footer
__manifest__.py我們需要在模組中新增 content.xml
{
'name': 'My Custom Theme',
'description': 'Custom theme for website with custom header.',
'version': '1.0',
'category': 'Theme/Website',
'depends': ['website'], # 依賴網站模組
'data': [
'views/layout.xml', # 繼承 layout 視圖
'views/header.xml', # 自定義的 header 視圖
'views/content.xml', # 加載頁面主體內容
'views/footer.xml' # 加入footer
],
'installable': True,
'application': False,
}
2.定義 footer.xml
這是頁面的 footer 部分,顯示主體內容。我們會將 header 、content 和footer一起渲染
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<template id="footer">
<footer>
<div class="container p-4">
<!-- Grid Row -->
<div class="row">
<!-- Column 1: Company Info -->
<div class="col-lg-4 col-md-6 mb-4 mb-md-0">
<h5 class="text-uppercase">Company Name</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, error.
</p>
</div>
<!-- Column 2: Useful Links -->
<div class="col-lg-4 col-md-6 mb-4 mb-md-0">
<h5 class="text-uppercase">Useful Links</h5>
<ul class="list-unstyled">
<li>
<a href="#!" class="text-dark">About Us</a>
</li>
<li>
<a href="#!" class="text-dark">Services</a>
</li>
<li>
<a href="#!" class="text-dark">Contact</a>
</li>
</ul>
</div>
<!-- Column 3: Social Links -->
<div class="col-lg-4 col-md-12 mb-4 mb-md-0">
<h5 class="text-uppercase">Follow Us</h5>
<ul class="list-unstyled">
<li>
<a href="#!" class="text-dark">Facebook</a>
</li>
<li>
<a href="#!" class="text-dark">Twitter</a>
</li>
<li>
<a href="#!" class="text-dark">Instagram</a>
</li>
</ul>
</div>
</div>
<!-- Grid Row End -->
</div>
<!-- Footer Container End -->
<!-- Footer Copyright -->
<div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2);">
© 2024 Copyright:
<a class="text-dark" href="https://yourwebsite.com/">YourWebsite.com</a>
</div>
</footer>
</template>
</odoo>
並依照上一篇的步驟,去安裝addons,切換到website頁面去編輯,更新自己的主題,如果發現主體報錯,建議可以先移除後重新於安裝主題的地方重新切換,這樣odoo會自動幫你安裝主題並安裝相對應的模組
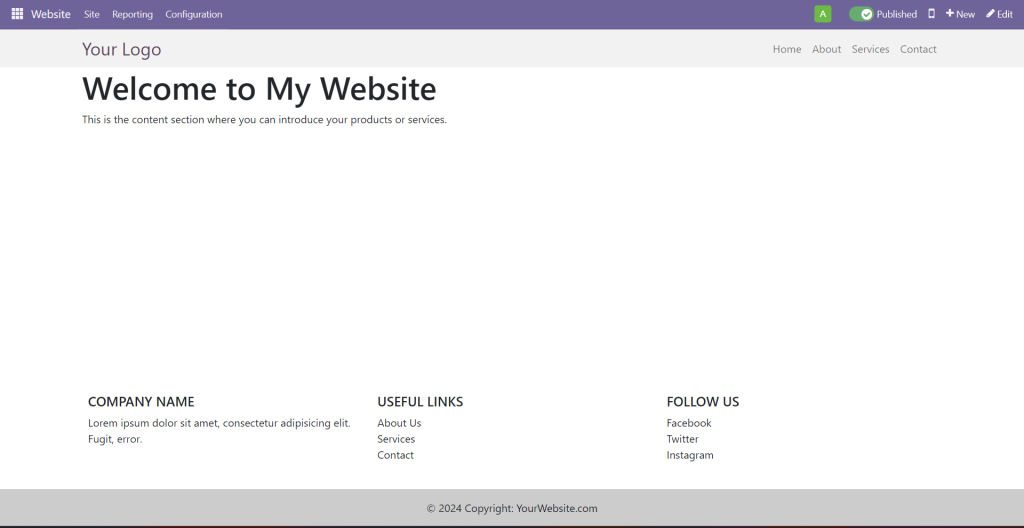
成果應該會如下
到這邊應該大概已經掌握如何更換預設的部分了,我們後續還有不同角度的學習喔~~~
