昨天提到了 Vue 中的模板語法 Mustache 和 v-html,今天來看看「屬性綁定」。
屬性綁定可以響應式的綁定「HTML」的 id、src、class 等等屬性,使這些屬性能夠「隨著數據變化自動更新」。
{{ }} 文本插值語法,雖然能在模板內插入值,但不能用來直接綁定 HTML 屬性!
例如:<div id="{{ example }}"></div> 像這樣要去綁定 HTML 的 id 屬性是無效的,不過我們可以使用 v-bind 做到!
v-bind:要綁定的屬性=""
例如:<div v-bind:id="example"></div>
這個 <div> 的 id 屬性會與 example 保持同步,當 example 的值改變時,<div> 的 id 也會隨之改變。
屬性綁定的特點就是「響應性」,當綁定的數據改變時,Vue 就會負責處理所有的 UI 更新。
我們可以透過簡單的變數來測試看看這個響應性效果~

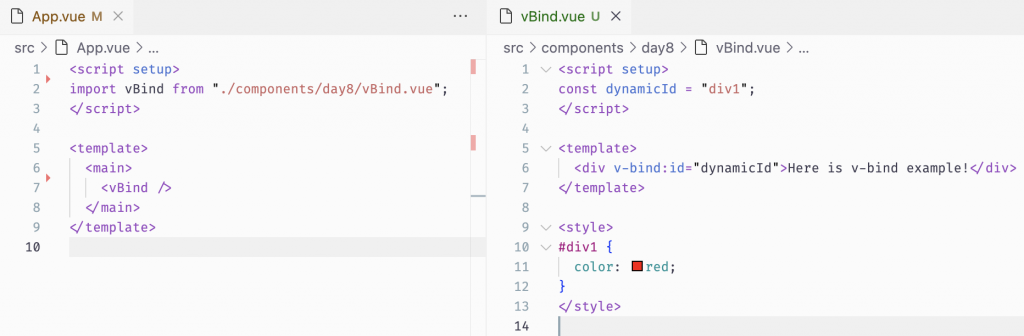
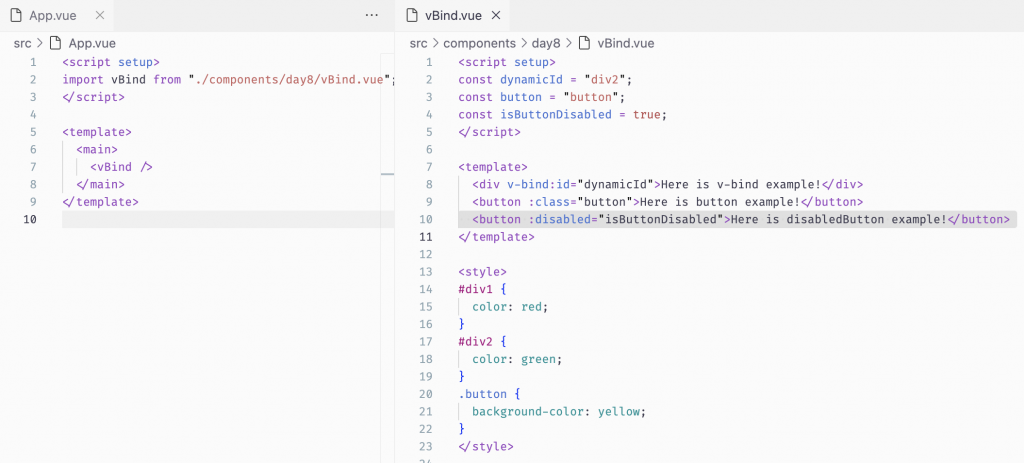
<script setup>
const dynamicId = "div1";
</script>
<template>
<div v-bind:id="dynamicId">Here is v-bind example!</div>
</template>
<style>
#div1 {
color: red;
}
</style>
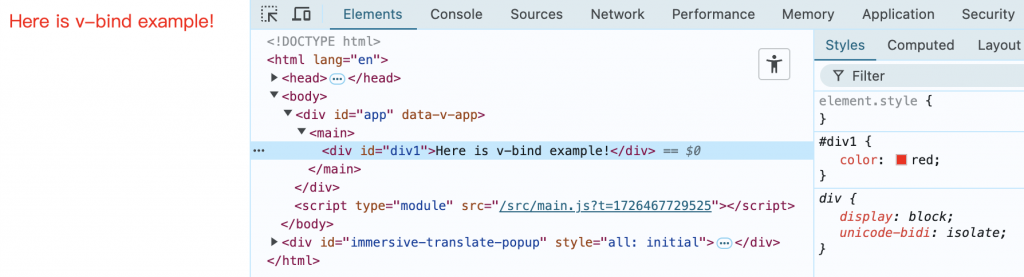
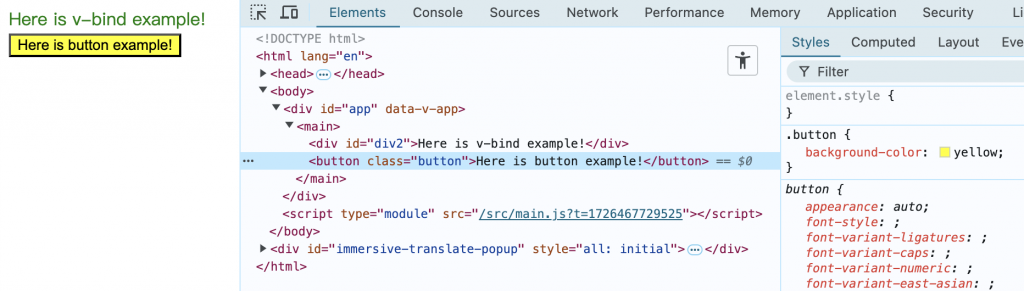
其中會發生什麼事?
