在 Jetpack Compose 中,Column、Row 和 Box 是三個常用的排版元件。用來設定子元件的排列方式。
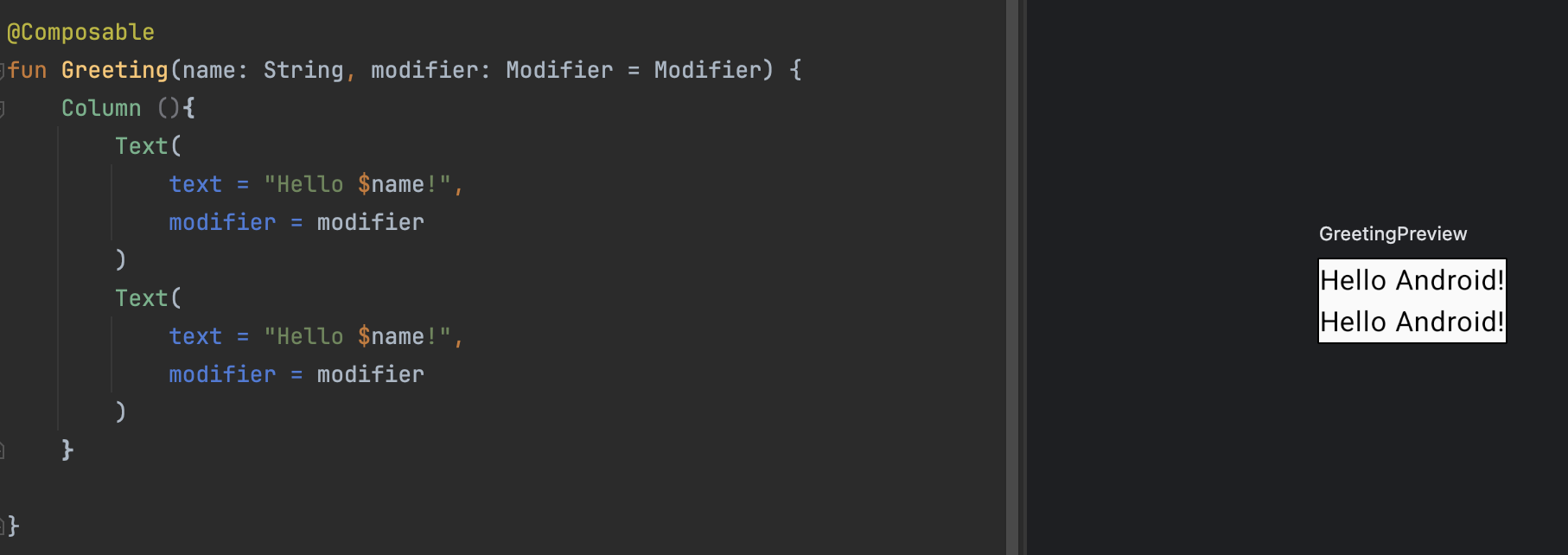
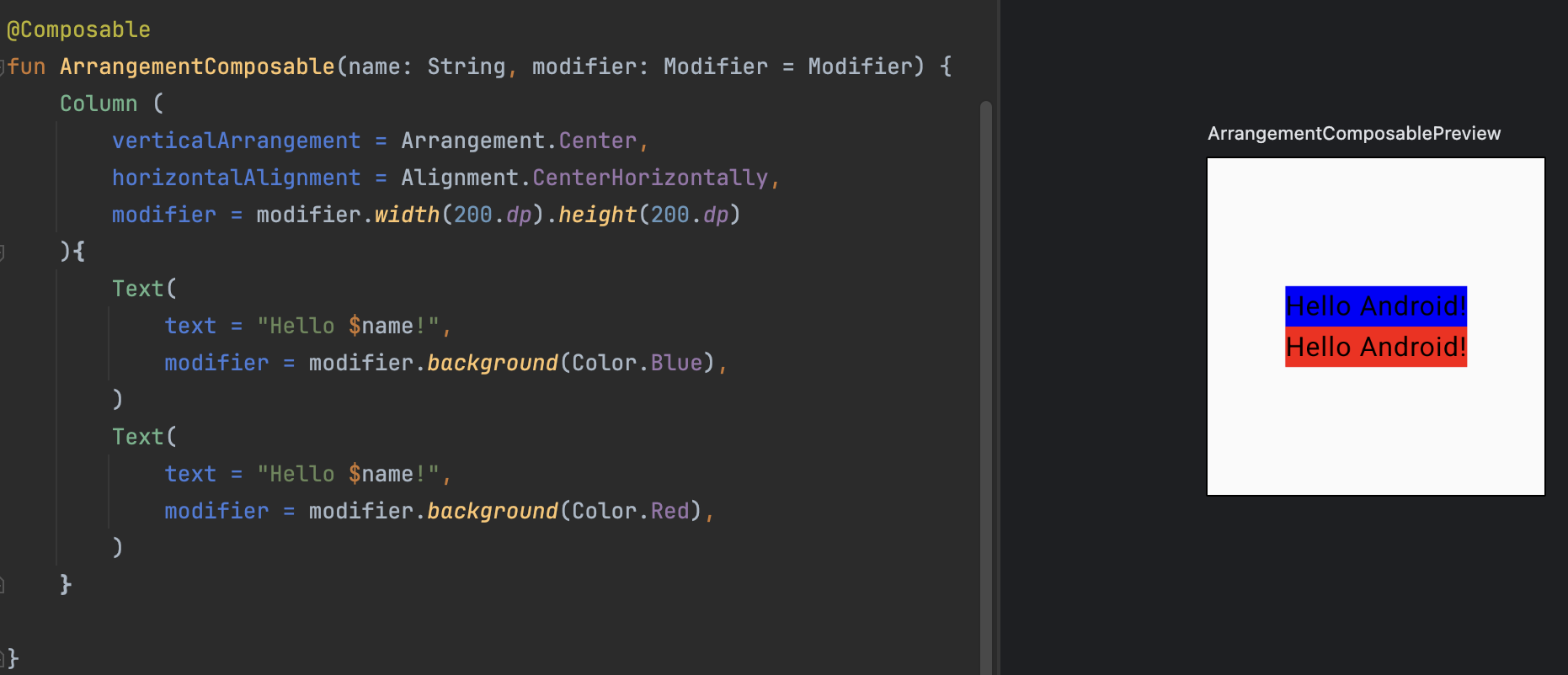
