大家好~我是姐姐恩!身為資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
網址URL:不同的網址,代表網路上不同的服務或資源,而網站服務就是由各種網址組成的綜合呈現。
(後端:伺服器24小時開機運作提供網路服務)
網址組成: 通訊協定://主機名稱/路徑
HTTP通訊協定:網頁前後端互動的基礎。前端可透過網址,採用JS的AJAX/XHR技術執行連線,取得後端的資源。
AJAX/XHR 網路連線實務:指在前端利用JavaScript程式進行網路連線
初期稱為Asynchronous JavaScript And XML技術,後期使用XMLHttpRequest物件,稱為XHR技術,近年建議採用fetch技術來執行網路連線。
網路連線步驟:確認欲連線的網址、建立連線、取的伺服器的response。
fetch函式的基本語法:(JavaScript內建用來連線的函式)
fetch(網址).then(function(回應物件){
console.log(回應物件);
});
跟著影片練習:
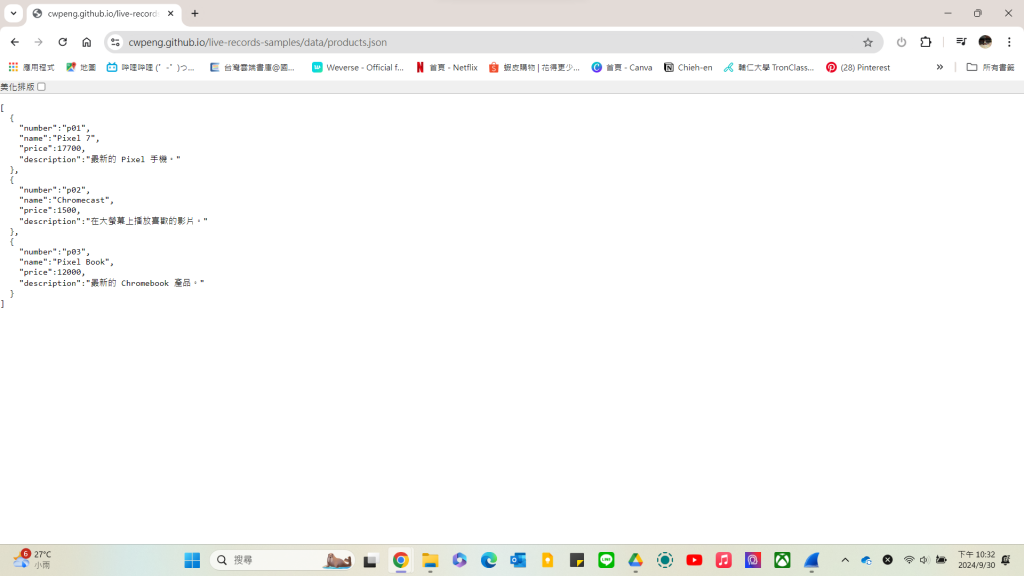
(JSON格式資料)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<title>JavaScript : AJAX 網路連線實務</title>
</head>
<body>
<h3>AJAX/XHR 網路連線實務</h3>
<button onclick="getData();">連線取得資料</button>
<script>
//利用fetch進行連線並取得資料
//1.、2.
