這是原本預定8天要完成的的核心功能,依照目前的進度以及我對flutterflow的誤解(以為它很好上少),可能要2週才能完成。
昨天使用widget tree更改元件的文字和替換圖片,今天把從storyboard來瀏覽整個app的架構,以及評估從哪個頁面著手比較簡單。
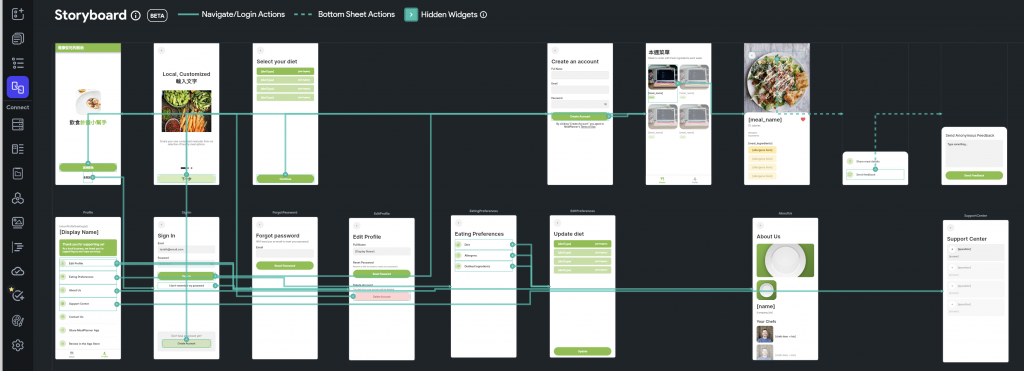
首先,修正昨天寫的:特別注意的是,pageview頁面內部的滾動內容,在storyboard的導覽中不會出現!
正確應該是:pageview頁面內部的滾動內容也會出現在storyboard,如下圖
這張圖中可以清楚看到當使用者在app中點選那個元件,就會連到哪個頁面,實線….虛線bottom sheet actions 指的是
在storyboard的頁面快速點兩下,就可以直接進入要編輯的頁面

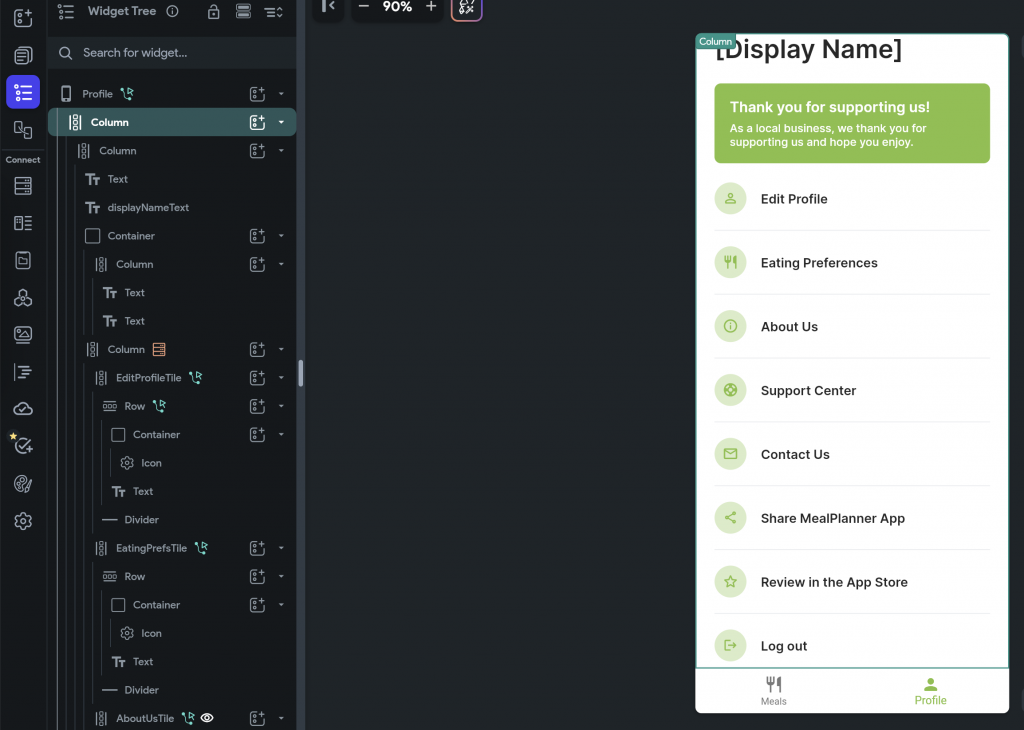
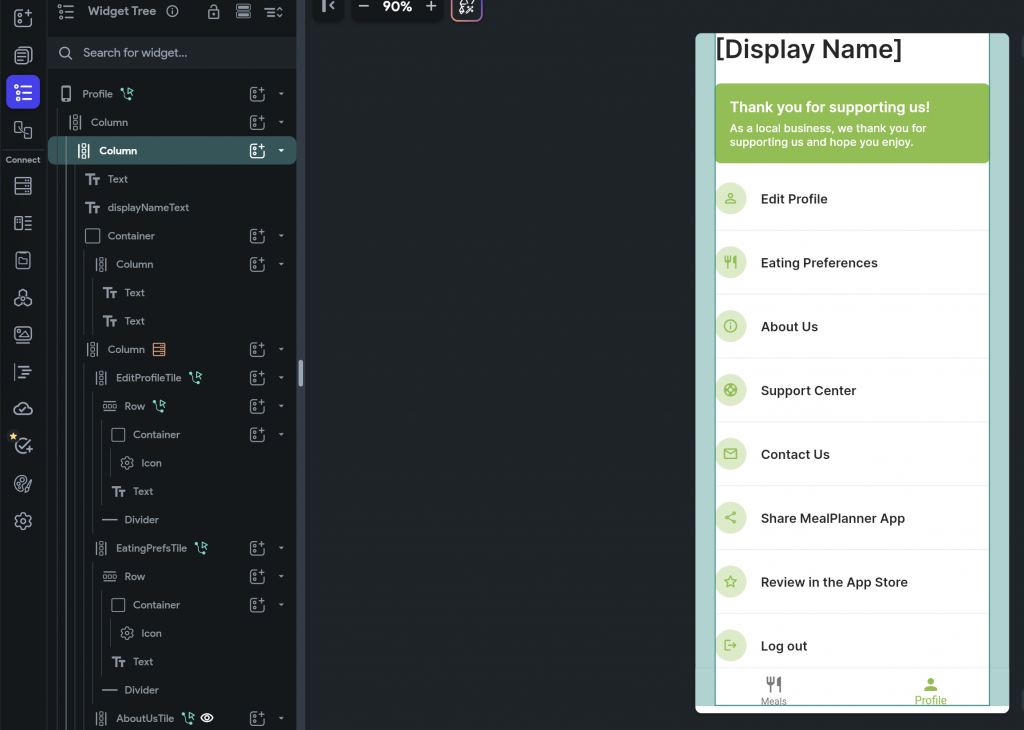
我選擇”使用者個人資料profile”頁來編輯和說明UI元件的層級結構。修改頁面的元件要進到widget tree,樹狀結構的最頂層是Profile頁面,第2層是單一個column2,這個coloum2本身沒有任何元件,只用來包第三層的column3。而預覽畫面中看到的所有元件,全部都放在column3裡。
到這裡我就困惑了: 為何設計者不直接把column3的所有元件直接放在column2裡面,這樣就可以省掉column3?
明天再來看看why


今天先到這裡,待續…