Column 會將子元件垂直排列,每個子元件從上到下依序顯示,適合用於縱向排版。
調整排列方式:預設為向左上排列,如果要調整可以透過verticalArrangement、horizontalAlignment
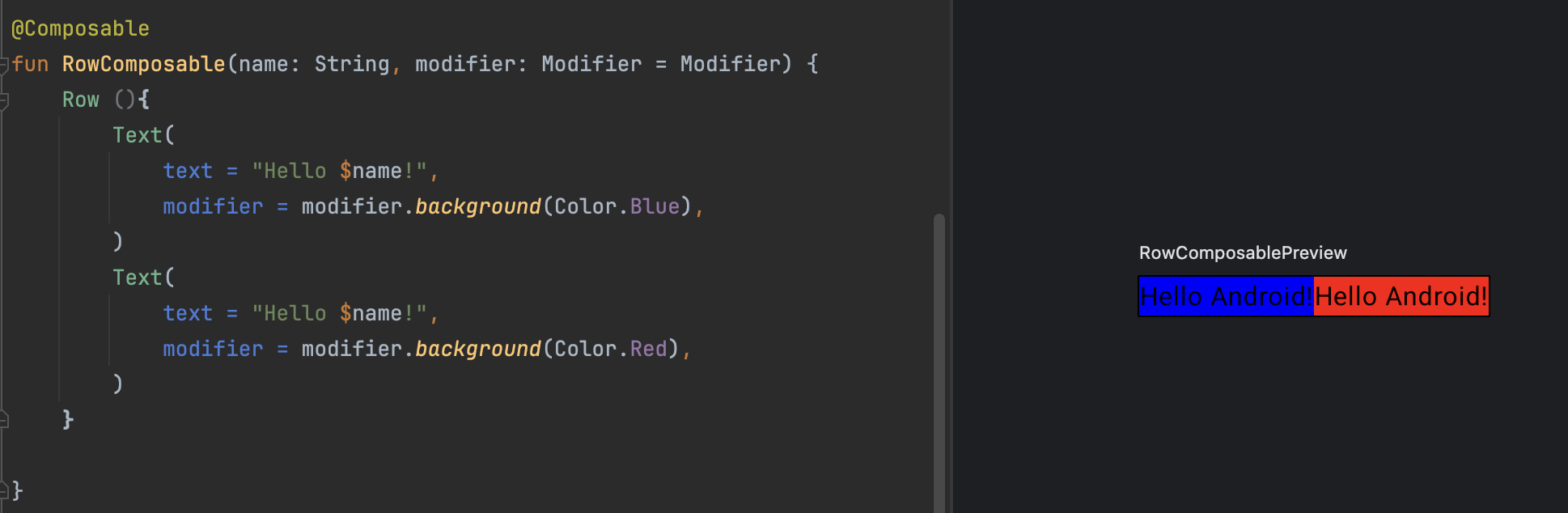
