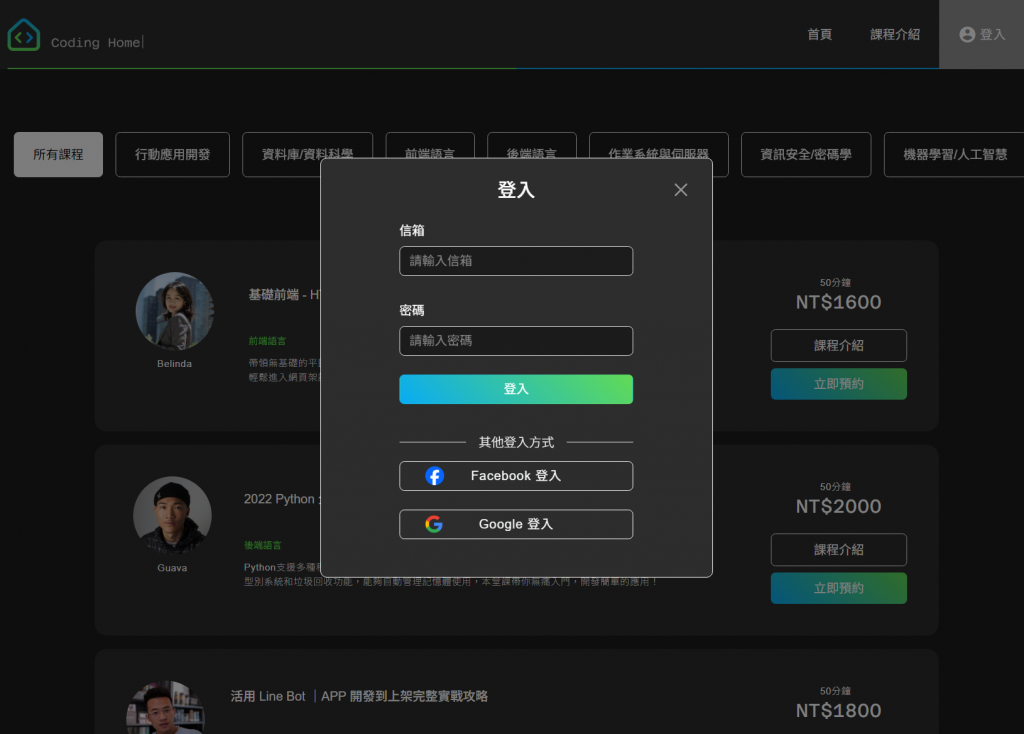
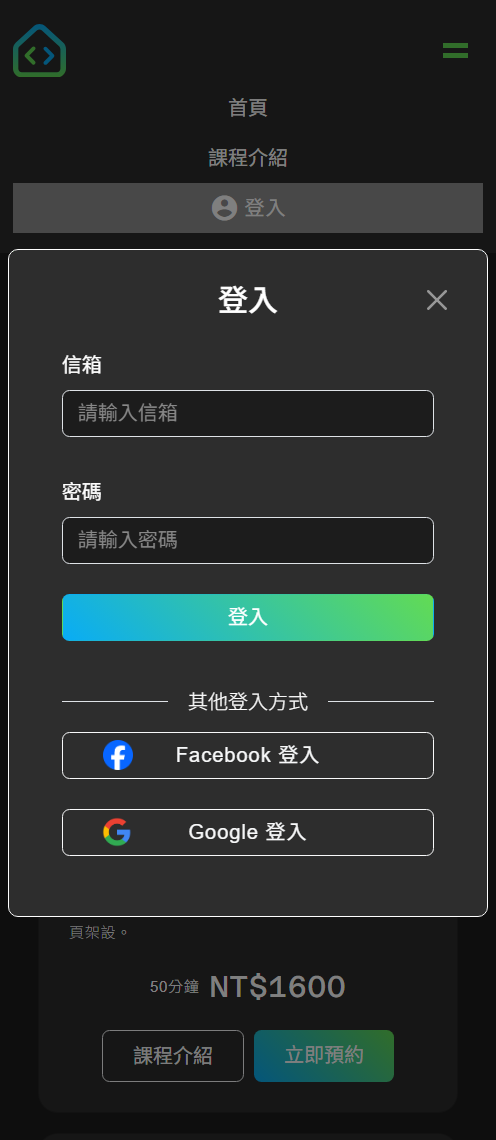
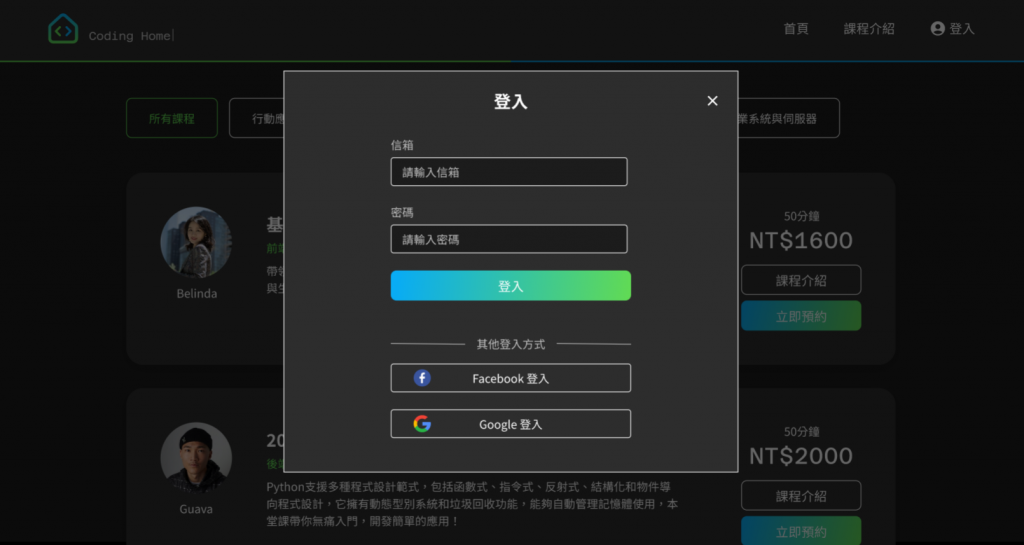
讓我們回到程式家教的設計稿,今天要切的是登入註冊的頁面

通常看到每一頁header都會有登入按鈕,而且是屬於modal的呈現方式,那就可以寫在header,而不用另外開一個login.html,因為modal會沒辦法跨網頁觸發,必須在每一頁都寫比較不好,另一方面是登入設計稿不是很複雜或另外特別設計的呈現方式,因此寫在同一頁是可以的,上程式碼~
<section
class="loginModal modal fade"
id="loginModal"
tabindex="-1"
aria-labelledby="loginModalLabel"
aria-hidden="true"
>
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content bg-secondary-dark border-white text-white">
<div class="modal-header position-relative border-0 mt-4">
<h5
class="modal-title fs-6 position-absolute start-50 top-50 translate-middle"
id="loginModalLabel"
>
登入
</h5>
<button
type="button"
class="btn-close btn-close-white me-2"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body mx-auto" style="width: 330px">
<div class="mb-8">
<label for="loginFormControlInput1" class="form-label">信箱</label>
<input
type="email"
class="form-control bg-primary-dark text-white"
id="loginFormControlInput1"
placeholder="請輸入信箱"
/>
</div>
