今天我們要來實做新增功能的部分:

也就是說當我們在input框中輸入文字在點擊按鈕(click事件)時能夠將資料新增到下裂的列表裡,首先讓我們在script標籤中先定義好一些基本的資訊:
<script setup>
import { ref, } from 'vue';
const inputVal = ref(''); //這是input框裡面需要綁定的內容
const toDoList = ref([]); //這是我們輸入之後要將資料存起來的陣列
</script>
當我們定義好需要的內容之後,接下來讓我們在template模板裡面去將這些變數做綁定:

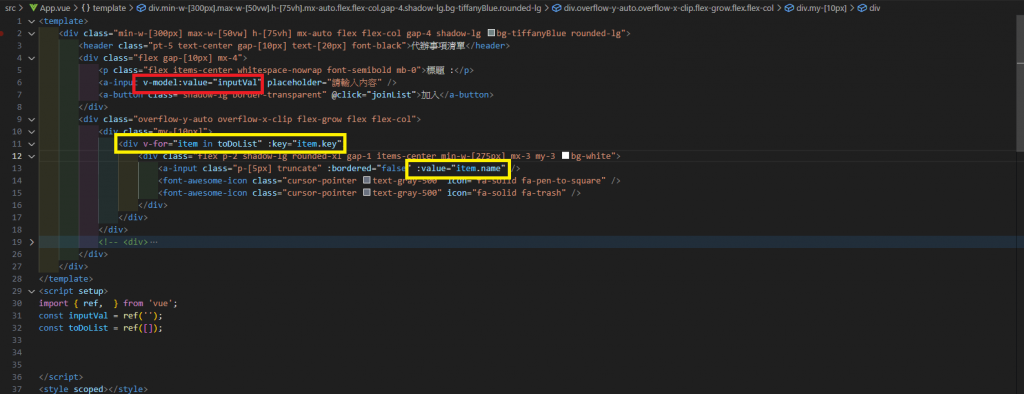
可以看到紅框的部份我們使用 v-model 跟 inputVal 進行一個雙向綁定,黃框的部分則是我們用一個v-for,資料的來源可以選定我們的todolist,這邊可以看到我有寫一個:key=item.key,我們等等會為我們的每一筆資料去新增一個叫做key的參數來當作他的唯一標記,而下面的input 我們綁定的value會是v-for 中每個物件(item)中一個叫做name的參數

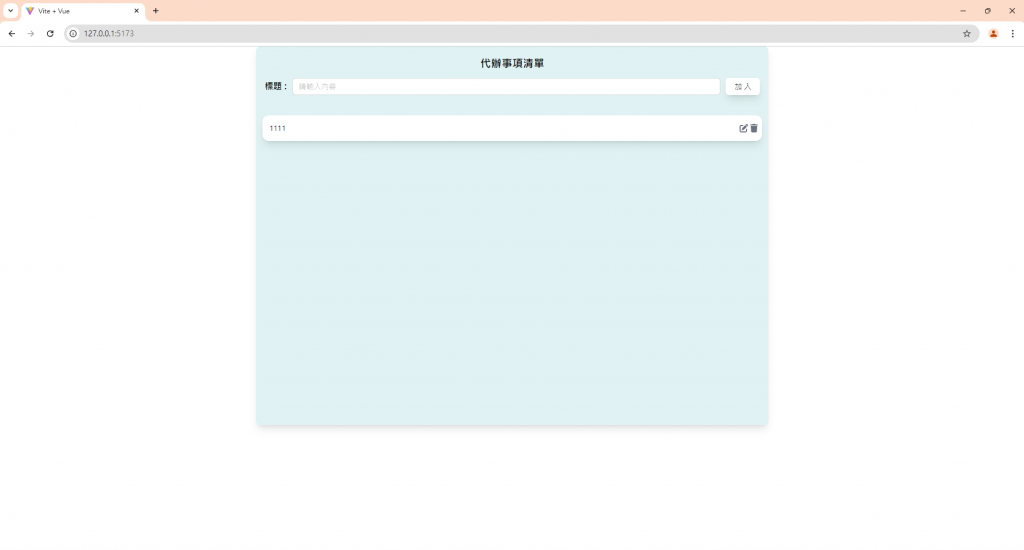
由於只是先做畫面的綁定,我們並還沒有寫上新增的function功能,所以現在的我們在input框裡面寫的任何資料,按下按鈕或是enter鍵都不會有反應。但我們可以看到下方的待辦事項列表已經消失了,這是因為目前todolist陣列裡面還是空陣列,因為沒有任何數量,所以畫面自然是空的。
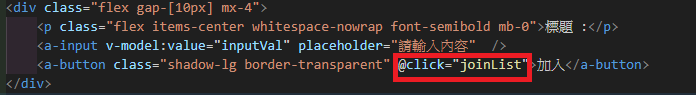
接下來讓我們先處理按鈕(click)事件:

