
當你面對一個看似簡單的問題時,有沒有感覺到腦袋瞬間卡住?不急,今天我們來挑戰一道有趣的小題目,讓你的腦袋轉個彎!(說的就是題目本身啦 😆)這道題要求我們對一個 n x n 的 2D 矩陣進行 90 度的順時針旋轉,想想看我們怎麼能優雅地解決這個問題吧!
You are given an n x n 2D matrix representing an image, rotate the image by 90 degrees (clockwise).
You have to rotate the image in-place, which means you have to modify the input 2D matrix directly. DO NOT allocate another 2D matrix and do the rotation.
你會得到一個 n x n 的 2D 矩陣,代表一張圖片,我們要將這個圖片 順時針旋轉 90 度。
請注意,必須 就地 (in-place) 旋轉,也就是直接修改原始的 2D 矩陣,禁止 分配其他 2D 矩陣來幫助進行旋轉。
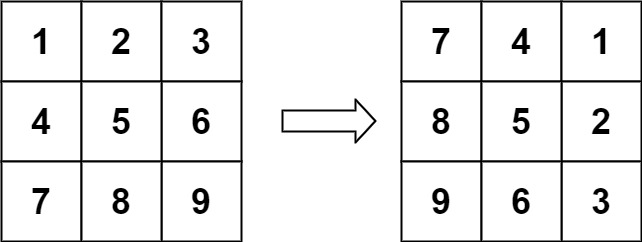
範例 1:

matrix = [[1,2,3],[4,5,6],[7,8,9]]
[[7,4,1],[8,5,2],[9,6,3]]
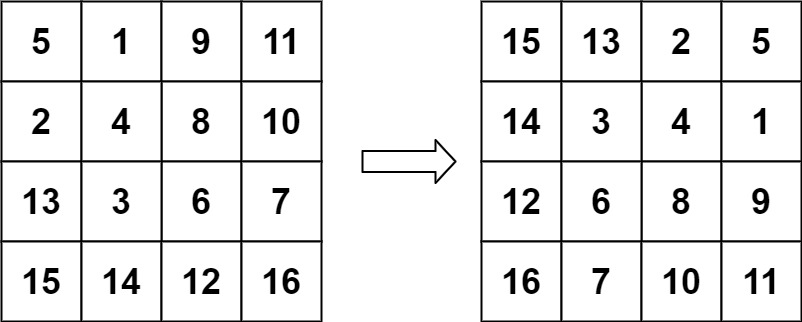
範例 2:

matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
[[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]
這題的關鍵在於 就地操作,也就是在原本的矩陣中直接變換數字的位置。考慮每個元素如何移動會幫助我們理解這個問題的本質。
想像我們站在一個陣列的左上角,我們要把它移到右上角的位置,而原本右上角的數字則移到右下角,這樣繞一圈的動作就是所謂的旋轉!
這樣就完成了順時針旋轉 90 度的效果!
function rotate(matrix: number[][]): void {
// 1. 轉置矩陣:將矩陣的行列對調
for (let i = 0; i < matrix.length; i++) {
for (let j = i; j < matrix[i].length; j++) {
// 交換元素 matrix[i][j] 和 matrix[j][i]
[matrix[i][j], matrix[j][i]] = [matrix[j][i], matrix[i][j]];
}
}
// 2. 反轉每一行
for (let i = 0; i < matrix.length; i++) {
matrix[i].reverse();
}
}
轉置矩陣 (Transpose Matrix): 將矩陣中的每個元素與其對角線的元素互換,例如 matrix[0][1] 和 matrix[1][0] 互換,這樣做完之後,矩陣會看起來像是順時針旋轉了 90 度的效果。
反轉每一行: 將每行的元素順序反轉(從最左變到最右),這樣就完成了旋轉。
這樣的解法非常巧妙,只需兩個步驟就完成了旋轉的效果,而且符合「就地旋轉」的要求,不需要額外的空間。
希望這篇解題思路能帶你一步步掌握 LeetCode 中的各種挑戰,接下來不妨試著自己動手,理解這樣的思考方式並用 Typescript 實現吧! 🚀