<div>
<label for="einputPassword" class="form-label">密碼</label>
<input
type="password"
class="form-control bg-primary-dark text-white"
id="inputPassword"
placeholder="請輸入密碼"
/>
<a
href=""
class="btn text-white w-100 mt-6 mb-12"
style="
background: linear-gradient(45deg, #09acf5, #62db54) !important;
"
>登入</a
>
</div>
<div class="otherWay border-top pt-6 position-relative">
<a href="" class="btn btn-outline-light w-100 mb-6 position-relative"
><img
src="https://upload.wikimedia.org/wikipedia/commons/6/6c/Facebook_Logo_2023.png"
width="24"
alt=""
class="d-inline position-absolute start-0 ms-8"
/><span>Facebook 登入</span></a
>
<a href="" class="btn btn-outline-light w-100 mb-8"
><img
src="https://upload.wikimedia.org/wikipedia/commons/thumb/c/c1/Google_%22G%22_logo.svg/1200px-Google_%22G%22_logo.svg.png"
width="24"
alt=""
class="d-inline position-absolute start-0 ms-8"
/><span>Google 登入</span></a
>
<h3
class="fs-4 fw-light position-absolute top-0 start-50 translate-middle bg-secondary-dark px-4"
>
其他登入方式
</h3>
</div>
</div>
</div>
</div>
</section>