其實我覺得工程師要靠配色去創造不同的風格,還有美學真的是有難度
而且像是日式網站首頁跟實用日語的風格的內容範例,
要工程師去想真的是要有想像力啊~
ASP.NET開發操作流程:資料表設定好>再寫程式:加入資料庫>串聯資料庫>產生Models裡面類別檔dao>按:建置>Controllers裡面的Entities>產生畫面View
這裡都只有Controllers裡面的Entities>產生畫面View
或許後面不夠寫會再回頭創造出資料表的連結也是有可能的,可以期待~
日式網站首頁
https://laihao2.com/Home/Contact
按X之後顯示
只有Controllers裡面的Entities>產生畫面View
Controllers裡面的Entities
public ActionResult Contact11()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這段程式碼是使用 ASP.NET MVC 框架來處理 Web 應用程式中的「聯絡」頁面。以下是各部分的解釋:
public ActionResult Contact11():
Contact 的控制器方法(也稱為動作方法)。它的返回類型是 ActionResult,表示它會返回一個行為結果給前端(例如一個視圖、重定向或錯誤訊息)。ViewBag.Message = "Your contact page.";:
ViewBag,這是一個 ASP.NET MVC 中的動態物件,允許在控制器和視圖之間傳遞數據。在這裡,它設置了一個名為 Message 的屬性,並賦值為 "Your contact page."。這個數據會傳遞到相應的視圖(HTML 頁面)中,並顯示出這個訊息。return View();:
Contact 的視圖檔案(如 Contact.cshtml)來呈現給使用者。如果沒有指定視圖名稱,它會默認使用與方法名稱相同的視圖。總結:這個方法負責處理「聯絡」頁面的請求,將訊息傳遞到對應的視圖中並顯示給使用者。
產生畫面View程式碼
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact11";
}
<div class="farm-wrapper">
<h3>作品-日式網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<title>日式風格網站</title>
<style>
body {
font-family: 'Noto Sans JP', sans-serif; /* 使用日式字體 */
background-color: #f5f5f5; /* 柔和的米色背景色 */
color: #333; /* 深色文字 */
margin: 0;
padding: 0;
}
header {
background-color: #fbe9e7; /* 柔和的淡粉色 */
text-align: center;
padding: 20px;
border-bottom: 2px solid #e0e0e0; /* 淡灰色底邊框 */
}
nav ul {
list-style: none;
padding: 0;
margin: 0;
}
nav li {
display: inline-block;
margin: 0 15px;
}
a {
text-decoration: none;
color: #a8d5e2; /* 自然的淡藍色 */
font-weight: bold;
}
a:hover {
text-decoration: underline;
}
main {
padding: 20px;
}
section {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #ffffff; /* 白色背景 */
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
img {
width: 100%;
height: auto;
border-radius: 8px;
margin-top: 10px;
}
button {
background-color: #c5e1a5; /* 自然的淡綠色 */
color: #6d4c41; /* 傳統的棕色文字 */
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #a8d5e2; /* 更深的淡藍色 */
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
background-color: #ffffff; /* 白色背景 */
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
border-radius: 8px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
footer {
text-align: center;
padding: 10px;
background-color: #fbe9e7; /* 與 header 統一的淡粉色 */
border-top: 2px solid #e0e0e0; /* 淡灰色頂邊框 */
}
#scrollTopBtn {
display: none;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #c5e1a5; /* 自然的淡綠色 */
color: #6d4c41; /* 傳統的棕色文字 */
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
}
#scrollTopBtn:hover {
background-color: #a8d5e2; /* 更深的淡藍色 */
}
</style>
