Jetpack Compose 的 ConstrainLayout跟傳統 Android 中的 ConstraintLayout一樣,可以依據畫面上的任何元件來約束各元件位置。那因為 Jetpack Compose 為宣告式UI所以並不會像傳統Android 設定id,所以官方另外提供兩種方式來建立id。
要先在gradle implementation
libs.versions.toml
constraintlayout-compose = { group = "androidx.constraintlayout", name = "constraintlayout-compose", version = "1.0.1" }
build.gradle
implementation(libs.constraintlayout.compose)
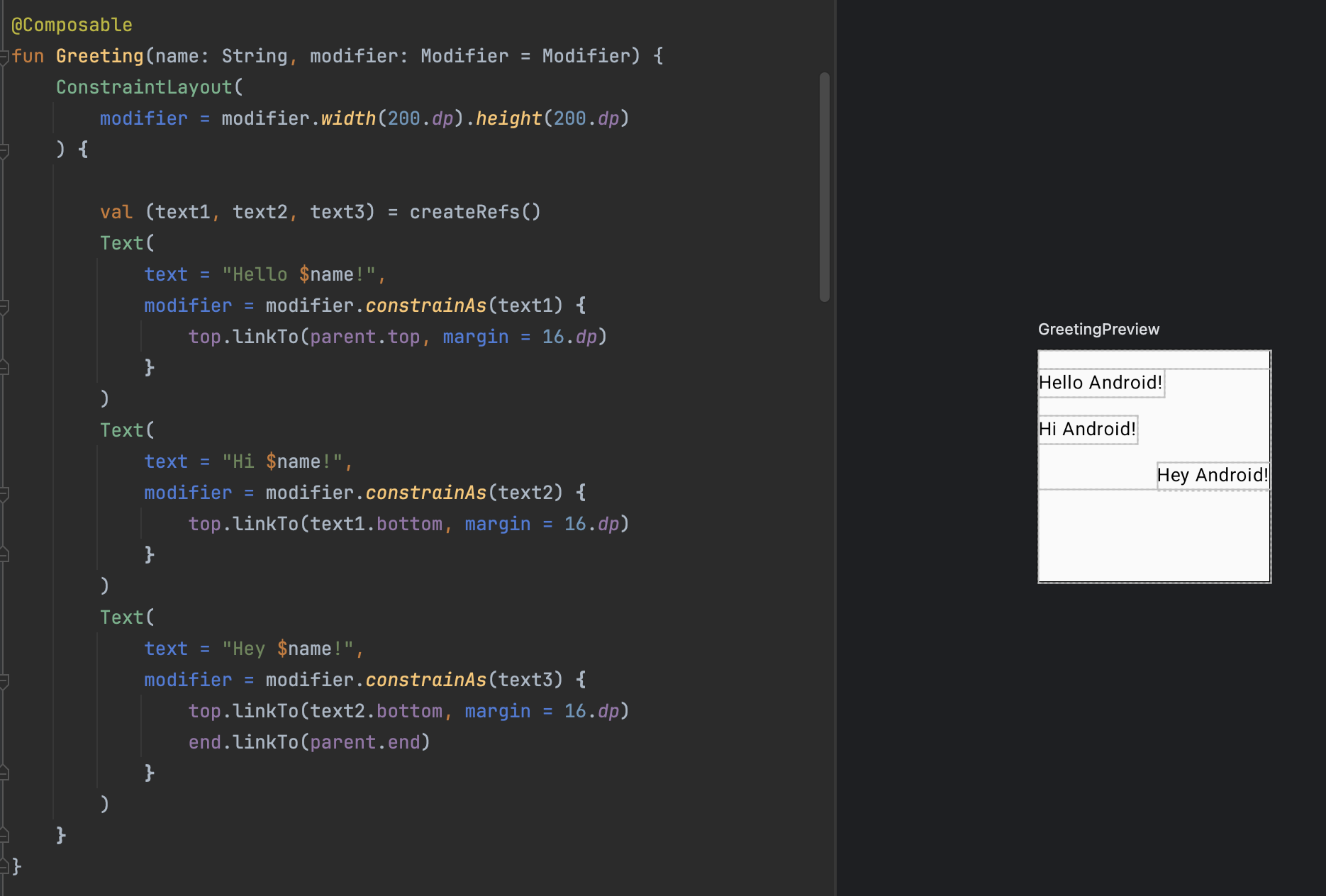
透過createRefs 可以創建元件的參考,這樣就可以通過約束將它們彼此關聯。使用constrainAs 讓元件與createRefs綁定,搭配linkTo 綁定元件之間的約束。

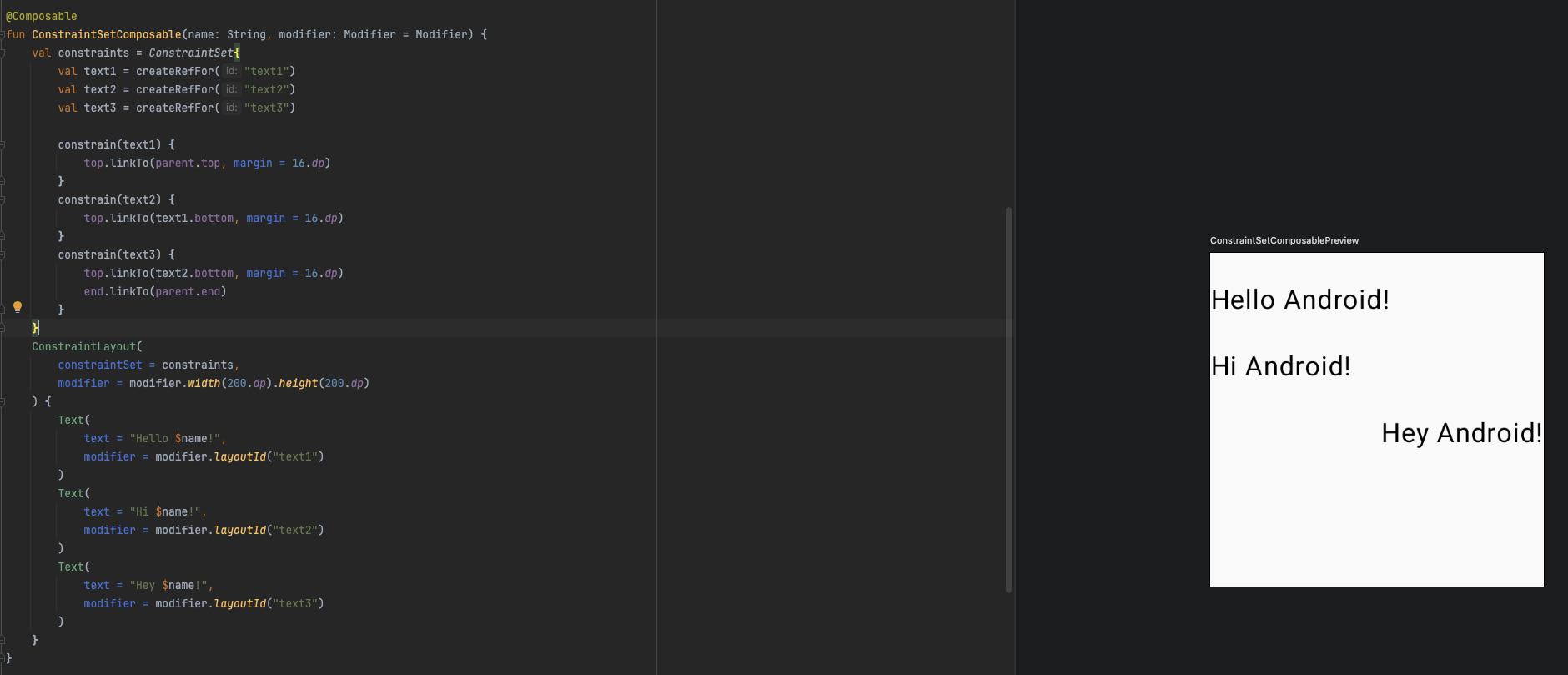
ConstraintSet 是一種動態修改 ConstraintLayout的方法,它允許在運行時更新或切換佈局的約束條件,而不需要重新創建佈局,適合在動畫過程中改變元件位置或大小。

在Compose 的ConstrainLayout一樣可以設定guideline,只需要透過createGuidelineFrom,接著使用constrainAs即可達成。

