運有CSS框架有非常多的好處,最顯而易見地就是提供了許多現成的格式元件、類別,幫助提升開發效率.常見的css框架有Bootstrap、Tailwind CSS等,在接下來的專案,我們會使用的CSS框架是Ant Design!
Ant Design官網:Ant Design - 一套企业级 UI 设计语言和 React 组件库
我們的React元件以及RWD排版都會使用Ant Design來實現
現在來讓我們開始使用antd!
安裝文件說明:在 create-react-app 中使用 - Ant Design
以npm 作為套件管理為例,需要在終端機下:npm install antd --save

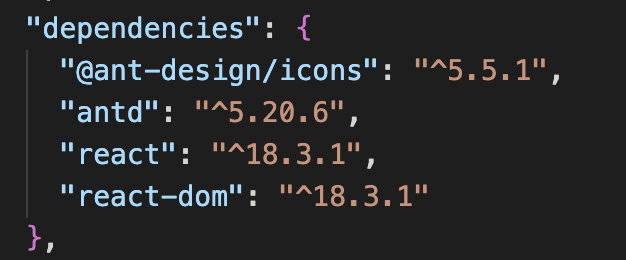
接著進入package.json來看看是否有安裝成功
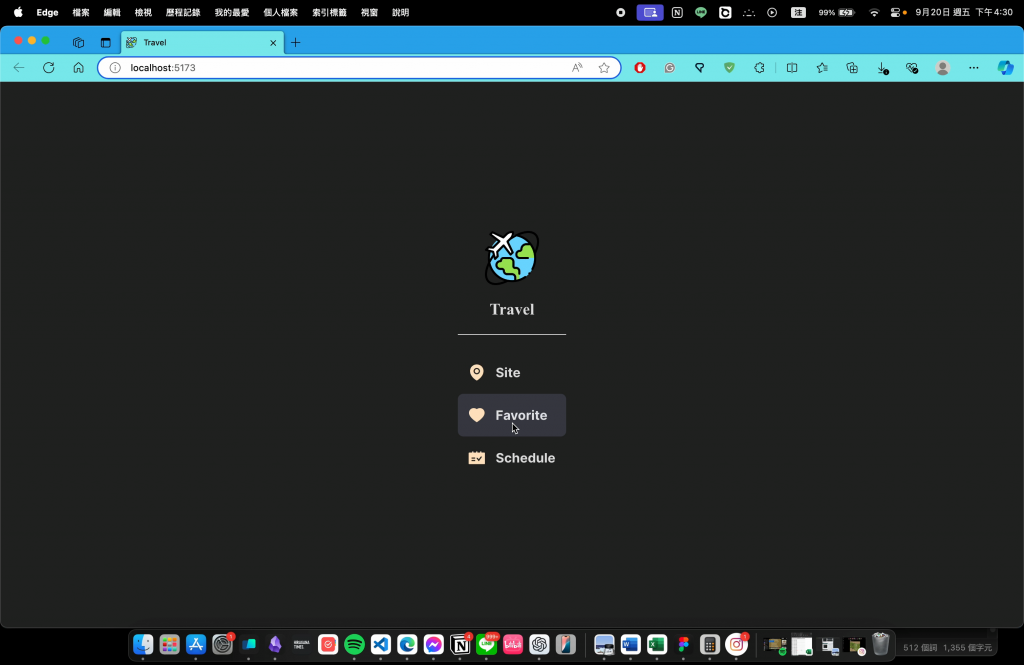
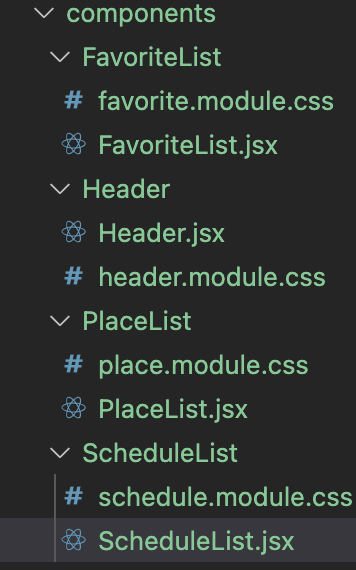
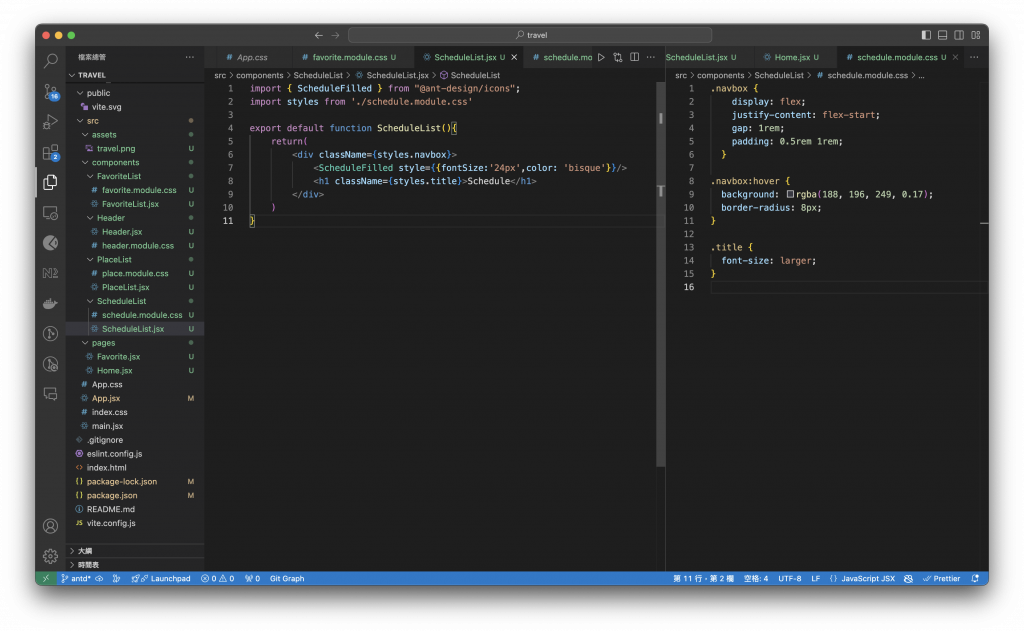
接著我們將components內依分類建立Folder,每個Folder都會包含一個jsx檔案以及一個css 檔案(檔案名稱結尾必須為.module.css),舉例來說,如果我要新增一個Favorite的元件,我就可以先新增一個FavoriteList的folder,並在裡面放入FavoriteList的元件以及favorite.module.css來調整FavoriteList.jsx的樣式,範例如下圖:

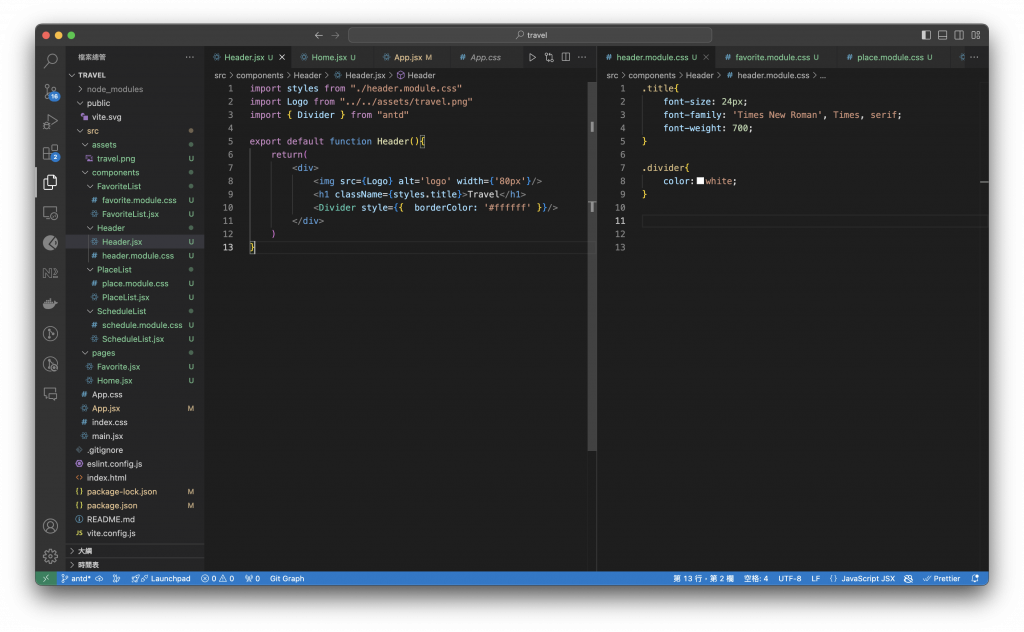