</head>
<body>
<header>
<h1>日式風情</h1>
<nav>
<ul>
<li><a href="#home">首頁</a></li>
<li><a href="#about">關於</a></li>
<li><a href="#gallery">畫廊</a></li>
<li><a href="#contact">聯絡</a></li>
</ul>
</nav>
</header>
<main>
<section id="home">
<h2>歡迎來到日式風格網站</h2>
<p>體驗日本文化的魅力。</p>
<p>日式風格起源於日本,它融合了傳統與現代的元素,以簡約、自然和優雅著稱。無論是建築、室內設計還是園藝,這種風格都強調空間的平衡和寧靜感。</p>
<button id="openModal">查看更多</button>
</section>
<section id="about">
<h2>關於我們</h2>
<p>我們是一群熱愛日本文化的設計師,專注於將日式風格帶入現代生活。我們的使命是讓更多的人了解並欣賞這種獨特的設計風格。</p>
<p>我們的設計理念基於“和風”哲學,追求自然、簡約與和諧。我們希望通過網站的設計,傳達出日式文化的美感與精緻。</p>
</section>
<section id="gallery">
<h2>畫廊</h2>
<p>這是我們精心挑選的日本風景照片,展示了日本各地的自然美景和傳統建築。</p>
<img src="~/templates/webphoto.jpg" alt="My Photo" style="width: 200px; height: auto; float: left; " />
</section>
<br>
<section id="contact">
<p>如有任何問題或合作意向,請隨時通過以下方式與我們聯絡:</p>
<p>電子郵件:jzs2home@hotmail.com</p>
<p>電話:123 456 7890</p>
<p>社交媒體:<a href="#">Facebook</a> | <a href="#">Instagram</a></p>
</section>
</main>
<button id="scrollTopBtn" onclick="scrollToTop()">返回頂部</button>
<!-- 模態對話框 -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close" onclick="closeModal()">×</span>
<h2>更多資訊</h2>
<p>歡迎光臨我們的日式風格網站,我們致力於帶您體驗最純粹的日本風情。希望您能在這裏找到靈感,感受到寧靜與美好。</p>
</div>
</div>
<script>
// 返回頂部函數
function scrollToTop() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
document.addEventListener('DOMContentLoaded', function() {
const scrollTopBtn = document.getElementById('scrollTopBtn');
const modal = document.getElementById('myModal');
const openModalBtn = document.getElementById('openModal');
const closeModalSpan = document.getElementsByClassName('close')[0];
// 顯示或隱藏返回頂部按鈕
window.onscroll = function() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
scrollTopBtn.style.display = "block";
} else {
scrollTopBtn.style.display = "none";
}
};
// 打開模態對話框
openModalBtn.onclick = function() {
modal.style.display = "block";
}
// 關閉模態對話框
closeModalSpan.onclick = function() {
modal.style.display = "none";
}
// 點擊模態對話框外部關閉模態
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
});
</script>
</body>
</html>
解釋程式碼
這段程式碼是一個 ASP.NET MVC 視圖(view),負責呈現一個「日式風格網站」的靜態頁面。它包含了 HTML、CSS 和 JavaScript,並利用 ASP.NET MVC 框架的部分功能進行視圖渲染。以下是詳細解釋:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{ ViewBag.Title = "Contact"; }
Layout: 指定了頁面使用的佈局檔案 _Layout.cshtml,這個佈局通常包含網站的共通部分(如導航欄和頁尾)。ViewBag.Title: 設置頁面的標題,這個標題會在瀏覽器標籤或佈局的 <title> 標籤中顯示。farm-wrapper: 這是一個外層的 <div>,包裹整個網站內容。h3 標籤:顯示了「作品-日式網站」和「建置中」的標題。<div class="farm-content">: 包含了網站的主內容,包括標頭、導航、主體、和頁尾。在 <head> 內,定義了頁面所需的外部樣式表和內聯樣式:
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
