浮動佈局是一種經典的佈局方法,雖然現在 Flexbox 和 Grid 更加靈活和強大,但理解 float 的運作原理依然非常重要。
float 屬性最初的目的是讓文本環繞圖片,但後來開發者發現它也可以用來實現佈局。使用 float 屬性可以讓元素在頁面上「浮動」,並使後續元素自動繞過它。
left: 元素向左浮動。right: 元素向右浮動。none: 不浮動(默認值)。inherit: 繼承父元素的浮動屬性。當使用浮動佈局時,後續的元素會繞過浮動的元素,這時我們可能需要「清除浮動」來恢復正常的文檔流。可以使用 clear 屬性來達到這個目的:
left: 清除左側浮動。right: 清除右側浮動。both: 清除兩側的浮動。假設我們想創建一個兩欄佈局,左側是主內容區,右側是側邊欄,這可以通過 float 來實現。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮動佈局範例</title>
<style>
/* 通用樣式 */
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
}
.container {
width: 960px;
margin: 0 auto;
overflow: hidden; /* 清除浮動 */
}
/* 左側主內容區 */
.main-content {
width: 70%; /* 主內容佔70%寬度 */
float: left; /* 向左浮動 */
background-color: #f4f4f4;
padding: 20px;
box-sizing: border-box;
}
/* 右側側邊欄 */
.sidebar {
width: 30%; /* 側邊欄佔30%寬度 */
float: right; /* 向右浮動 */
background-color: #ccc;
padding: 20px;
box-sizing: border-box;
}
/* 清除浮動的元素 */
.clearfix::after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="container clearfix">
<!-- 主內容區 -->
<div class="main-content">
<h2>主內容區</h2>
<p>這裡是主內容的部分。它將佔據頁面左側的 70% 寬度,並向左浮動。</p>
<p>浮動佈局有助於將元素水平排列在同一行上,這在兩欄佈局中非常常見。</p>
</div>
<!-- 側邊欄 -->
<div class="sidebar">
<h2>側邊欄</h2>
<p>這裡是側邊欄的部分,佔據頁面右側的 30% 寬度,並向右浮動。</p>
</div>
</div>
</body>
</html>
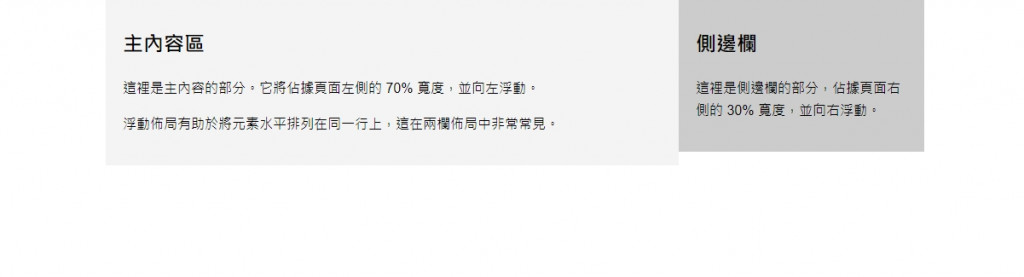
網頁會呈現下圖: