今天我們要來完成列表的部分,還有無資料的時候的畫面
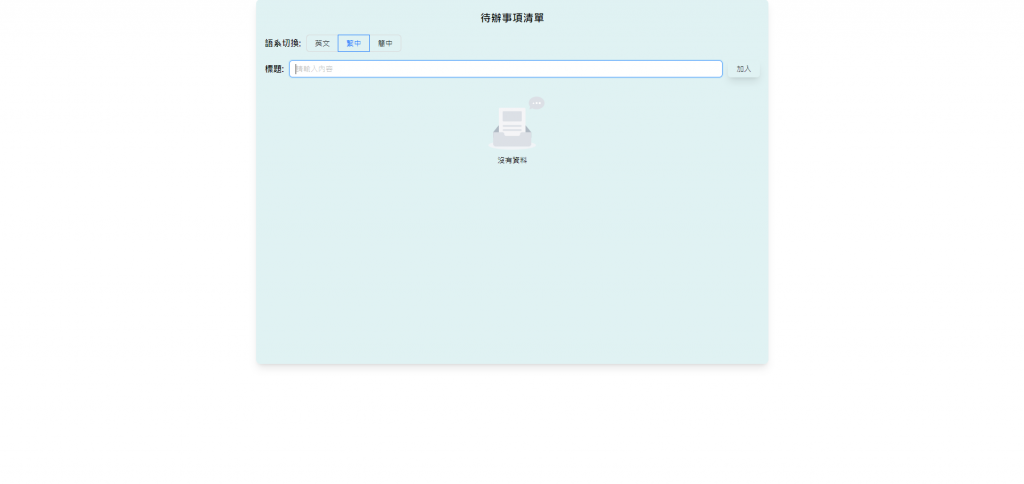
首先是無資料的時候:
<template>
<div class="min-w-[300px] max-w-[50vw] h-[75vh] mx-auto flex flex-col gap-4 shadow-lg bg-tiffanyBlue rounded-lg">
<header class="pt-5 text-center gap-[10px] text-[20px] font-black">代辦事項清單</header>
<div class="flex gap-[10px] mx-4">
<p class="flex items-center whitespace-nowrap font-semibold mb-0">標題 :</p>
<a-input v-model:value="inputVal" placeholder="請輸入內容" />
<a-button class="shadow-lg border-transparent" @click="joinList">加入</a-button>
</div>
//此次新加的部分
<div class="overflow-y-auto overflow-x-clip flex-grow flex flex-col border border-black">
</div>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>
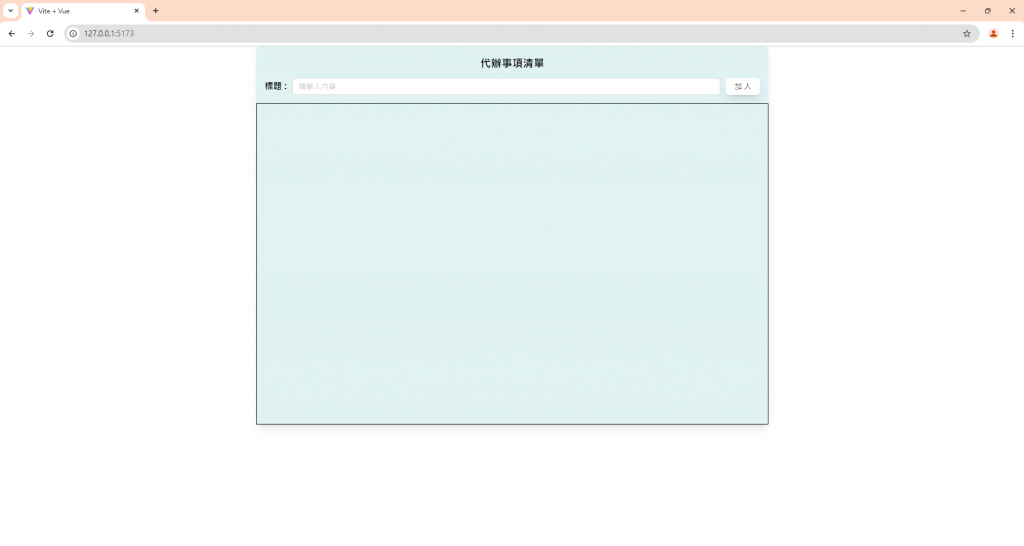
我們先新加了一個div,並在裡面寫上了允許裡面的內容出現直向卷軸(overflow-y-auto)以及不能出現橫向捲軸(overflow-x-clip),並且用flex-grow使這個div佔滿我們todolist的所有空間,而todolist的列表我們預計是直向排列的,所以寫了flex和flex-col進行直向排列,最後為了確認該div的內容範圍,我們加上了border和border-black進行觀察,就會像這樣:

