好了,經過前幾篇的努力,我們的 Docker 環境已經搭建完成。現在,是時候換上使用者的帽子,來驗收我們的開發環境了!畢竟,環境建置得再漂亮,如果不能正常運作,那可就像是買了跑車卻沒油一樣,只能看不能開。
這篇文章,我們將從使用者的角度,逐步測試我們的 Docker 環境,確保所有服務都能如預期般運作。相信我,這個過程可能會遇到一些小插曲,但也是學習和成長的好機會。
首先,讓我們先確保所有的 Docker 容器都能正常啟動。
在專案的根目錄下,執行以下指令:
docker-compose up -d --build

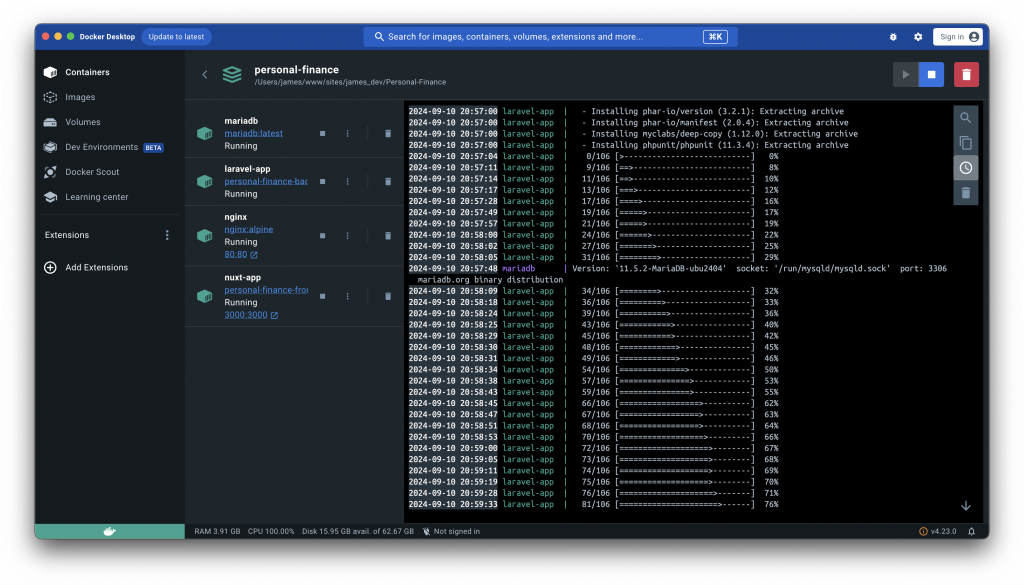
接著,我們可以透過以下指令查看容器是否正常運行:
docker-compose ps
你應該會看到類似以下的結果:
Name Command State Ports
--------------------------------------------------------------------------------
laravel-app docker-php-entrypoint php-fpm Up 9000/tcp
mariadb docker-entrypoint.sh mysqld Up 3306/tcp
nginx nginx -g daemon off; Up 0.0.0.0:80->80/tcp
nuxt-app docker-entrypoint.sh sh -c ... Up 0.0.0.0:3000->3000/tcp
如果所有容器的狀態都是 Up,那麼恭喜你,第一步成功!
由於我們在 Nginx 的設定中使用了 api.localhost 和 web.localhost,我們需要在本機的 hosts 檔案中添加這兩個域名,才能在瀏覽器中正常訪問。
127.0.0.1 api.localhost
127.0.0.1 web.localhost
這樣設定後,當我們在瀏覽器中訪問 api.localhost 或 web.localhost 時,電腦就會將請求導向我們本機的 Nginx 服務,進而代理到對應的容器中。
