footer 是在頁面最下面,通常在選擇或製作完網站模板後,就會一直呈現固定的樣式。下方是我的個人網站,使用的模板是 Minimal Mistakes。除了常見的 RSS Feeds 連結以外,通常還會放上一排和個人想關的各種 SNS 帳號。這個 footer 的自由度很大,但 footer 通常會設計成整個網站統一。今天,我們就來做這個 footer on wagtail。

使用 startapp 指令
python manage.py startapp base
要在mysite/settings/base.py , 的 INSTALLED_APPS 加上 "base"
INSTALLED_APPS = [
"base", # base 加在這
"blog",
"home",
"search",
"wagtail.contrib.forms",
"wagtail.contrib.redirects",
"wagtail.embeds",
"wagtail.sites",
"wagtail.users",
"wagtail.snippets",
"wagtail.documents",
"wagtail.images",
"wagtail.search",
"wagtail.admin",
"wagtail",
"modelcluster",
"taggit",
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
現在,進入 base/models.py 將 NavigationSettings 創造出來,這個類別會繼承 BaseGenericSetting
from django.db import models
from wagtail.admin.panels import (
FieldPanel,
MultiFieldPanel,
)
from wagtail.contrib.settings.models import (
BaseGenericSetting,
register_setting,
)
@register_setting
class NavigationSettings(BaseGenericSetting):
twitter_url = models.URLField(verbose_name="Twitter URL", blank=True)
github_url = models.URLField(verbose_name="GitHub URL", blank=True)
mastodon_url = models.URLField(verbose_name="Mastodon URL", blank=True)
panels = [
MultiFieldPanel(
[
FieldPanel("twitter_url"),
FieldPanel("github_url"),
FieldPanel("mastodon_url"),
],
"Social settings",
)
]
在前面的代碼中,register_setting 裝飾器註冊了你的 NavigationSettings 模型。你使用 BaseGenericSetting 基礎模型類來定義一個適用於所有網頁而不僅僅是一個頁面的設置模型。
現在,通過運行命令 python manage.py makemigrations 和 python manage.py migrate 來遷移你的數據庫。數據庫遷移後,重新加載你的管理介面。你將會看到錯誤 'wagtailsettings' 不是一個已註冊的命名空間。這是因為你尚未安裝 wagtail.contrib.settings 模組。
wagtail.contrib.settings 模組定義了一些模型,這些模型在你的網站的所有網頁中保持共通的設置。因此,為了成功導入 BaseGenericSetting 和 register_setting,你必須在你的網站上安裝 wagtail.contrib.settings 模組。要安裝 wagtail.contrib.settings,請前往你的 mysite/settings/base.py 文件,並將 "wagtail.contrib.settings" 添加到 INSTALLED_APPS 列表中。