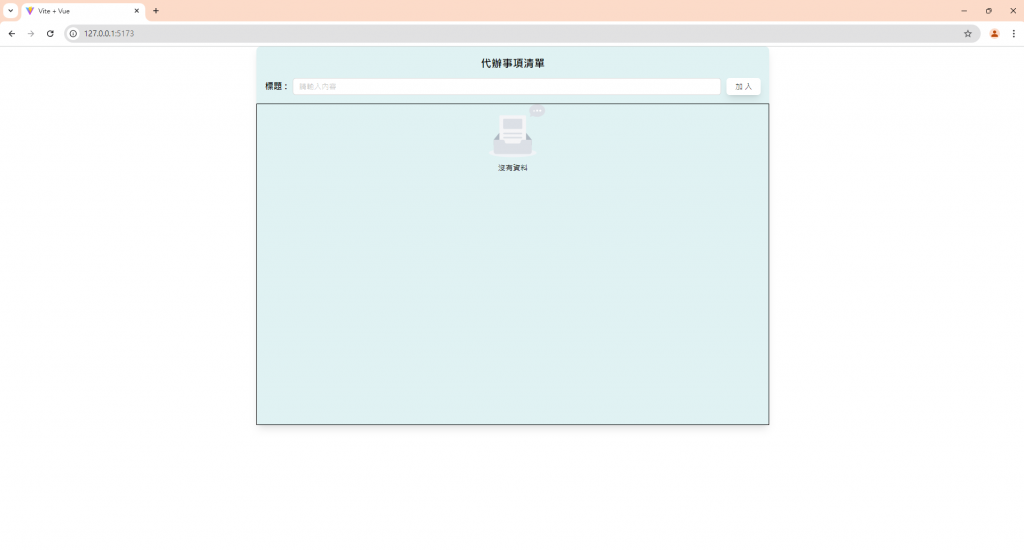
而無資料的畫面我們可以用antd-vue的a-empty來實現
<template>
<div class="min-w-[300px] max-w-[50vw] h-[75vh] mx-auto flex flex-col gap-4 shadow-lg bg-tiffanyBlue rounded-lg">
<header class="pt-5 text-center gap-[10px] text-[20px] font-black">代辦事項清單</header>
<div class="flex gap-[10px] mx-4">
<p class="flex items-center whitespace-nowrap font-semibold mb-0">標題 :</p>
<a-input v-model:value="inputVal" placeholder="請輸入內容" />
<a-button class="shadow-lg border-transparent" @click="joinList">加入</a-button>
</div>
<div class="overflow-y-auto overflow-x-clip flex-grow flex flex-col border border-black">
//此次新增的部分
<div >
<a-empty>
<template #description>
<span> 沒有資料 </span>
</template>
</a-empty>
</div>
</div>
</div>
</template>
<script setup></script>
<style scoped></style>
我們用了一個div去包覆了a-empty,是為了跟有資料時候的列表的內容做區隔而在a-empty中有提供一個名叫 #description的slot插槽,可以讓我們去設計當沒有資料的時候,a-empty的內容會是甚麼:

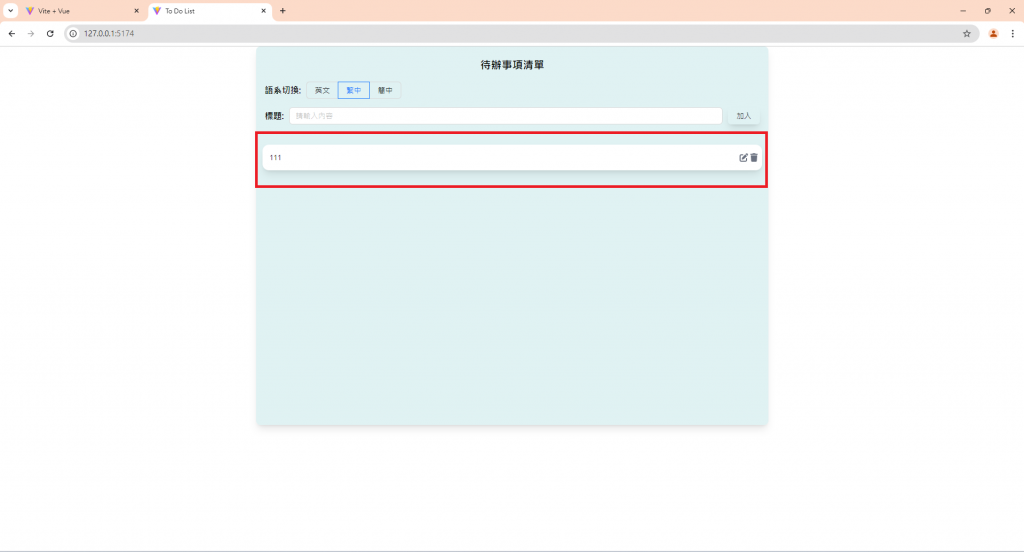
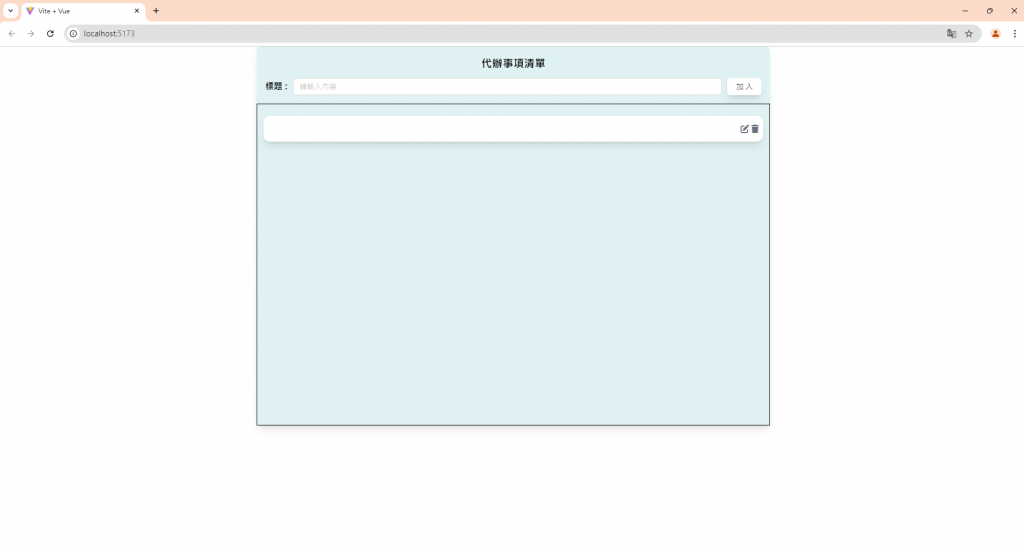
接下來我們要來做列表框了,預計會像下面紅框的內容:

