下幾個頁面
昨天我們做了查看任務頁面和新增任務表單,今天來做編輯任務的表單。
edit_task
視圖函數 edit_task 主要負責處理編輯任務的邏輯。用戶在提交編輯後,資料會被更新,並重定向到任務列表頁面。
task:根據傳入的 id 參數查找對應的任務。
POST 請求:如果表單提交,將使用 TaskForm 進行資料驗證並更新數據庫。
GET 請求:如果不是提交表單,則載入該任務的現有資料並預填充表單。
@login_required
def edit_task(request, id):
user = request.user
tasks = Task.objects.filter(user_id=user)
# 取得共享的任務
sharedTasks = SharedTask.objects.filter(Q(user=user) | Q(task__user_id=user))
# 排除共享任務後的我的任務
my_tasks = tasks.exclude(id__in=sharedTasks.values_list('task__id', flat=True))
previous_url = request.META.get('HTTP_REFERER')
task = Task.objects.get(id=id)
if request.method == 'POST':
form = TaskForm(request.POST, instance=task) # 使用 instance 參數
if form.is_valid():
form.save() # 保存表單
messages.success(request, '任務已更新!')
return redirect('task') # 重定向到任務列表頁面
else:
form = TaskForm(instance=task) # 預填充表單內容
action = "編輯"
return render(request, 'edit_task.html', locals())
接著,我們需要在 urls.py 中為這個編輯任務的視圖設置對應的路由。路徑使用動態參數來傳遞任務的 id。
path('task/edit/<slug:id>/', edit_task, name='edit_task'),
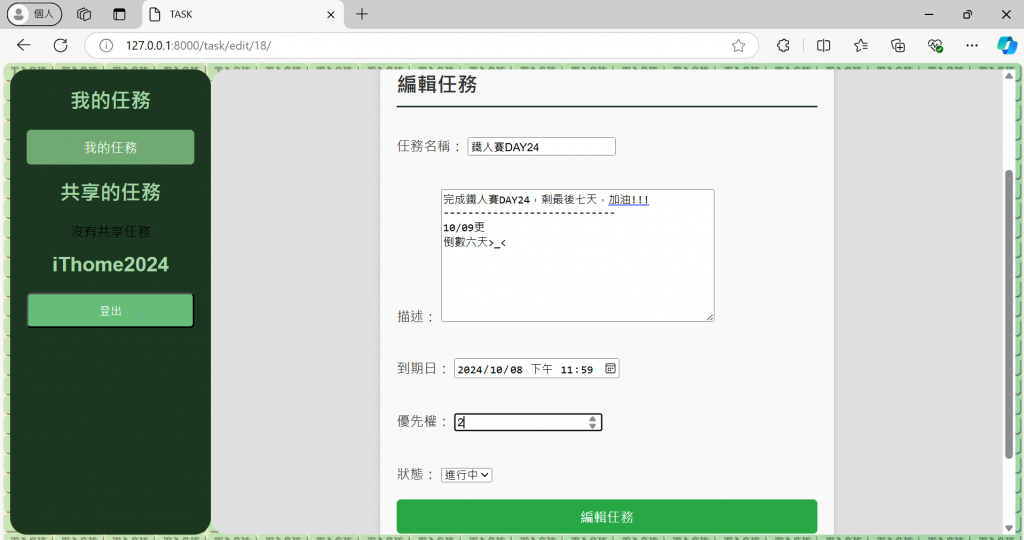
edit_task.html
模板 edit_task.html 負責渲染編輯任務的頁面,它使用 Django 的模板語法來處理表單、訊息等。
{{ action }}:這個變數根據不同的操作顯示不同的文字(如「編輯任務」)。在視圖函數中,我們已經將其設置為 "編輯"。{{ form.as_p }}:使用 Django 表單的 as_p 方法,將表單字段轉換為 <p> 標籤包裹的元素。{% csrf_token %}:這是 Django 自動生成的跨站請求偽造防護令牌,確保表單安全。
錯誤訊息:如果存在錯誤訊息(如表單驗證失敗),將會在頁面中顯示。
{% extends 'base.html' %}
{% block content %}
<div class="add_task">
<h1>{{action}}任務</h1>
{% if error_message %}
<p>{{error_message}}</p>
{% endif %}
<form method="post">
{% csrf_token %}
{{ form.as_p }} <!-- 渲染表單 -->
<button type="submit" class="task-button">{{action}}任務</button>
</form>
<a href="/task/">返回任務列表</a>
</div>
{% endblock%}
原本的任務
編輯任務
編輯後的任務
