最後來說說Redux Devtools調試工具吧

這個東西可以直接到Chrome下載即可,他會追蹤你React state和action的工具,簡單來說就是更為詳細的console.log,但你不需要下指令,你在做state動作時他都會去捕抓。
那我們就繼續用前幾篇的教學設定來測試觀察吧,拿那個++--的會比較好觀察
下載後對他點右鍵選取open in window
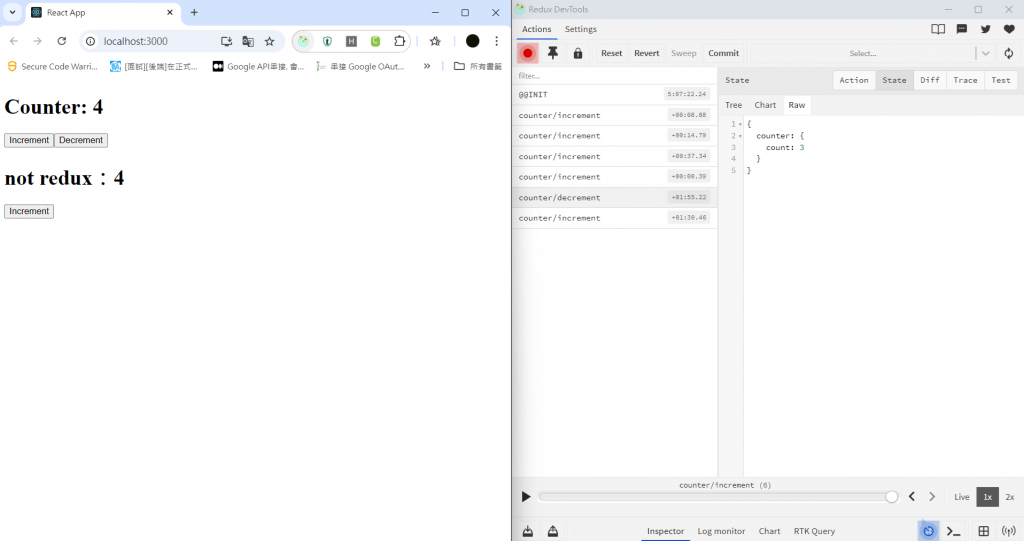
這樣可以把原畫面跟devtools分離方便觀察
接下來你對他做一些redux組件的動作
我還新增了一個跟redux無關的,可以很明顯的看到,跟redux有關的元件右側會追蹤無關的不會追蹤

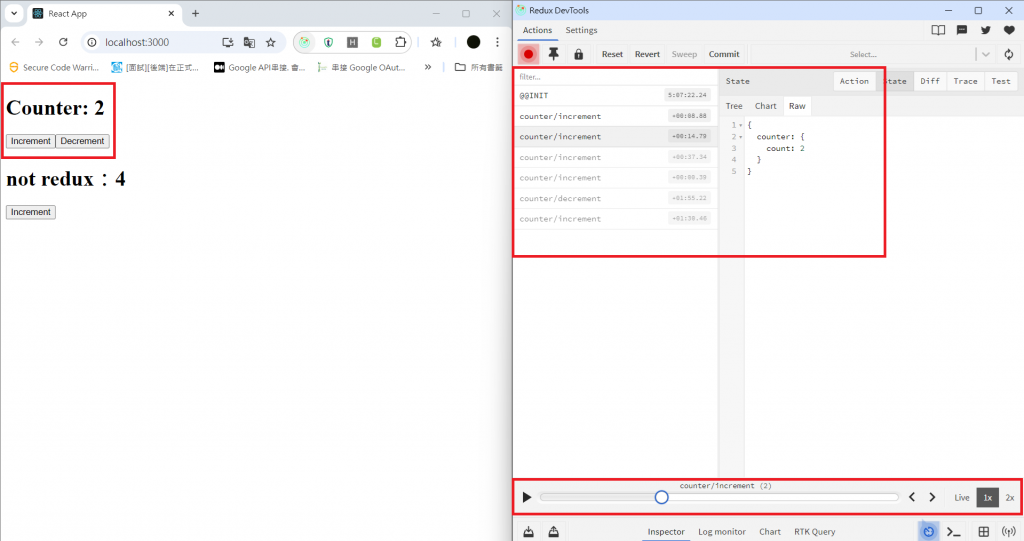
再來就是他下方的進度調!!!
可以讓你一步步地觀察你redux action的變化,左側網頁也會跟著有變化,在觀察上真的很好
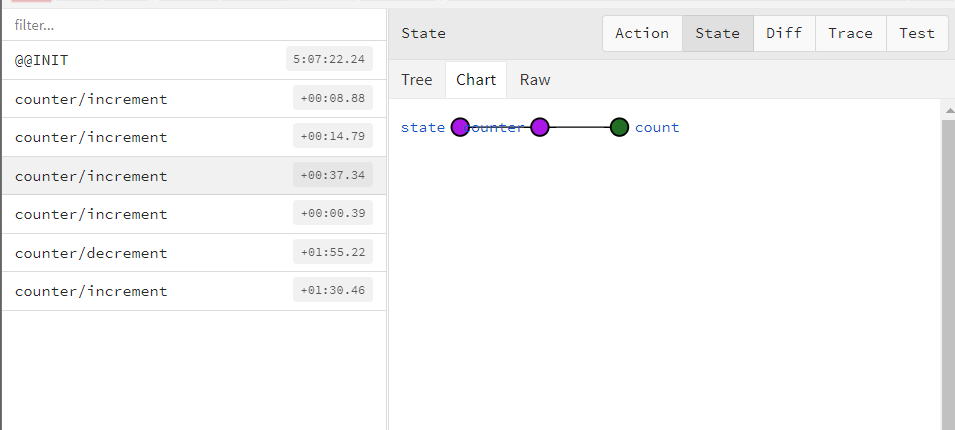
還有節點的觀察
如果有人在教如何配置Redux可能會想說為何我沒用也可以有?那是因為
在 @reduxjs/toolkit 中,它默認支持 DevTools。如果你使用 configureStore 創建 Redux store,DevTools 已經內建支持。
就是store->index.js裡的import { configureStore } from '@reduxjs/toolkit';所以用起來非常好用
好了關於Redux的基礎就到這囉,謝謝
