昨天花了很多時間手刻元件,就只切了最上面的部分,結果根本就有bootstrap元件可以用真是太難過了

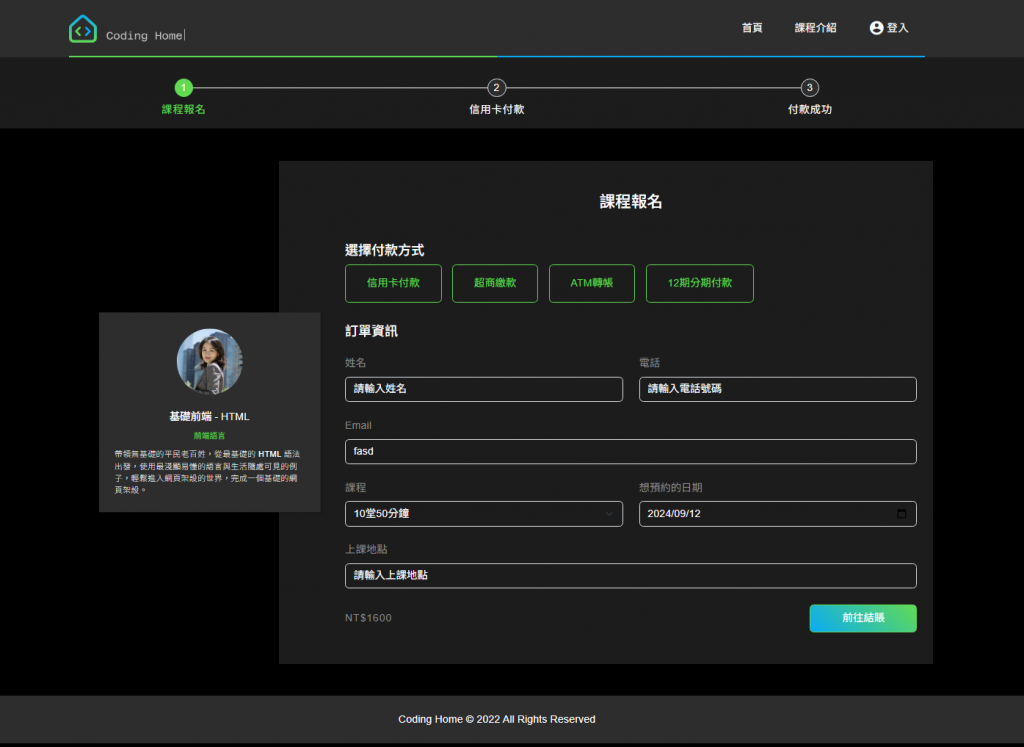
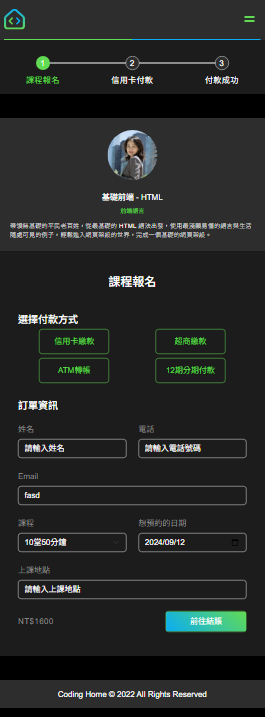
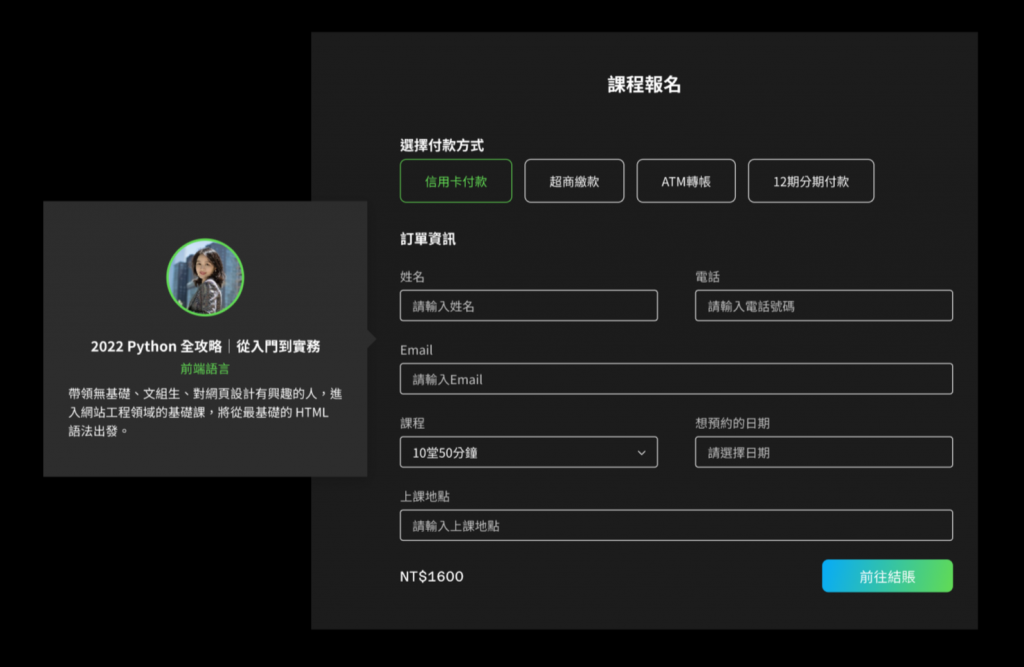
右邊報名資訊主要就是一個form,裡面會有各種 input type,包括text、tel、email、select、date、submit等,左邊課程資訊則是一張之前做過的卡片,拿來改就行了。RWD的部份我們可以用 d-block d-lg-none 的方法來實現手機跟電腦不同的布局,因為有時排版格局差很大的情況下,要只寫一組程式碼就達成兩種排版很不容易,因此分開寫反而比較好,值得注意的這次斷點設定在 lg(992px) 的情況下會破版,因此有些必須上調到 xl(1200px),
上程式碼~
<div class="container">
<div class="row bg-primary-dark my-12">
<div class="col-lg-3 bg-black position-relative p-0">
<div
class="card-html bg-secondary-dark rounded-0 position-absolute top-50 start-50 translate-middle ms-15 d-none d-xl-block"
style="
width: 336px;
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
"
>
<div
class="card-body text-white position-relative p-6 d-flex flex-column justify-content-between align-items-center"
>
<div
class="teacher-info d-flex flex-column justify-content-center align-items-center mb-4"
>
<img
src="/assets/images/teacher01.jpg"
alt=""
class="rounded-circle mb-2"
width="100"
/>
</div>
<div class="desc">
<h5 class="card-title fs-4 text-center">基礎前端 - HTML</h5>
<h6
class="card-subtitle text-primary-green fs-3 my-3 fw-normal text-center"
>
前端語言
</h6>
<p class="card-text fs-3 fw-lighter">
帶領無基礎的平民老百姓,從最基礎的 HTML
語法出發,使用最淺顯易懂的語言與生活隨處可見的例子,輕鬆進入網頁架設的世界,完成一個基礎的網頁架設。
</p>
</div>
</div>
</div>
<div
class="card-html bg-secondary-dark rounded-0 d-block d-xl-none"
style="box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px"
>
<div
class="card-body text-white position-relative p-6 d-flex flex-column justify-content-between align-items-center"
>
<div
class="teacher-info d-flex flex-column justify-content-center align-items-center mb-4"
>
<img
src="/assets/images/teacher01.jpg"
alt=""
class="rounded-circle mb-2"
width="100"
/>
