今天,我要運用HTML開始製作我第一個遊戲-磚塊遊戲,並使用 canvas 元素來控制網頁的基本結構
以下是我的程式碼與執行結果
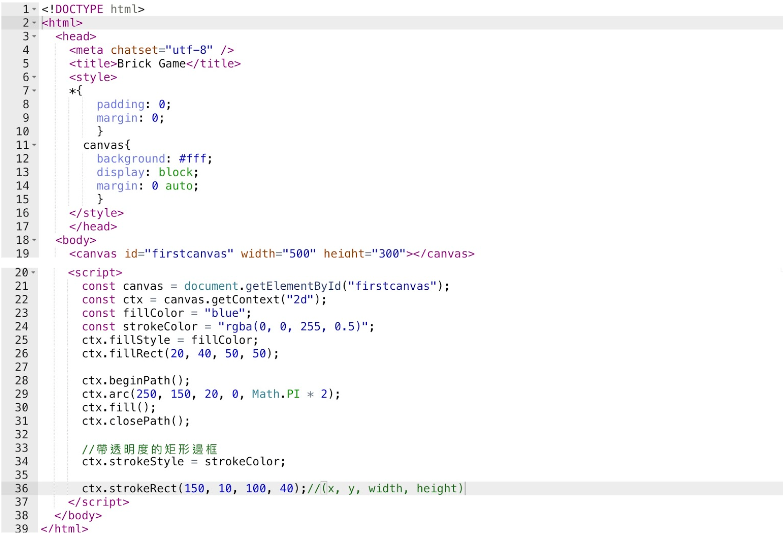
程式碼:
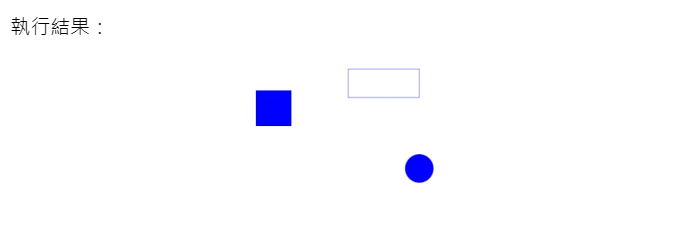
執行結果:
當我在尋找有趣的HTML應用時,無意間發現了一個磚塊遊戲的範本,讓我覺得這會是一個很好鍛鍊我的HTML技能的機會。透過仔細分析這個範本的原始程式碼,進行一些了一些小更動,並將它作為一次完整的練習。雖然這是我第一次正式撰寫HTML程式碼,因此起步時速度比較慢,理解每一段程式碼的含義花了相當長的時間,但這個探索的過程讓我感到非常充實且有趣。
HTML相較於我之前學習過的C語言和Java有著很不一樣的特性。C和Java更偏重於邏輯運算和資料處理,而HTML則是以網頁的結構和視覺效果為核心。這讓我覺得HTML更具互動性和即時的視覺回饋,極大提升了我對於寫程式的樂趣,從中學習到如何利用HTML來創建和操控頁面元素。
我十分期待接下來面臨的挑戰,往後幾天我會完成這一個磚塊遊戲,並成為我第一個完成的HTML小遊戲。