<div> 使用 v-bind:id="dynamicId" 綁定時,其 id 的值會與 <script setup> 中定義的 dynamicId 保持一致,而dynamicId 的值是 div1,所以對應的 CSS 樣式將會生效。
瀏覽器上將會渲染為:<div id="div1"></div>,文字變成紅色。
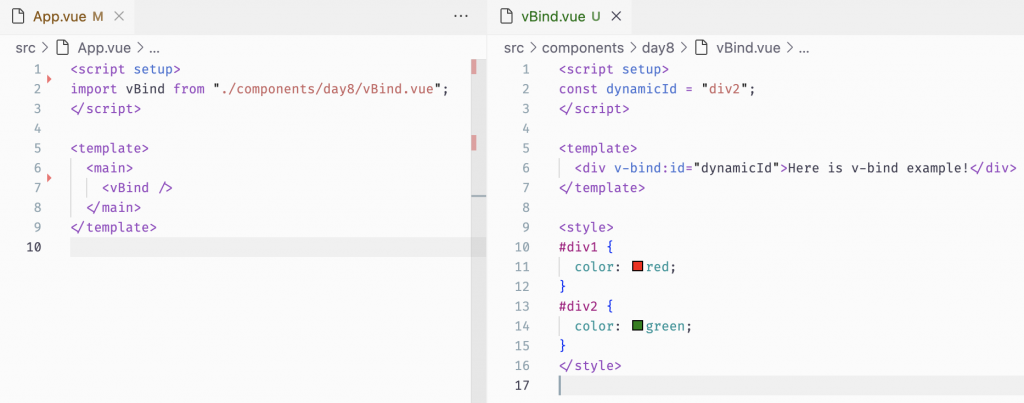
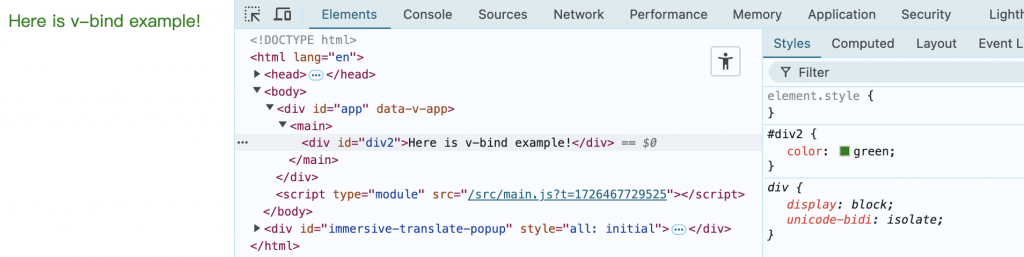
而如果我將 dynamicId 改為 div2 的時候!
將會渲染到 #div2 這段 style,文字變成綠色。
目前 Vue 3.4 版,可以將 v-bind: 簡寫(將 : 前的文字去掉)
例如要綁定 class 屬性即寫:<div :class="example"></div>。
那我們來試試看用簡寫 : 綁定 class,看範例!