我們寫了一個叫做 joinList 的 function,將在我們點擊按鈕的時候觸發:
const joinList = () => {
if (inputVal.value.trim() === '') {
let message = '未輸入訊息';
alert(message);
console.log(toDoList.value.length);
return;
} else {
let maxKey = 0;
toDoList.value.forEach((item) => {
if (item.key > maxKey) {
maxKey = item.key;
}
});
toDoList.value.unshift({
name: inputVal.value.trim(),
edit: false,
key: maxKey + 1
});
toDoList.value.forEach((item, index) => {
item.edit = false;
});
inputVal.value = '';
}
};
依照上面的程式碼我們這邊簡單做了一個尚未填寫資料的驗證,可以看到當使用者點擊按鈕呼叫 joinList 這個 function 運作的時候,如果inputVal.value去調頭尾空格(.trim())之後是空字串,那麼該function會出現一個’未輸入訊息’的警告彈窗,如果inputVal.value有值的話,那麼我會先創造一個叫做maxKey的變數,並且遍歷陣列中的所有物件,當物件中的key值比maxKey大的時候,maxKey就會是該值,以此來保持maxKey會成為每個物件中獨一無二的編號。
接下來我們會對toDoList.value進行插入(unshift),我們會給toDonList.value這個陣列裡面插入一個物件,物件的內容會有三個屬性,分別是name(該待辦事項的內容),數值會是inputVal.value去調頭尾空格(.trim()),edit(該待辦事項是否處於被修改的狀態),預設為false,這項數值會在我們進行修改功能的時候會使用到,key(該待辦事項的編號),編號的內容會是maxKey + 1的值,當toDoList.value為空陣列的時候maxKey會是0,當我們新增了一項待辦事項的時候,maxKey就會是1並且會賦值給toDoList.value中的第一個物件,值得注意的是這裡的key值是不會動態變動的,這樣才能拿來成為每個物件中獨一無二的編號。

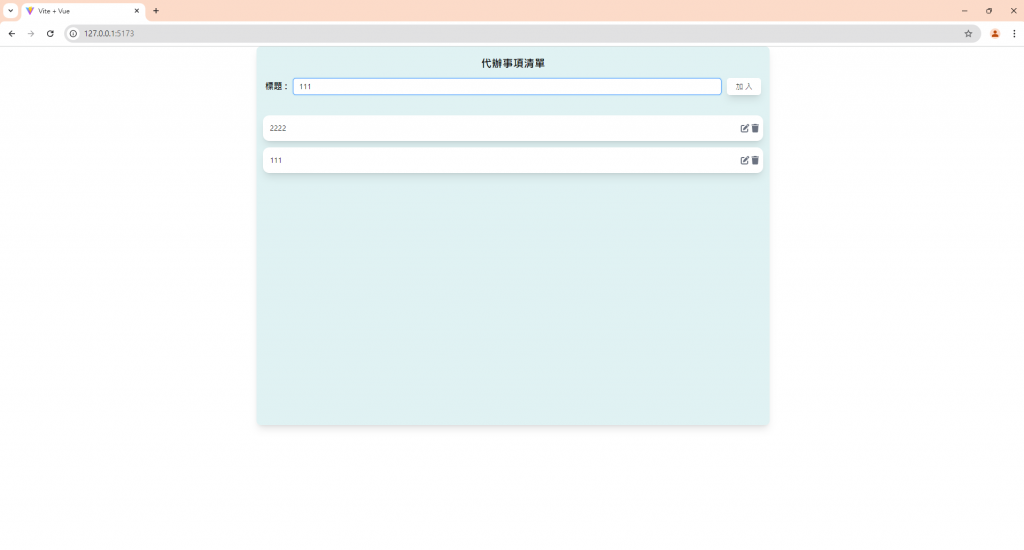
這樣我們就完成一個最基礎的新增功能了!
