使用fragment 轉跳頁面就會用到 Navigation 元件呀!
Compose Navigation 是 Jetpack Compose 提供的一個強大工具,用於在 Android 應用程式中管理導航。它提供了一種宣告式的方式來定義導航目的地、在目的地之間導航以及處理深層連結。


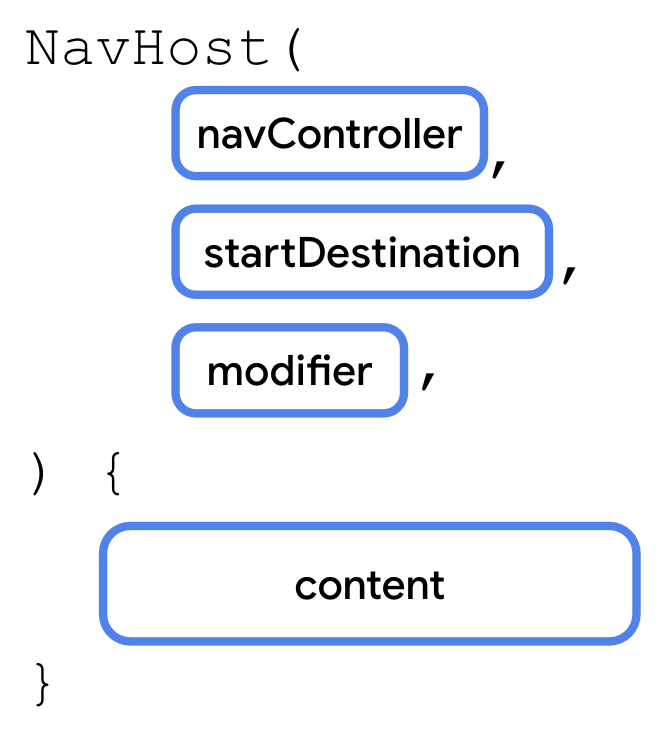
NavHost(
navController = navController,
startDestination = MooncakeScreen.Start.name,
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState())
.padding(innerPadding)
) {
composable(route = MooncakeScreen.Start.name) {
StartOrderScreen(
quantityOptions = Datasource().quantityOptions(),
onNextButtonClicked = {
viewModel.setQuantity(it)
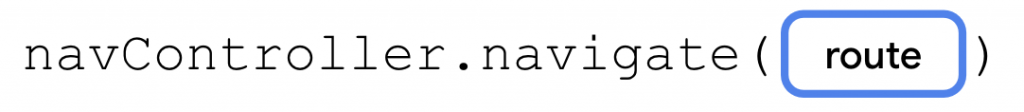
navController.navigate(MooncakeScreen.Flavor.name)
