在現代網頁開發中,將網站快速且高效地部署到互聯網上是每位開發者的目標之一。Vercel 作為一個強大的部署平台,提供了簡單易用的工具,幫助開發者輕鬆地將應用程式發布到全球各地的伺服器上。本文將說明 Vercel 的基本概念,並結合我們的專案,逐步完成網站的部署過程。
Vercel 是一個專為前端開發者設計的部署平台,提供自動化的構建和部署流程,支援多種前端框架如 React、Vue、Angular 等。Vercel 的主要優勢包括:
vercel.json 文件,你可以自定義路由、環境變數等。Babel 是一個 JavaScript 編譯器,用於將現代 JavaScript 轉譯為瀏覽器兼容的版本。對於使用 React 的項目,Babel 需要配置 @babel/preset-env 和 @babel/preset-react 來處理現代語法和 JSX。
npm install --save-dev @babel/core @babel/preset-env @babel/preset-react
在項目根目錄下創建一個名為 babel.config.js 的文件,並添加以下內容:
// babel.config.js
export default {
presets: [
'@babel/preset-env',
'@babel/preset-react'
]
};
Vercel 允許通過 vercel.json 文件來自定義部署設置,如路由重寫、環境變數等。對於單頁應用(SPA),我們需要設置重寫規則,確保所有路徑都指向 index.html,以避免刷新頁面時出現 404 錯誤。
首先,在項目根目錄下創建一個名為 vercel.json 的文件,並添加以下內容:
// vercel.json
{
"rewrites": [
{
"source": "/(.*)",
"destination": "/"
}
]
}
Vite 是一個現代化的前端構建工具,提供快速的模塊熱更新和高效的構建過程。對於 React 項目,Vite 提供了專用的插件來處理 JSX 和其他相關功能。
npm install --save-dev vite @vitejs/plugin-react
在項目根目錄下創建一個名為 vite.config.js 的文件,並添加以下內容:
@vitejs/plugin-react:處理 React 和 JSX 語法。outDir:設置構建後的輸出目錄為 dist。// vite.config.js
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
build: {
outDir: 'dist', // 指定輸出目錄
},
});
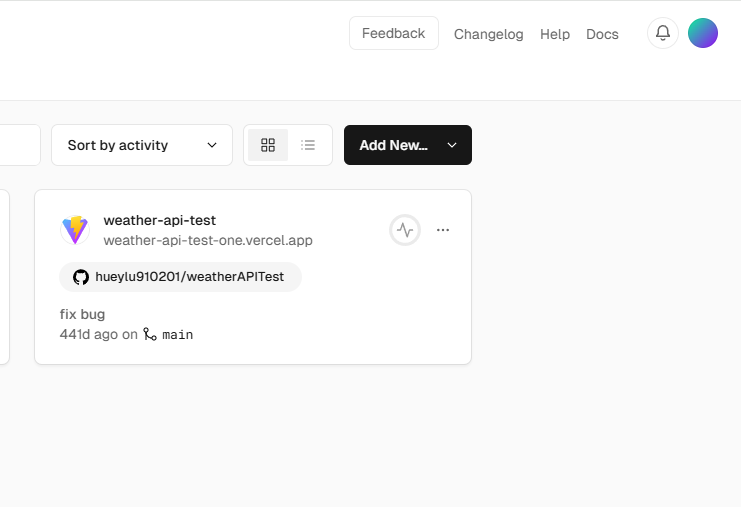
註冊完並綁定GitHub帳號後,先在首頁中點擊Add New後選擇Project。
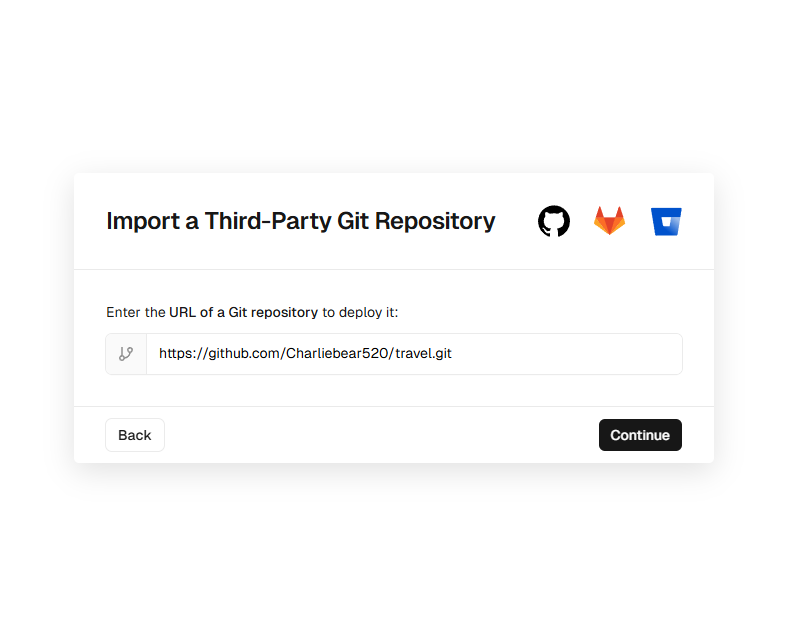
再來貼上你GitHub專案的網址,接著為你的網站命名後,點選create。
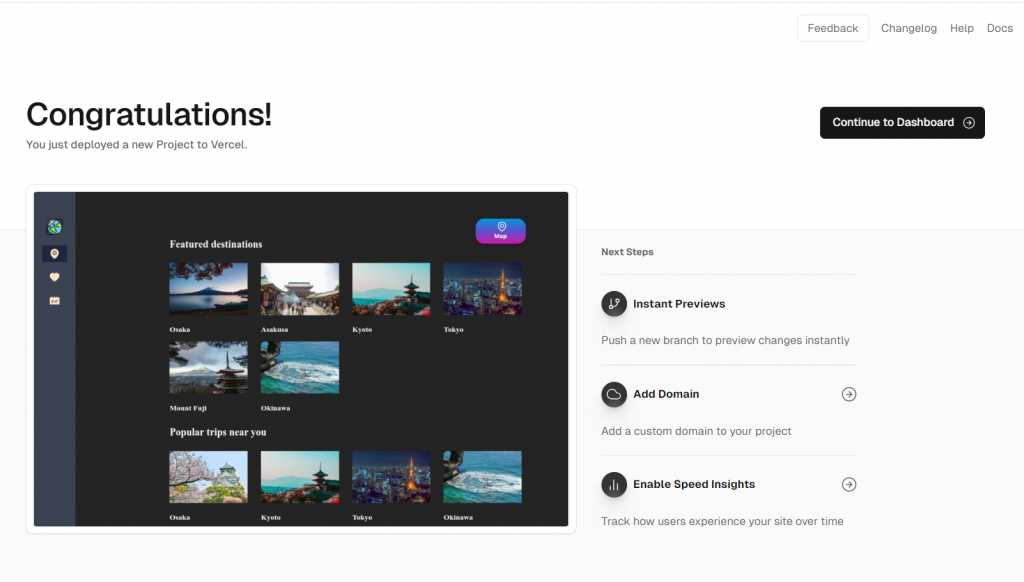
成功發布後就可以在網路上操作你的網站了!
這裡附上我們網站的網址給各位:
https://travel20.vercel.app/
通過本文的指導,大家應該能夠成功地將一個使用 Vite 和 React 開發的網站部署到 Vercel。如果在部署過程中遇到任何問題,可以查閱 Vercel 官方文檔以獲取更多幫助。最後這邊總結了幾個步驟:
