請注意,在這裡你使用了內建的 slugurl 標籤來鏈接頁面,而不是之前使用的 pageurl。兩者的區別在於,slugurl 接受一個頁面的短網址(來自推廣標籤)作為參數。pageurl 更常用,因為它不會引起歧義,也避免了額外的數據庫查詢。但在這個循環的情況下,頁面 object 並不容易獲得,所以你使用了不太推薦的 slugurl 標籤。
根據你到目前為止所做的修改,訪問帶有標籤的博客文章會在底部顯示一系列鏈接按鈕,每個按鈕代表與該帖子相關聯的一個標籤。然而,點擊按鈕將導致一個 404 錯誤頁面,因為你還沒有定義“標籤”視圖。
返回到 blog/models.py 並添加一個新的 BlogTagIndexPage 模型:
class BlogTagIndexPage(Page):
def get_context(self, request):
# Filter by tag
tag = request.GET.get('tag')
blogpages = BlogPage.objects.filter(tags__name=tag)
# Update template context
context = super().get_context(request)
context['blogpages'] = blogpages
return context
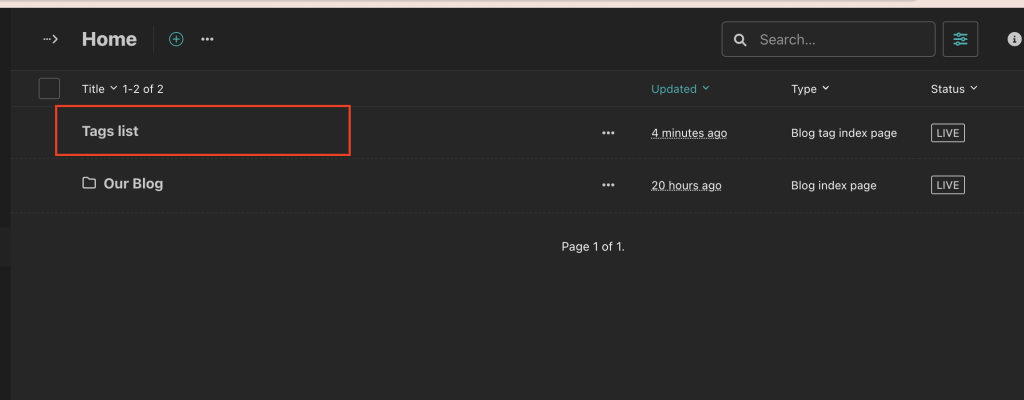
在 admin 界面,Our Blog 同一層,加上 Blog Tag Index。注意層級要和 Our Blog 同一層。