// function getData(){
// fetch("https://cwpeng.github.io/live-records-samples/data/products.json").then(function(response){
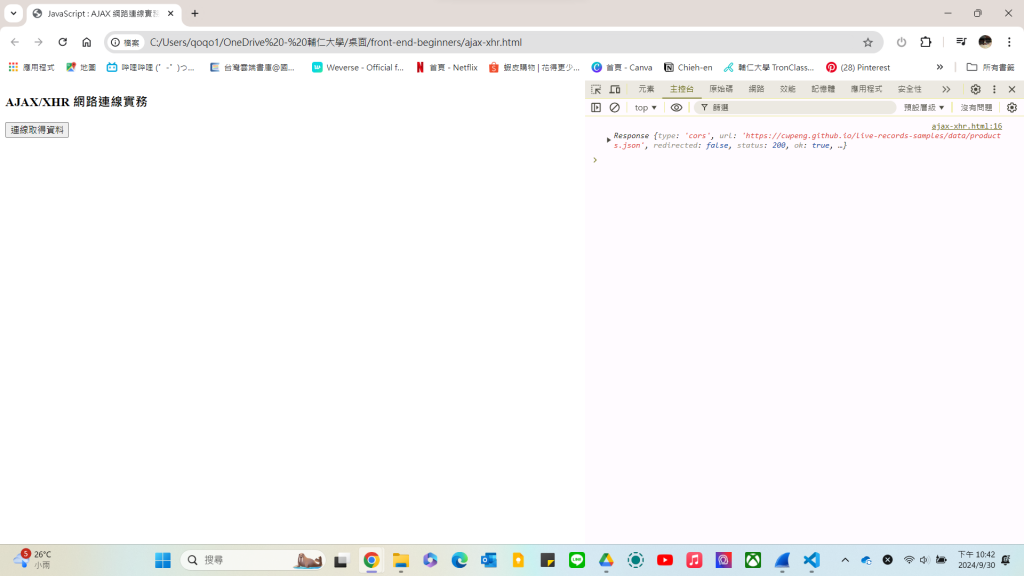
// console.log(response);
// });
// }
//3.
//因為資料的類型為JSON,故需轉換。
function getData(){
fetch("https://cwpeng.github.io/live-records-samples/data/products.json").then(function(response){
return response.json();
}).then(function(data){
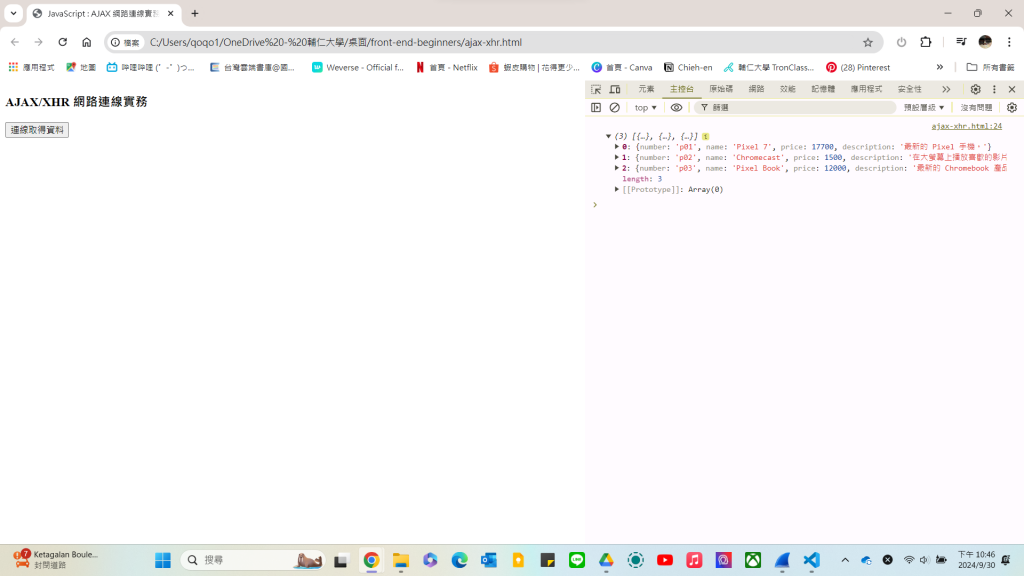
console.log(data);
});
}
</script>
</body>
</html>
印出:
1.(為JavaScript格式的程式碼)
2.(為JavaScript格式的程式碼)
3.(轉換成JSON格式的程式碼,以接收JSON格式的資料)
4.(使資料分開呈現)
程式碼更改成:
function getData(){
fetch("https://cwpeng.github.io/live-records-samples/data/products.json").then(function(response){
return response.json();
}).then(function(data){