這邊的話我們會新增下列程式碼:
<template>
<div class="min-w-[300px] max-w-[50vw] h-[75vh] mx-auto flex flex-col gap-4 shadow-lg bg-tiffanyBlue rounded-lg">
<header class="pt-5 text-center gap-[10px] text-[20px] font-black">代辦事項清單</header>
<div class="flex gap-[10px] mx-4">
<p class="flex items-center whitespace-nowrap font-semibold mb-0">標題 :</p>
<a-input v-model:value="inputVal" placeholder="請輸入內容" />
<a-button class="shadow-lg border-transparent" @click="joinList">加入</a-button>
</div>
<div class="overflow-y-auto overflow-x-clip flex-grow flex flex-col border border-black">
//這是此次新增的部分
<div class="my-[10px]">
<div>
<div class="flex p-2 shadow-lg rounded-xl gap-1 items-center min-w-[275px] mx-3 my-3 bg-white">
<a-input class="p-[5px] truncate" :bordered="false" />
<font-awesome-icon class="cursor-pointer text-gray-500" icon="fa-solid fa-pen-to-square" />
<font-awesome-icon class="cursor-pointer text-gray-500" icon="fa-solid fa-trash" />
</div>
</div>
</div>
//這是先遮起來的部分
<!-- <div>
<a-empty>
<template #description>
<span> 沒有資料 </span>
</template>
</a-empty>
</div> -->
</div>
</div>
</template>
<script setup></script>
<style scoped></style>
我們先用一個div設定列表上下的邊距(my-[10px]),然後先寫一層div預計未來要跑迴圈用,更裡面一層則是用來控制a-input和font-awesome-icon的排版樣式,由於都是一些基本的排版屬性我就不特別說明了,不過可以值得一提的是 “truncate”這個 class 名。
以往我們要進行文字出現刪節號的時候都需要寫overflow: hidden、text-overflow: ellipsis、white-space: nowrap 三個屬性,但 tailwind 使用了 truncate 這個 class 類名就將上述三屬性包含起來了,使得程式碼變得更加簡潔!!
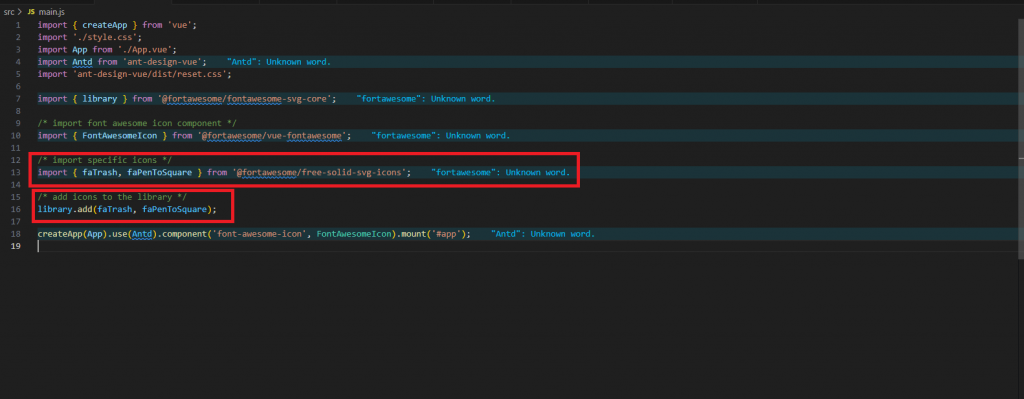
而需要注意的是我們使用了 font awesome 的 fa-pen-to-square 和 fa-trash 兩個 icon,所以我們也要在main.js進行引用:

接下來讓我們看一下成果吧!!

這樣差不多就結束了,移除掉外框線後就跟我們一開始規畫的一模一樣摟!