</div>
<div class="desc">
<h5 class="card-title fs-4 text-center">基礎前端 - HTML</h5>
<h6
class="card-subtitle text-primary-green fs-3 my-3 fw-normal text-center"
>
前端語言
</h6>
<p class="card-text fs-3 fw-lighter">
帶領無基礎的平民老百姓,從最基礎的 HTML
語法出發,使用最淺顯易懂的語言與生活隨處可見的例子,輕鬆進入網頁架設的世界,完成一個基礎的網頁架設。
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-9 ps-lg-25 pe-lg-6 px-10">
<h3 class="text-center fs-6 text-white py-12">課程報名</h3>
<h5 class="text-white mb-2">選擇付款方式</h5>
<div class="button-list1 gap-4 d-xl-flex d-none">
<div class="payment">
<button type="button" class="btn btn-outline-primary-green py-4 px-8">
信用卡付款
</button>
</div>
<div class="payment">
<button type="button" class="btn btn-outline-primary-green py-4 px-8">
超商繳款
</button>
</div>
<div class="payment">
<button type="button" class="btn btn-outline-primary-green py-4 px-8">
ATM轉帳
</button>
</div>
<div class="payment">
<button type="button" class="btn btn-outline-primary-green py-4 px-8">
12期分期付款
</button>
</div>
</div>
<div class="button-list2 d-lg-flex row d-xl-none g-2">
<div class="payment col-md-3 col-6 text-center">
<button
type="button"
class="btn btn-outline-primary-green"
style="width: 140px; height: 50px"
>
信用卡繳款
</button>
</div>
<div class="payment col-md-3 col-6 text-center">
<button
type="button"
class="btn btn-outline-primary-green"
style="width: 140px; height: 50px"
>
超商繳款
</button>
</div>
<div class="payment col-md-3 col-6 text-center">
<button
type="button"
class="btn btn-outline-primary-green"
style="width: 140px; height: 50px"
>
ATM轉帳
</button>
</div>
<div class="payment col-md-3 col-6 text-center">
<button
type="button"
class="btn btn-outline-primary-green"
style="width: 140px; height: 50px"
>
12期分期付款
</button>
</div>
</div>
<form action="" class="pt-8 pb-12" style="color: #8a8a8a">
<h5 class="text-white mb-6">訂單資訊</h5>
