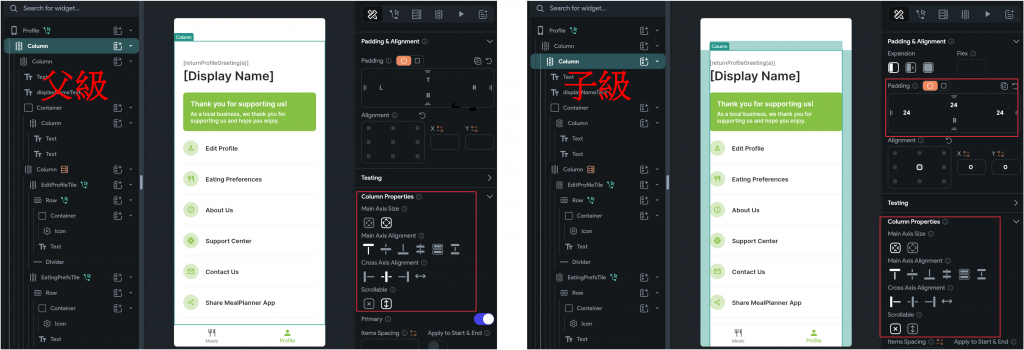
在day05看這個Profile頁面,一開始的疑惑是:為何要用一個column1 (左圖)只打包了一個column2(右圖),而不是乾脆把column2放在主頁面profile下就好🧐?
學完佈局排列之後,我大概知道column1的用途,個人見解如後

在父級column1的設定中,可以看到它限制子級column
因此我們可以預想,當這個頁面被放在更大尺寸的螢幕,例如電腦,的時候,子級column2的長寬會隨著螢幕等比例放大,且會被放在父級column1的中間偏上。
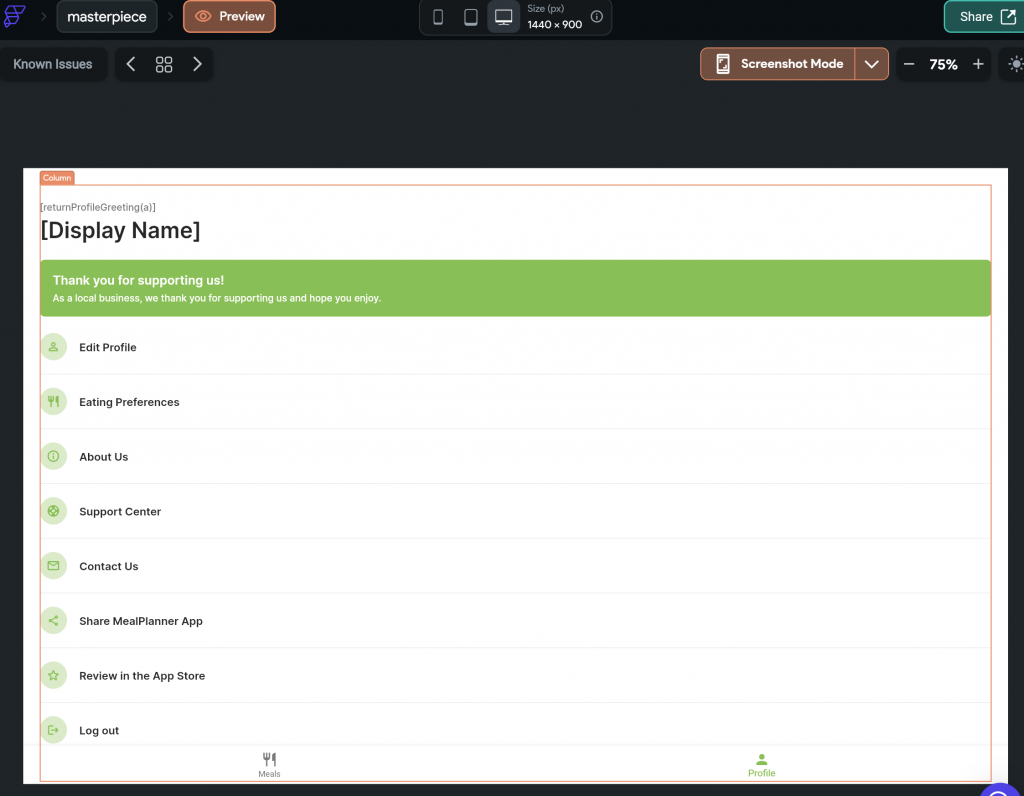
如下圖,綠底白字的欄位在上圖的手機螢幕和下圖的電腦螢幕中,橫向寬度都是填滿整個營幕,因為它跟著column2被column1“限制”要以最大尺寸展開。

再來,因為column1限制column2可以滾動,由下圖可以看到滾動的時候,column2上左右都有藍綠色的邊框一起跟著動,確保每個元件在滾動的過程跟螢幕保持的距離是一樣的。
這個邊框的設定在子級的padding選項,這時候就要考慮到尺寸向上傳遞的原則。
在這個頁面中,子級沒有告訴父級它要的具體尺寸(例如,200像素),只有在padding的地方設定上左右要有24的邊框
今天先到這裡,待續…