在元件內引入css的方式也很簡單,用模組的方式載入給物件styles:import styles from "./header.module.css"
npm install @ant-design/icons --save
點擊package.json,確認是否安裝成功:
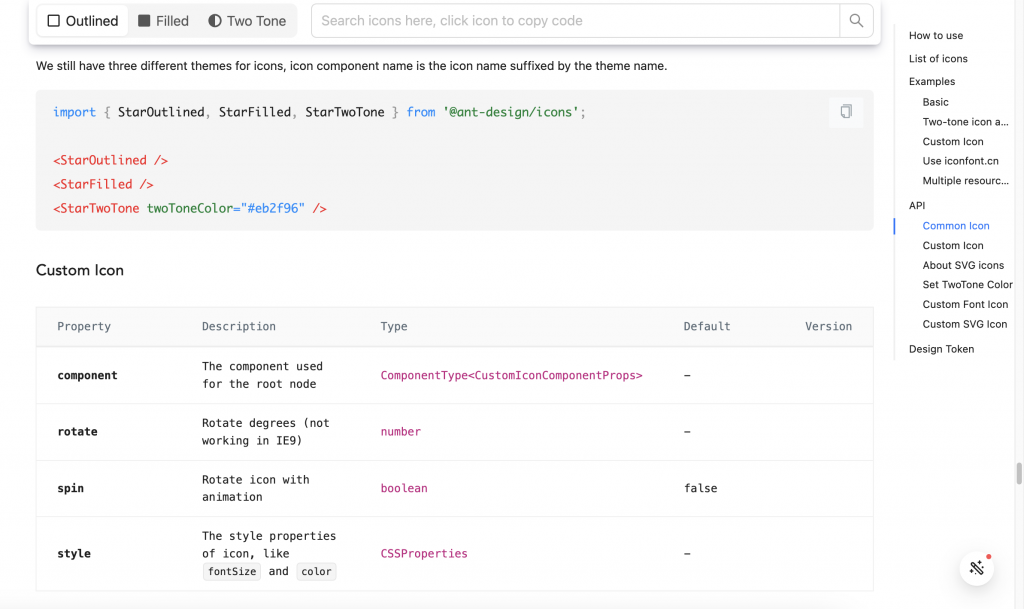
以下列程式碼為例:
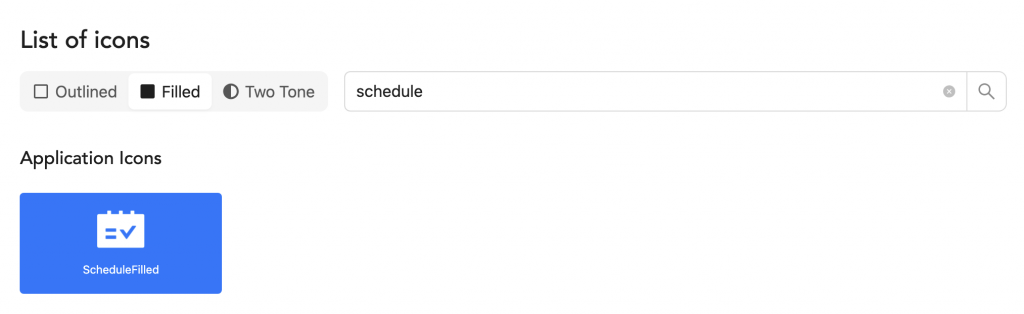
我們可以先到Icon - Ant Design上找自己需要的icon,並且記住icon名稱

接著只要直接輸入<Icon名稱/>,程式碼最上方就會自動import該icon進來
接著,我們可以到官方文件底下API的部分看到如何客製化我們的icon,最常見的就是設定大小(fontSize)以及顏色(color).