INSTALLED_APPS = [
# ...
# Add this line to install wagtail.contrib.settings:
# 將這個加在 settings.base 裡面
"wagtail.contrib.settings",
]
此外,你還需要註冊設置上下文處理器。註冊設置上下文處理器可以使全站設置在你的模板中可訪問。要註冊設置上下文處理器,請按照以下方式修改你的 mysite/settings/base.py 文件:
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [
os.path.join(PROJECT_DIR, "templates"),
],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
# Add this to register the _settings_ context processor:
"wagtail.contrib.settings.context_processors.settings",
],
},
},
]
你必須提供一個模板來顯示你通過管理介面添加的社交媒體鏈接。
在你的 mysite/templates 文件夾中創建一個 includes 文件夾。然後在你新創建的 mysite/templates/includes 文件夾中,創建一個 footer.html 文件並添加以下內容:
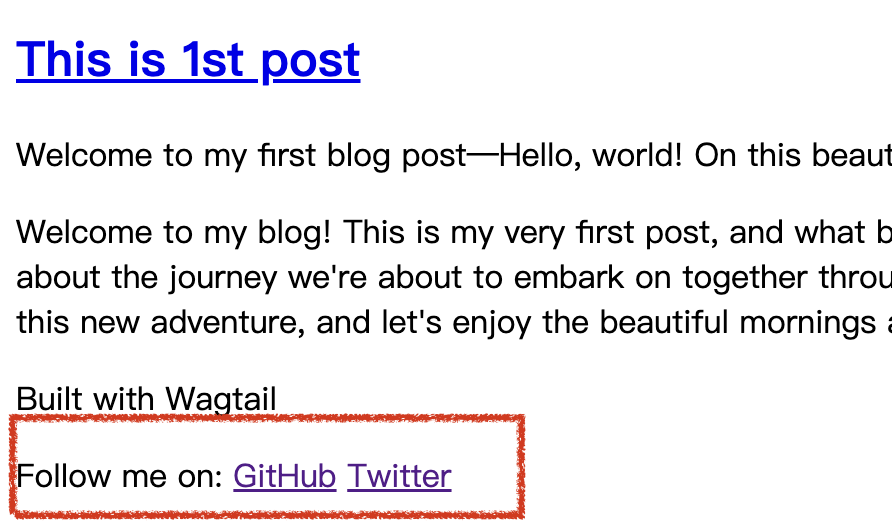
<footer>
<p>Built with Wagtail</p>
{% with twitter_url=settings.base.NavigationSettings.twitter_url github_url=settings.base.NavigationSettings.github_url mastodon_url=settings.base.NavigationSettings.mastodon_url %}
{% if twitter_url or github_url or mastodon_url %}
<p>
Follow me on:
{% if github_url %}
<a href="{{ github_url }}">GitHub</a>
{% endif %}
{% if twitter_url %}
<a href="{{ twitter_url }}">Twitter</a>
{% endif %}
{% if mastodon_url %}
<a href="{{ mastodon_url }}">Mastodon</a>
{% endif %}
</p>
{% endif %}
{% endwith %}
</footer>
Now, go to your mysite/templates/base.html file and modify it as follows:
現在進入 mysite/templates/base.html 對 file 進行修改
<body class="{% block body_class %}{% endblock %}">
{% wagtailuserbar %}
{% block content %}{% endblock %}
{# Add this to the file: #}
{# 在這邊加上 footer #}
{% include "includes/footer.html" %}
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
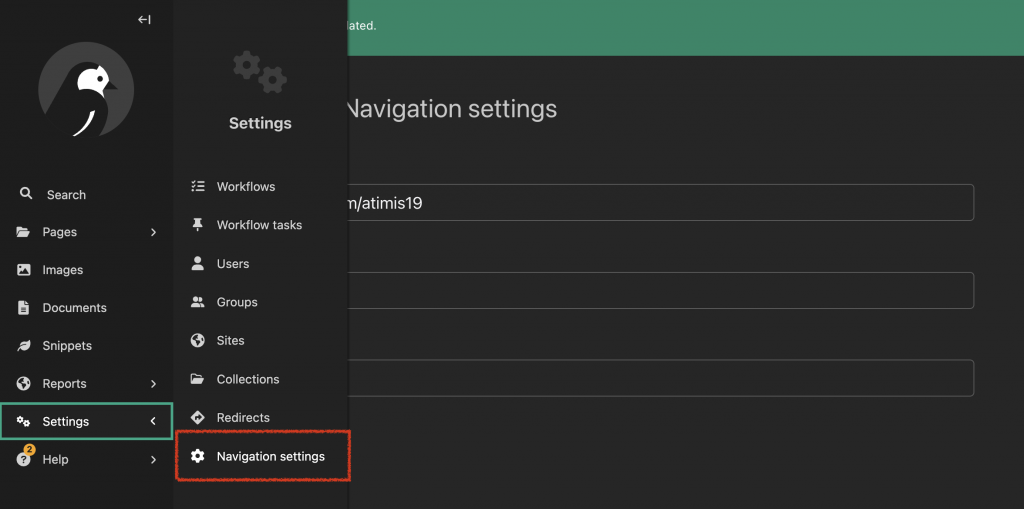
這時候進入 admin 界面,開始設定 x.com, github, 連結