SCSS 提供了多種循環語法,包括 @for、@each 和 @while,能夠用來動態生成 CSS 樣式,從而有效減少重複代碼,並使樣式更具彈性。這些循環指令能根據需求自動生成多組 CSS,對於處理列表、顏色、間距等情況特別有用。
@for 指令可以在指定範圍內迭代,並產生對應的樣式。
簡易範例如下:
@for $var from 起始值 through 終止值 {
// 執行的樣式
}
through:包含終止值。
to:不包含終止值。
@for $i from 1 through 5 {
.text-#{$i} {
font-size: #{$i * 4}px;
}
}
生成一組不同大小的字體樣式,自動生成了 .text-1 到 .text-5 的樣式,並設置不同的字體大小。
@each 用來迭代列表、映射或集合中的每個元素,並生成相應的樣式。
簡易範例如下:
@each $var in 集合 {
// 執行的樣式
}
$colors: red, green, blue, yellow;
@each $color in $colors {
.bg-#{$color} {
background-color: #{$color};
}
}
根據顏色列表生成背景顏色樣式
@while 會在條件為真時重複執行,直到條件變為假為止。
簡易範例如下:
@while 條件 {
// 執行的樣式
}
$i: 1;
@while $i <= 5 {
.margin-#{$i} {
margin: #{$i * 10}px;
}
$i: $i + 1;
}
@while 在變量 $i 小於等於 5 時,循環生成 .margin-1 到 .margin-5 的樣式,並為每個樣式設置不同的 margin 值
透過以上透過以上範例我們得知透過 SCSS 循環語法,我們可以輕鬆地根據需求動態生成多組樣式。例如,當需要為多個不同狀態、顏色或大小的元素創建樣式時,循環語法可以自動化這個過程,節省時間並減少重複性代碼。
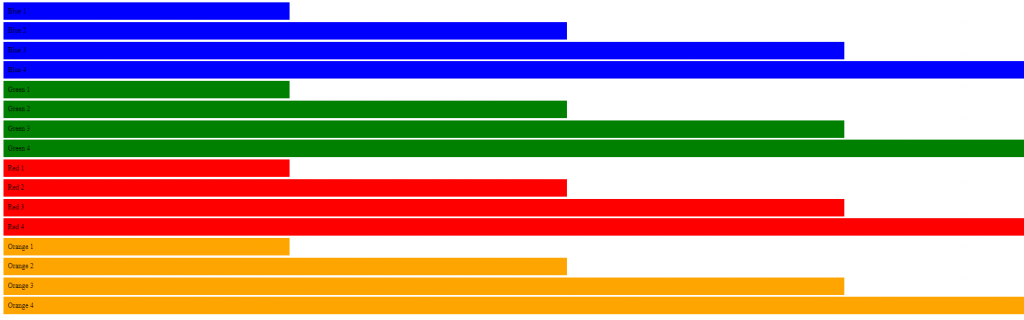
以下程式碼利用 @each 和 @for 動態生成了不同顏色和寬度的網格樣式,並自動添加對應的 CSS 樣式。
$columns: 1, 2, 3, 4;
$colors: blue, green, red, orange;
@each $color in $colors {
@for $i from 1 through 4 {
.col-#{$i}-#{$color} {
width: (100% / 4) * $i;
background-color: $color;
padding: 10px;
margin: 5px 0;
}
}
}

![]()