<script setup>
const button = "button";
</script>
<template>
<button :class="button">Here is button example!</button>
</template>
在這個範例:<button> 使用 :class 綁定變數 button,所以 button 變數的值會與 <script setup> 中定義的 const button = "button" 保持一致。
這讓按鈕的 class 屬性等於 button,所以 CSS 中定義的 .button { background-color: yellow; } 會套用到按鈕上。
瀏覽器上將會渲染為 <button class="button"></button>,按鈕背景變為黃色~
是 HTML 中的一種屬性,特點是「屬性存在與否」表示了該屬性的狀態,而「不需要賦值」,例如:disabled、checked、readonly 等屬性。
例如:當 disabled 綁定的值為「真值」時,屬性會存在,「假值」時,屬性會被移除。
接下來用範例示範定義真值與假值的差別,我們設置兩個 button:一個將值綁定為 true,一個綁定為 false。

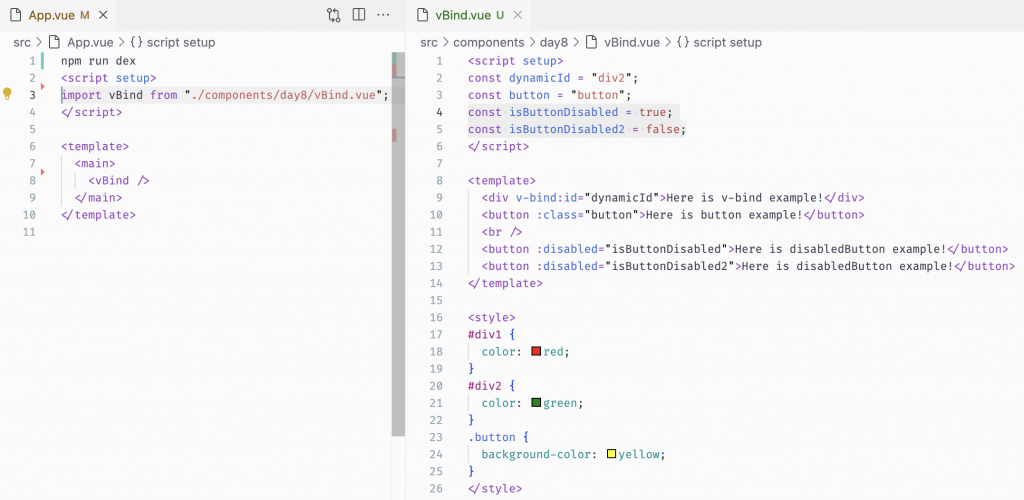
<script setup>
const isButtonDisabled = true;
const isButtonDisabled2 = false;
</script>
<template>
<button :disabled="isButtonDisabled">Here is disabledButton example!</button>
<button :disabled="isButtonDisabled2">Here is disabledButton example!</button>
</template>
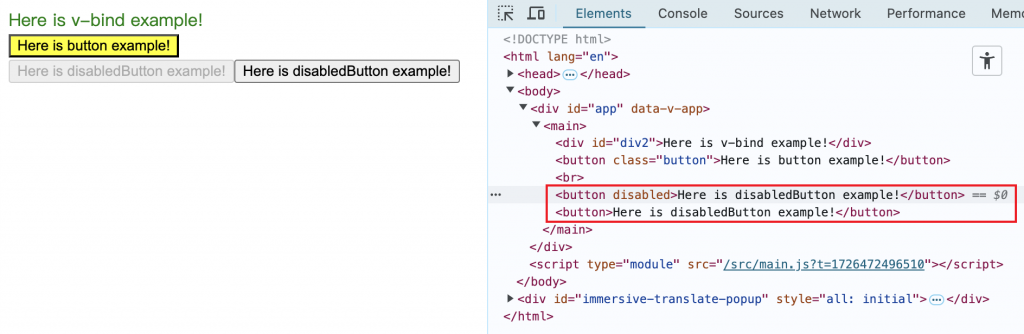
瀏覽器上將會渲染為:
第一個按鈕,由於 isButtonDisabled 綁定為 true,因此 disabled 屬性會存在 >> 按鈕將處於「禁用」狀態。
第二個按鈕,由於 isButtonDisabled2 綁定為 false,因此 disabled 屬性不會存在 >> 按鈕處於「可用」狀態。
想要同時綁定多個值怎麼辦?我想同時綁定 id 和 class 呢?
可以使用「不帶參數的 v-bind」綁定。
v-bind = ""
"" 中的值,我們可以用「物件」把它包起來,我們來看看以下的範例。
<template>
<p v-bind="objAttributes">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum accusamus ex reprehenderit commodi illo veniam exercitationem quia eius laborum doloribus.</p>
</template>
<script setup>
const objAttributes = {
id: "div3",
class: "mainContent",
};
</script>
<style>
#div3 {
color: blue;
}
.mainContent {
background-color: plum;
}
</style>
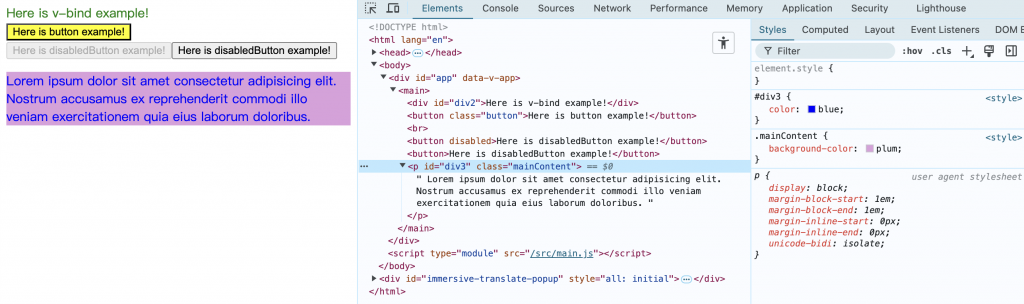
<p> 由 v-bind 綁定了 objAttributes 這個值,所以 <script setup>中 objAttributes 定義的 id、class 的值,會綁定到 <p> 上。
瀏覽器上將會渲染為:
藍色文字、和李子色背景~
動態綁定好像有點好玩,讓我要渲染資料變得有夠迅速,明天來看一下使用「 JavaScript 表達式」的語法(聽起來有點恐怖)![]()