let result =document.querySelector("#result");
for(let i=0;i<data.length;i++){
let products= data[i];
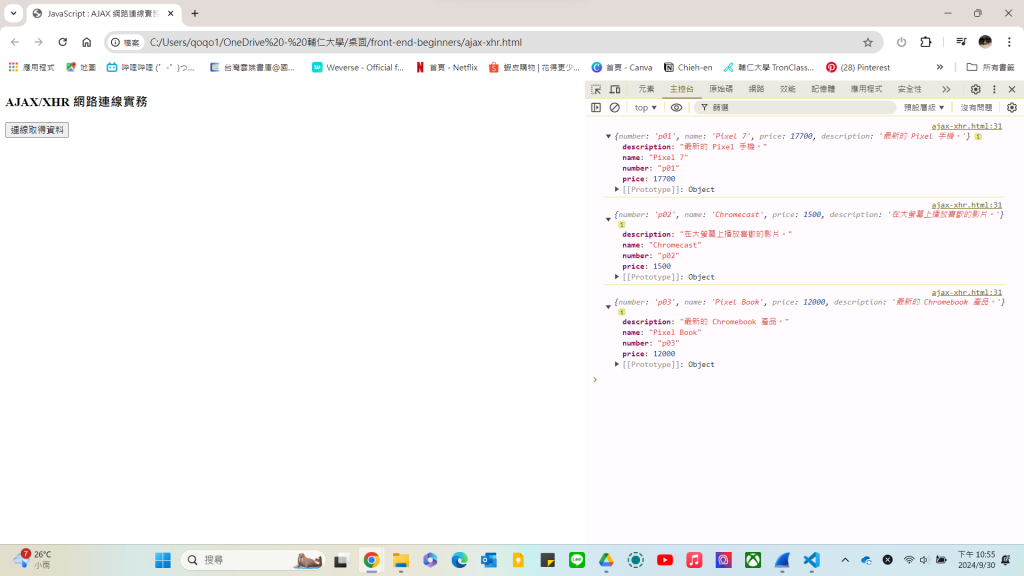
console.log(products);
}
});
}
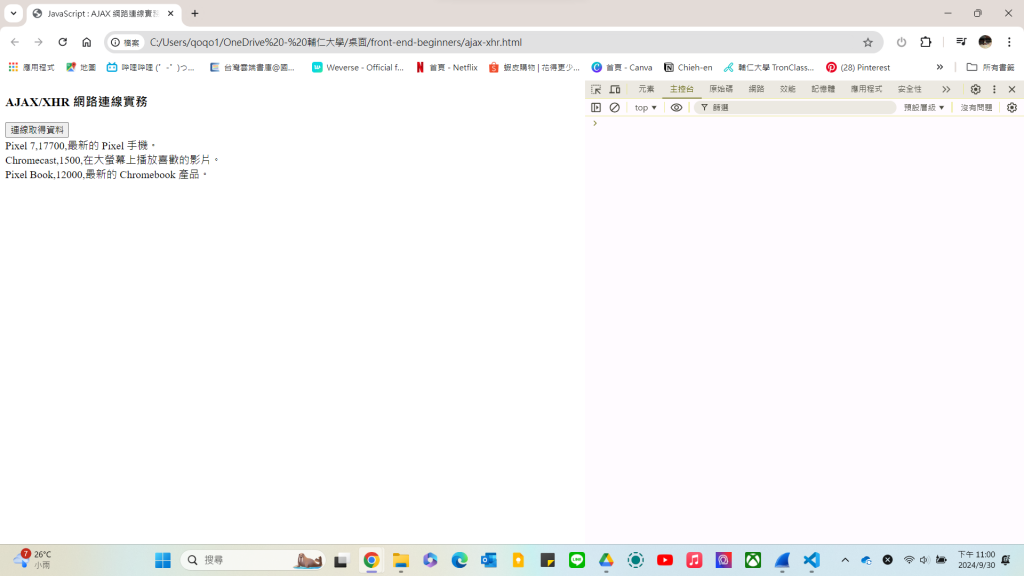
5.(使產品訊息呈現在網頁上)
程式碼更改成:
function getData(){
fetch("https://cwpeng.github.io/live-records-samples/data/products.json").then(function(response){
return response.json();
}).then(function(data){
//已取得資料,把資料呈現在畫面上
let result =document.querySelector("#result");
result.innerHTML=""; //先把畫面清空(可重複按按鈕)
for(let i=0;i<data.length;i++){
let products= data[i];
result.innerHTML+="<div>"+products.name+","+products.price+","+products.description+"</div>";
}
});
}
學習資源:
HTTP 通訊協定簡介 - Front End 網頁前端工程教學
AJAX 網路連線實務 - Front End 網頁前端工程教學
