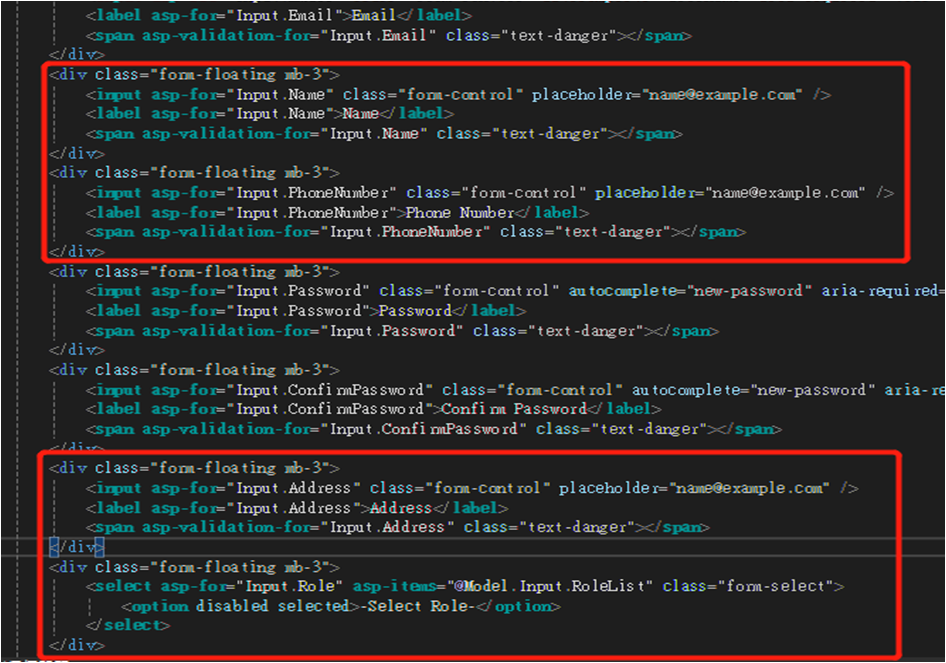
複製已有的Input修改即可。
<form id="registerForm" asp-route-returnUrl="@Model.ReturnUrl" method="post">
<h2>Create a new account.</h2>
<hr />
<div asp-validation-summary="ModelOnly" class="text-danger" role="alert"></div>
<div class="form-floating mb-3">
<input asp-for="Input.Email" class="form-control" autocomplete="username" aria-required="true" placeholder="name@example.com" />
<label asp-for="Input.Email">Email</label>
<span asp-validation-for="Input.Email" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<input asp-for="Input.Name" class="form-control" placeholder="name@example.com" />
<label asp-for="Input.Name">Name</label>
<span asp-validation-for="Input.Name" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<input asp-for="Input.PhoneNumber" class="form-control" placeholder="name@example.com" />
<label asp-for="Input.PhoneNumber">Phone Number</label>
<span asp-validation-for="Input.PhoneNumber" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<input asp-for="Input.Password" class="form-control" autocomplete="new-password" aria-required="true" placeholder="password" />
<label asp-for="Input.Password">Password</label>
<span asp-validation-for="Input.Password" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<input asp-for="Input.ConfirmPassword" class="form-control" autocomplete="new-password" aria-required="true" placeholder="password" />
<label asp-for="Input.ConfirmPassword">Confirm Password</label>
<span asp-validation-for="Input.ConfirmPassword" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<input asp-for="Input.Address" class="form-control" placeholder="name@example.com" />
<label asp-for="Input.Address">Address</label>
<span asp-validation-for="Input.Address" class="text-danger"></span>
</div>
<div class="form-floating mb-3">
<select asp-for="Input.Role" asp-items="@Model.Input.RoleList" class="form-select">
<option disabled selected>-Select Role-</option>
</select>
</div>
<button id="registerSubmit" type="submit" class="w-100 btn btn-lg btn-primary">Register</button>
</form>

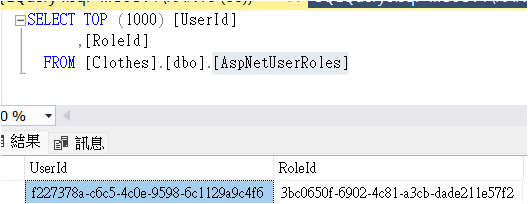
處理完後再次新增帳號,[AspNetUserRoles]資料表就會依user產生roleId