},
modifier = Modifier
.fillMaxSize()
.padding(dimensionResource(R.dimen.padding_medium))
)
}

onNextButtonClicked = {
viewModel.setQuantity(it)
navController.navigate(MooncakeScreen.Flavor.name)
},
onNextButtonClicked = { navController.navigate(MooncakeScreen.Pickup.name) },
onNextButtonClicked = { navController.navigate(MooncakeScreen.Summary.name) },
navController.popBackStack(MooncakeScreen.Start.name, inclusive = false)
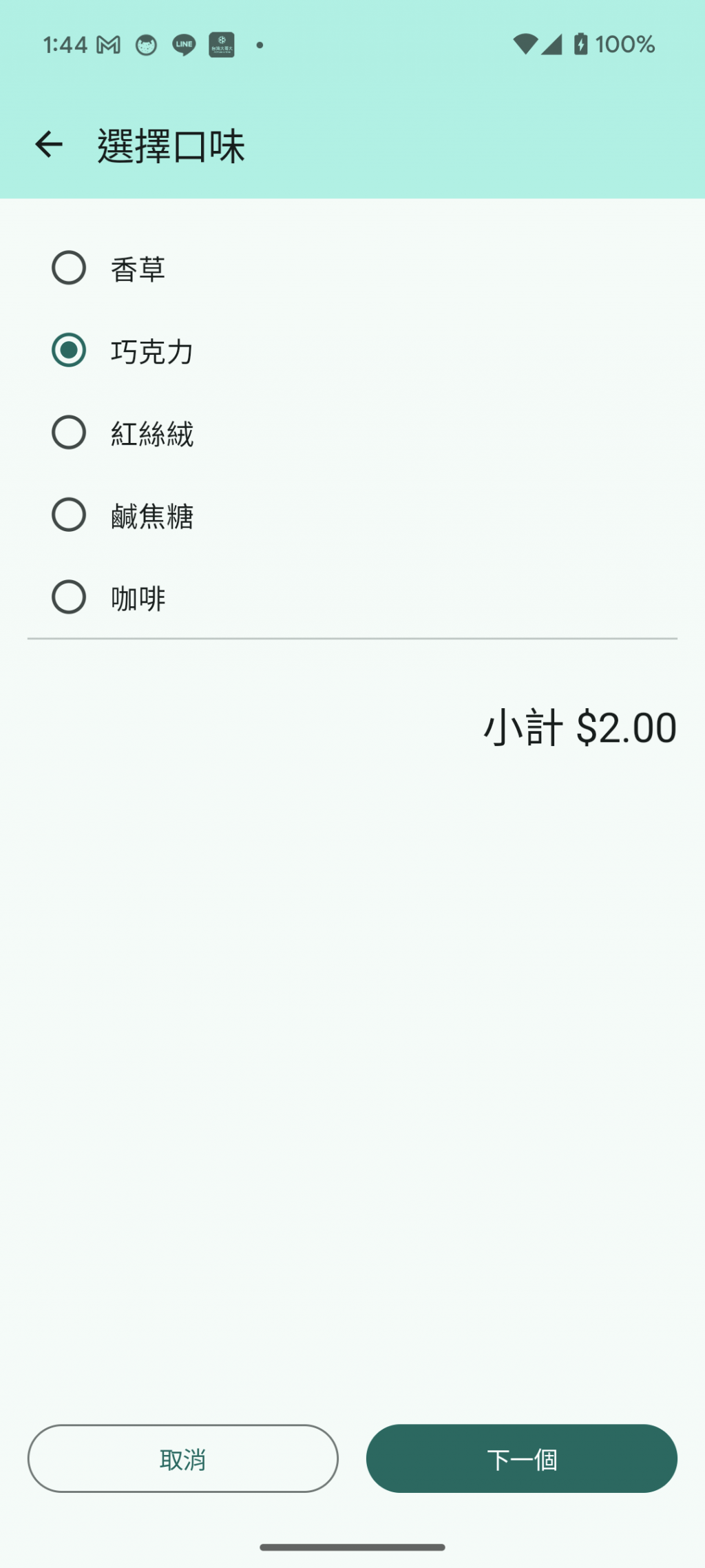
page1
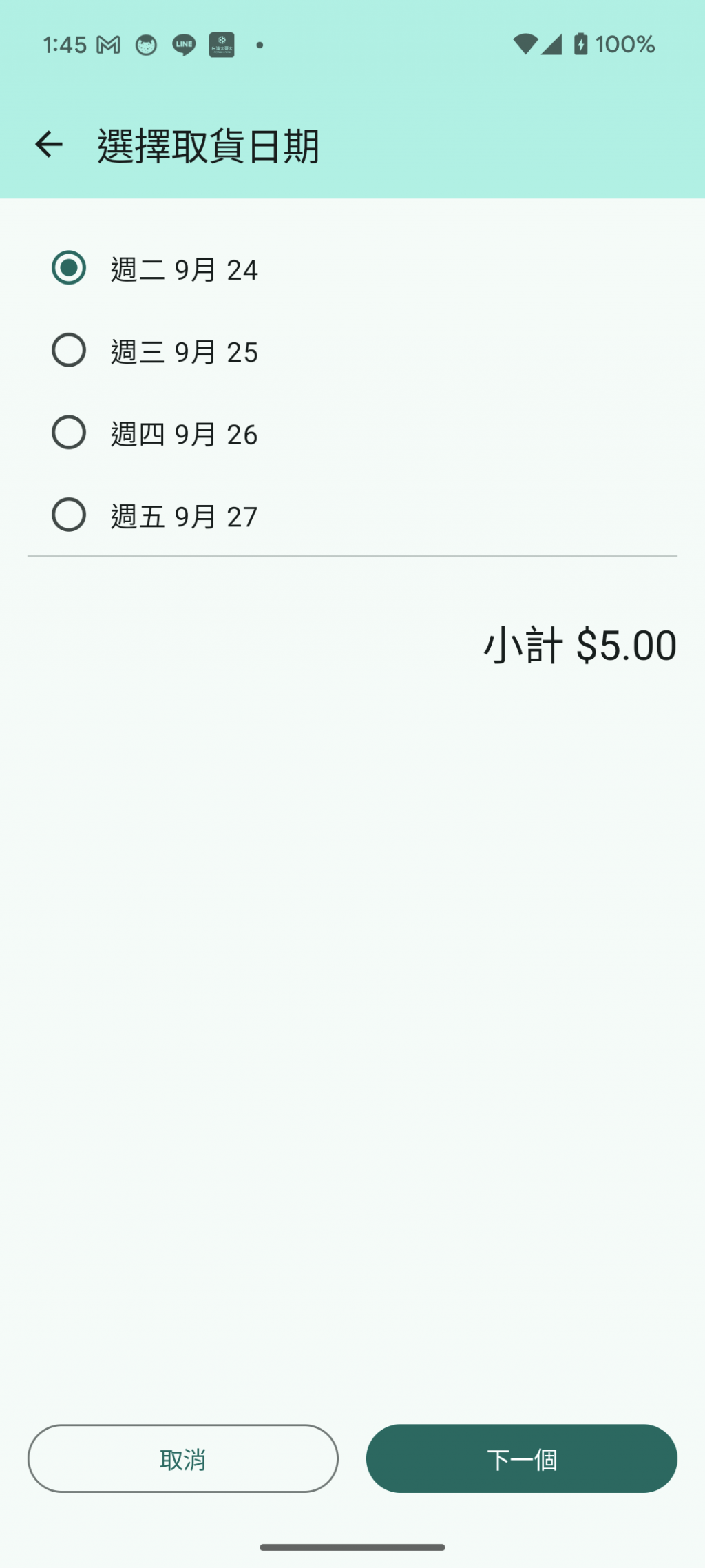
page2
page3
page4
https://developer.android.com/codelabs/basic-android-kotlin-compose-navigation