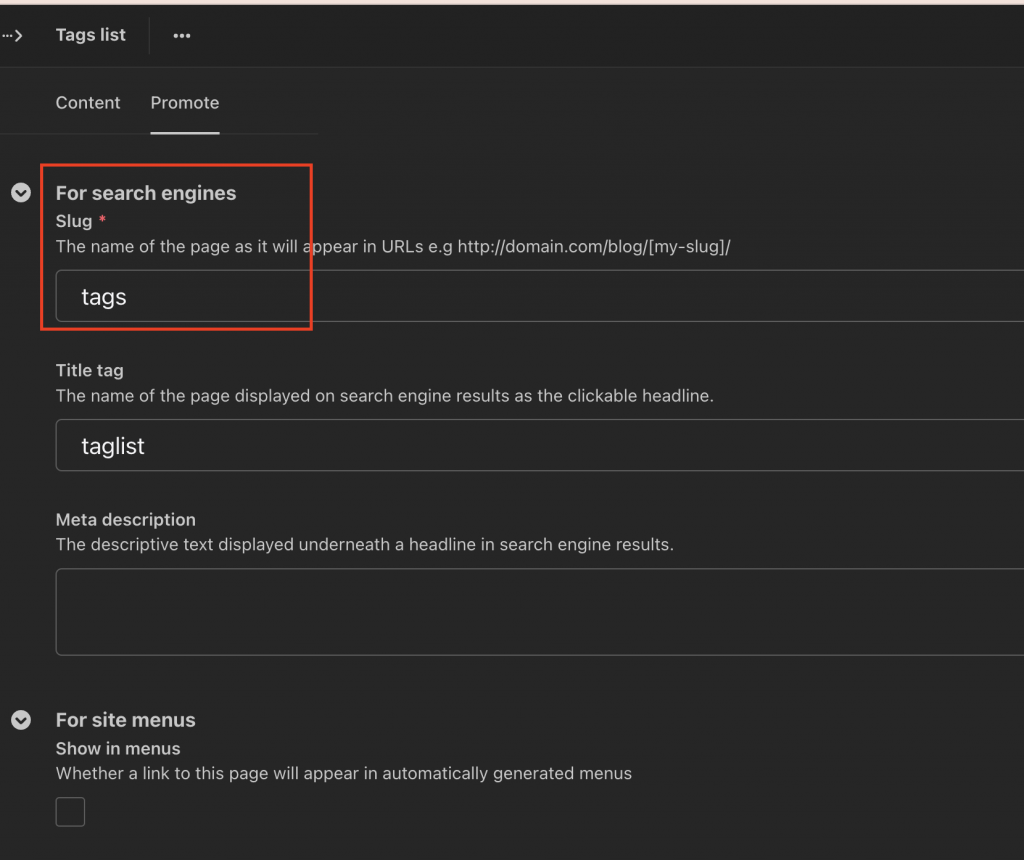
開始改 Promote,Slug 要改成 tags。這和 url link 有關。

開 template folder 在 blog/templates/blog/blog_tag_index_page.html。
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block content %}
{% if request.GET.tag %}
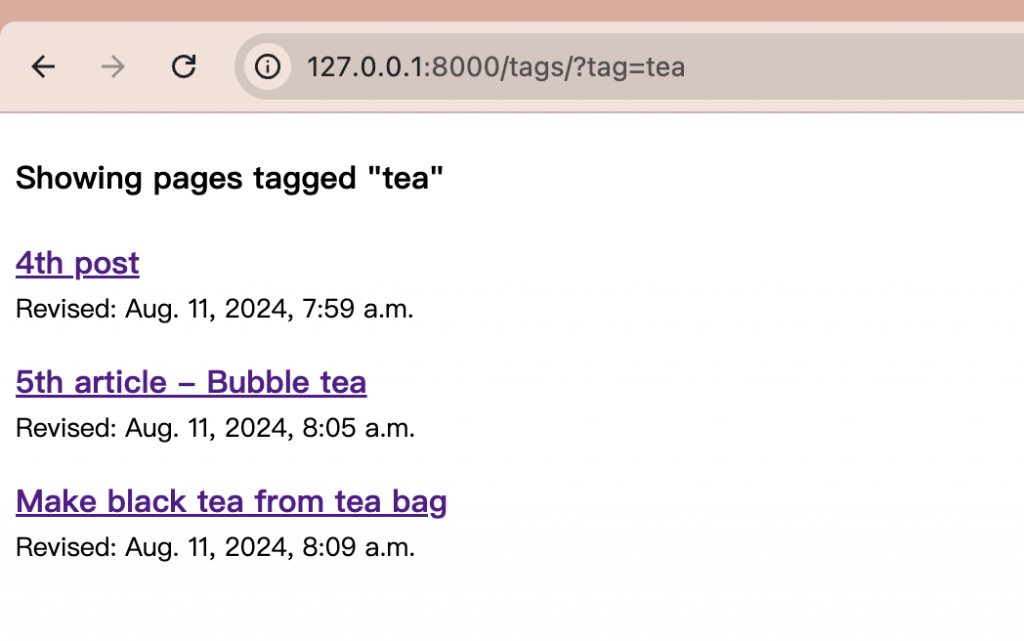
<h4>Showing pages tagged "{{ request.GET.tag }}"</h4>
{% endif %}
{% for blogpage in blogpages %}
<p>
<strong><a href="{% pageurl blogpage %}">{{ blogpage.title }}</a></strong><br />
<small>Revised: {{ blogpage.latest_revision_created_at }}</small><br />
</p>
{% empty %}
No pages found with that tag.
{% endfor %}
{% endblock %}
按下 tea tag,就可以看到 tag 有含 tea 的 tag 的文章。