專案建置及執行動作相關檔案
今天我們要來學的是如何建置第一個專案及基本的執行動作相關檔案認識~
專案建置
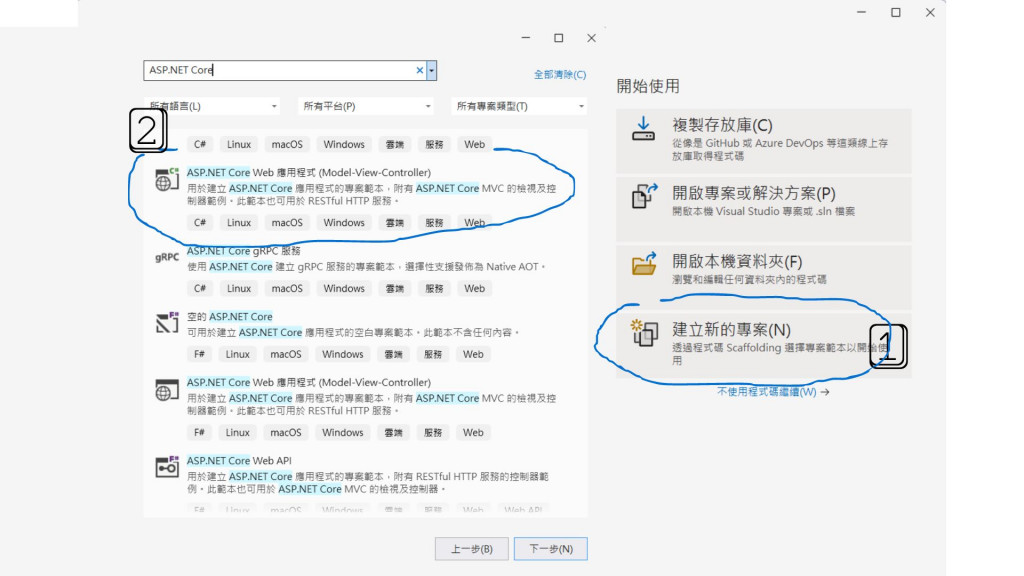
第一步
點擊【建立新的專案】
第二步
在專案範本中選擇【ASP.NET Core Web 應用程式(Model View Controller)】(要記得選圖示右上角有C#的噢!)
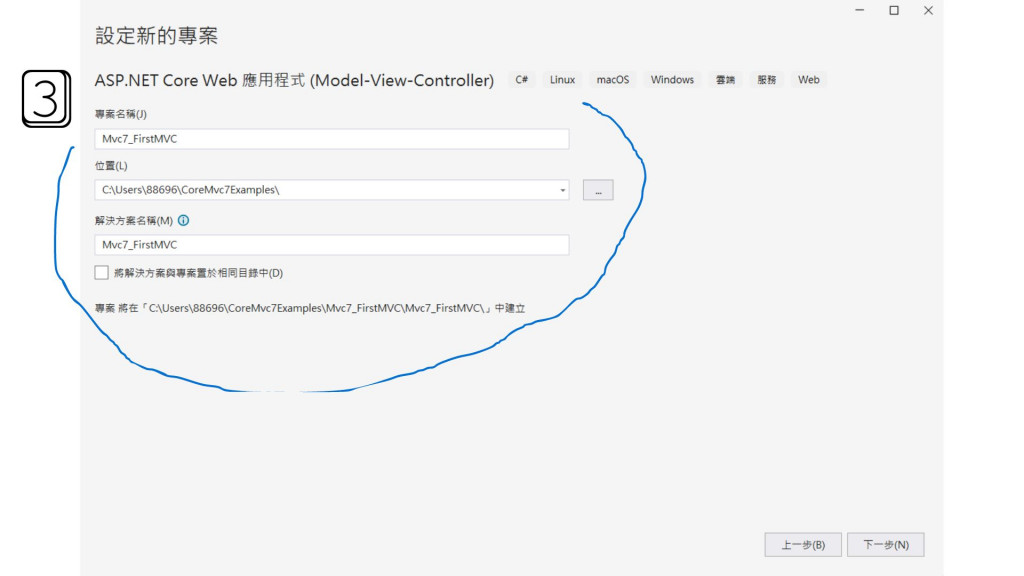
第三步
將專案名稱及解決方案名稱分別設為你所要的名字,並選擇所要儲存的位置。
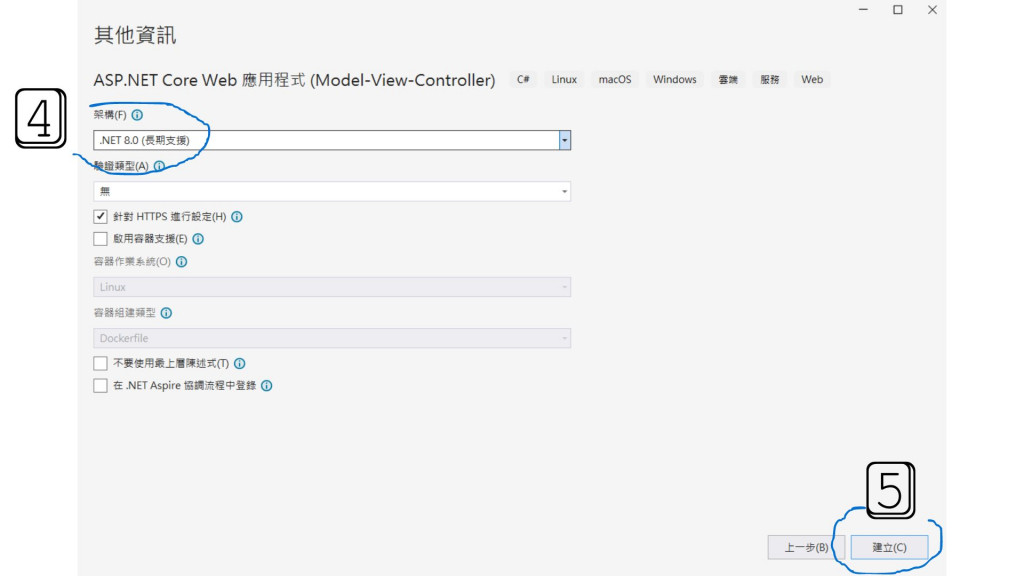
第四步
選擇你所需要的架構版本,因為目前所支援的版本僅有.NET8 故選擇此版本。
第五步
點擊建立,這樣專案就建立完成啦~
初步建立完第一個專案後我們就來瞭解一下各項執行動作所對應到的相關檔案吧~
執行步驟及對應檔案
1.Resquest
當使用者在瀏覽器中輸入URL之後會送出請求,但此請求只是網路封包,沒有實際檔案。
2.Routing
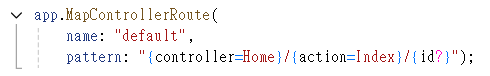
端點路由的設置在Program.cs的app.MapControllerRoute()下設置
例如在此function下 name用來定義路由名稱
而pattern就是替這個路由指定路徑的欄位
3.Controller
預設會建立HomeController.cs(Home控制器),裡面還會包含Index()、Privacy()、Error()三種動作方法。
4.Model
Model模型就是類別檔,裡面會定義Properties屬性。
5.View
View資料夾下有兩個資料夾,分別為Home與Shared,View/Home資料夾是對應Home控制器,而通常控制器底下的一個Action會對應一個View檢視檔。
6.Response
Response是一個回應的過程,由Razor View引擎將View及Layout合併在一起,再以HTML輸出給使用者看。
匯整圖
那麼以上就是今天的分享啦~
明天見啦~See YA(。•̀ᴗ-)