<div class="row">
<div class="col-6">
<label for="name" class="form-label">姓名</label
><input
type="text"
id="name"
class="form-control"
placeholder="請輸入姓名"
/>
</div>
<div class="col-6">
<label for="tel" class="form-label">電話</label
><input
type="tel"
id="tel"
class="form-control"
placeholder="請輸入電話號碼"
/>
</div>
<div class="col-12 my-6">
<label for="email" class="form-label">Email</label
><input
type="email"
id="email"
class="form-control"
placeholder="請輸入Email"
/>
</div>
<div class="col-6">
<label for="lesson" class="form-label">課程</label
><select class="form-select" aria-label="Default select example">
<option selected>10堂50分鐘</option>
<option value="1">5堂120分鐘</option>
<option value="2">8堂60分鐘</option>
<option value="3">12堂50分鐘</option>
</select>
</div>
<div class="col-6">
<label for="date" class="form-label">想預約的日期</label
><input
type="date"
id="date"
class="pickup-date form-control"
placeholder="請選擇日期"
/>
</div>
<div class="col-12 mt-6">
<label for="email" class="form-label">上課地點</label
><input
type="email"
id="email"
class="form-control"
placeholder="請輸入上課地點"
/>
</div>
<div
class="col-12 mt-6 d-flex justify-content-between align-items-center"
>
<span>NT$1600</span>
<button
type="submit"
class="btn btn-primary-green text-white py-2 px-12"
style="background: linear-gradient(45deg, #09acf5, #62db54)"
>
前往結賬
</button>
</div>
</div>
</form>
</div>
</div>
</div>
最後我們要微調輸入框的文字,可以交給CSS
form{
input{//設計稿樣式
background-color: #1C1C1C;
color: #ffffff;
}
input::placeholder{//提示文字
color: #ffffff;
}
.form-select{//不是input,要另外設定成設計稿樣式
background-color: #1C1C1C;
color: #ffffff;
}
.form-select:focus,.form-select:hover{//反白使用者填寫過的內容
background-color: #ffffff;
color: #1C1C1C;
}
.pickup-date:focus,.pickup-date:hover{//不是input,要另外設定成設計稿樣式
background-color: #ffffff;
color: #1C1C1C;
}
}