背景顏色 #f5f5f5 柔和的米色。文字顏色 #333 深色文字。按鈕背景色 #c5e1a5 自然的淡綠色。<header>: 包含網站的標題「日式風情」和導航欄。導航欄使用了無序列表 <ul> 來排列導航項目。<main>: 網站的主要內容區域,包括三個部分:
function scrollToTop() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
openModalBtn.onclick = function() {
modal.style.display = "block";
}
closeModalSpan.onclick = function() {
modal.style.display = "none";
}
<footer>: 使用與標頭相同的背景色,並包含頂邊框。實用日語
https://laihao2.com/Home/Contact
只有Controllers裡面的Entities>產生畫面View
Controllers裡面的Entities
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這段程式碼是使用 ASP.NET MVC 框架來處理 Web 應用程式中的「聯絡」頁面。以下是各部分的解釋:
public ActionResult Contact():
Contact 的控制器方法(也稱為動作方法)。它的返回類型是 ActionResult,表示它會返回一個行為結果給前端(例如一個視圖、重定向或錯誤訊息)。ViewBag.Message = "Your contact page.";:
ViewBag,這是一個 ASP.NET MVC 中的動態物件,允許在控制器和視圖之間傳遞數據。在這裡,它設置了一個名為 Message 的屬性,並賦值為 "Your contact page."。這個數據會傳遞到相應的視圖(HTML 頁面)中,並顯示出這個訊息。return View();:
Contact 的視圖檔案(如 Contact.cshtml)來呈現給使用者。如果沒有指定視圖名稱,它會默認使用與方法名稱相同的視圖。總結:這個方法負責處理「聯絡」頁面的請求,將訊息傳遞到對應的視圖中並顯示給使用者。
產生畫面View程式碼
@{
ViewBag.Title = "Contact";
}
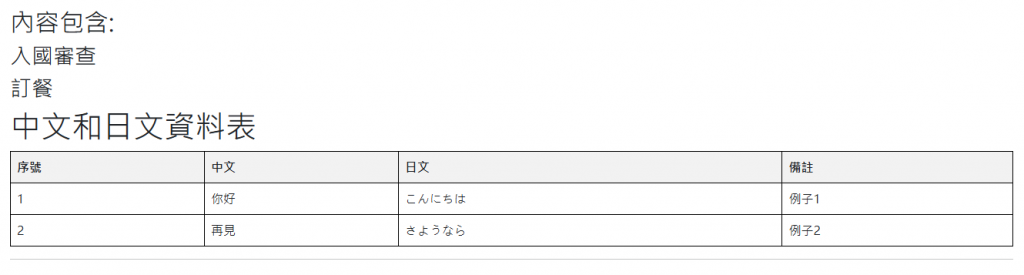
<h2>內容包含:</h2>
<h3>入國審查</h3>
<h3>訂餐</h3>
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中文和日文資料表</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>中文和日文資料表</h1>
<table>
<thead>
<tr>
<th>序號</th>
<th>中文</th>
<th>日文</th>
<th>備註</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>你好</td>
<td>こんにちは</td>
<td>例子1</td>
</tr>
<tr>
<td>2</td>
<td>再見</td>
<td>さようなら</td>
<td>例子2</td>
</tr>
<!-- 你可以添加更多行 -->
</tbody>
</table>
</body>
</html>
解釋程式碼
這段程式碼是一個 ASP.NET MVC 視圖,展示了基本的 HTML 結構,並且包含了一個中文和日文的資料表格。以下是詳細的解釋:
ViewBag.Title@{ ViewBag.Title = "Contact"; }
<title> 標籤或佈局檔案中顯示。<h2>內容包含:</h2>
<h3>入國審查</h3>
<h3>訂餐</h3>
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中文和日文資料表</title>
</head>
<!DOCTYPE html>: 宣告這是一個 HTML5 網頁。<html lang="zh-Hant">: 指定網頁語言為繁體中文(zh-Hant 表示繁體中文)。<meta charset="UTF-8">: 設定字符編碼為 UTF-8,這是處理多語言(例如中文和日文)的標準編碼方式。<meta name="viewport" content="width=device-width, initial-scale=1.0">: 設定響應式設計,確保在不同設備上顯示正常。<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
100%,以確保表格充滿容器的寬度。border-collapse: collapse; 讓表格的邊框合併,邊界更為簡潔。th 和 td 設置了邊框、內邊距和對齊方式,使單元格中的內容看起來更整齊。th 的背景色設為淡灰色,以區分表頭。<table>
<thead>
<tr>
<th>序號</th>
<th>中文</th>
<th>日文</th>
<th>備註</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>你好</td>
<td>こんにちは</td>
<td>例子1</td>
</tr>
<tr>
<td>2</td>
<td>再見</td>
<td>さようなら</td>
<td>例子2</td>
</tr>
<!-- 你可以添加更多行 -->
</tbody>
</table>
<thead>:包含表格的表頭行,定義了每列的標題,如「序號」、「中文」、「日文」和「備註」。<tbody>:包含表格的內容。每一行 <tr> 對應一個條目,並使用 <td> 來填充每列的內容。這裡展示了兩個條目:1.「你好」對應日文「こんにちは」,2.「再見」對應日文「さようなら」,並附加了備註。大家明天見~![]()