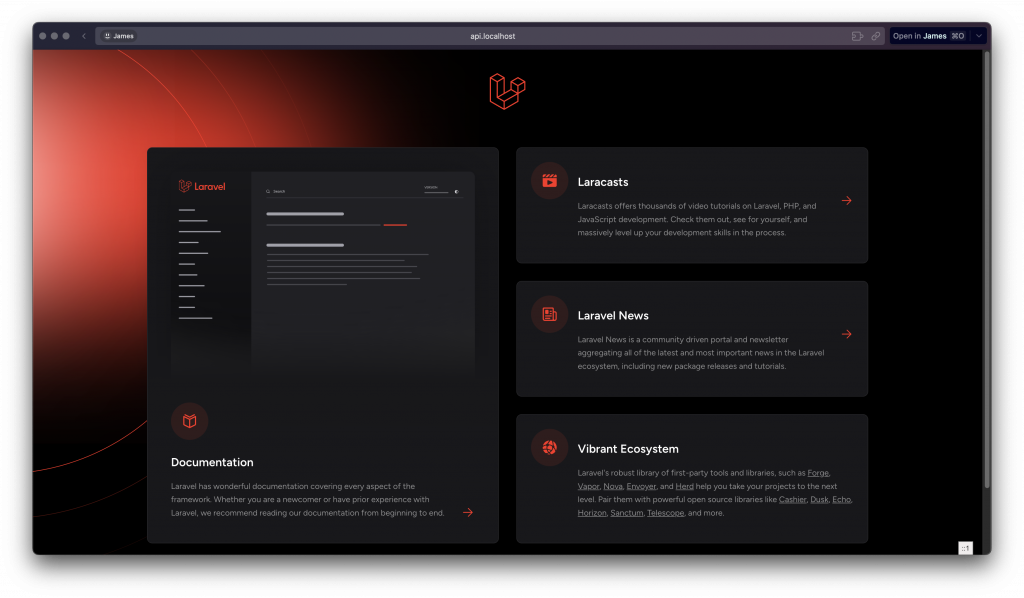
現在,讓我們來測試一下 Laravel 是否正常運行。
在瀏覽器中輸入 http://api.localhost ,如果一切順利,應該會看到 Laravel 的歡迎頁面。
docker-compose logs -f nginx
docker-compose logs -f backend
我們需要確認 Laravel 能否正確連接到 MariaDB。
進入 Laravel 容器:
docker-compose exec backend bash
在容器內執行:
php artisan migrate
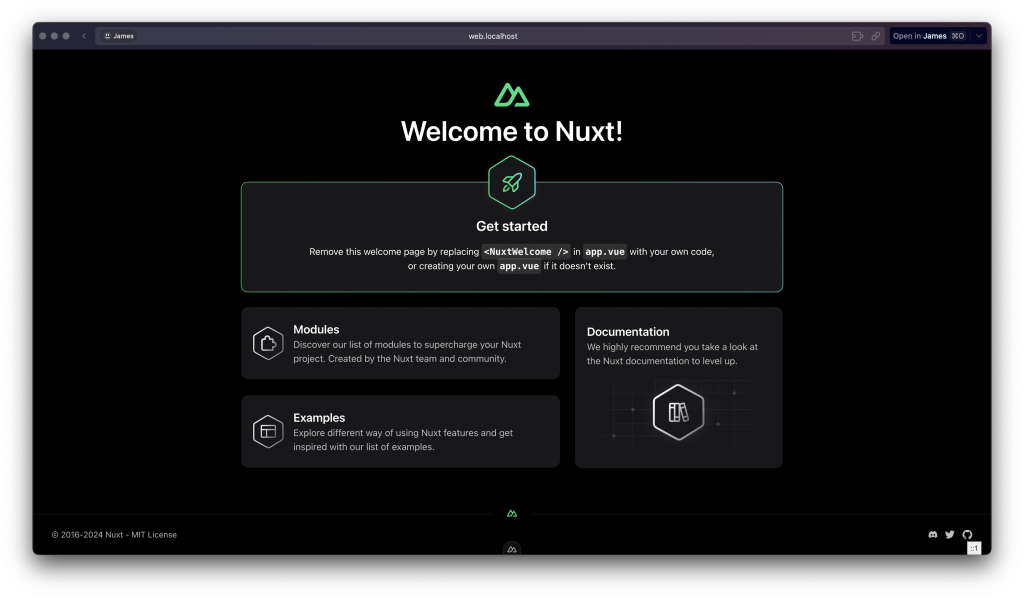
接下來,讓我們確認 Nuxt 前端是否正常運行。
在瀏覽器中輸入 http://web.localhost ,應該會看到 Nuxt 的歡迎頁面。
docker-compose ps
docker-compose exec frontend sh
npm install
npm run dev
我們需要確保 Nginx 能夠正確地將請求代理到對應的服務。
在瀏覽器中訪問 http://api.localhost/api,如果有設定預設的 API 路由,應該會看到對應的回應。
稍後我們會開發前端與後端的交互功能,但現在我們可以先確保 Nginx 能夠正確代理請求。
小故事:有一次,我怎麼測都連不上資料庫,結果發現是因為我在 .env 檔案中把 DB_HOST 設成了 localhost,而不是容器名稱 db。這種低級錯誤,真的是讓人哭笑不得。
經過這一輪的測試,我們應該對整個開發環境的運行情況有了清晰的了解。這個過程可能有點繁瑣,但相信我,解決這些問題所獲得的成就感,絕對值得你投入的時間。
現在,我們的開發環境已經準備就緒,接下來就可以開始進行後端 API 的開發了!讓我們繼續保持這股幹勁,向著完成專案的目標前進。