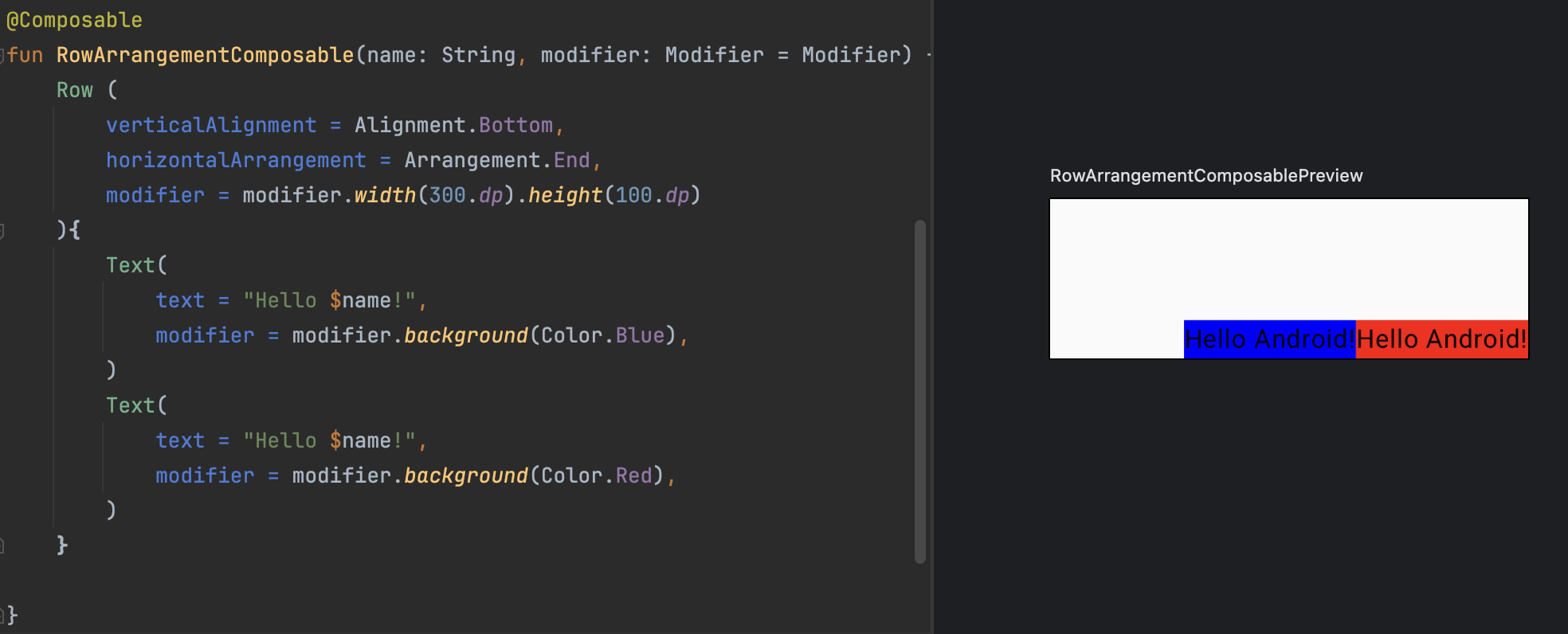
Row 會將子元件水平排列,每個子元件從左到右依序顯示,適合用於橫向排版。
調整排列方式:與Column一樣預設為向左上排列,如果要調整可以透過verticalAlignment、horizontalArrangement
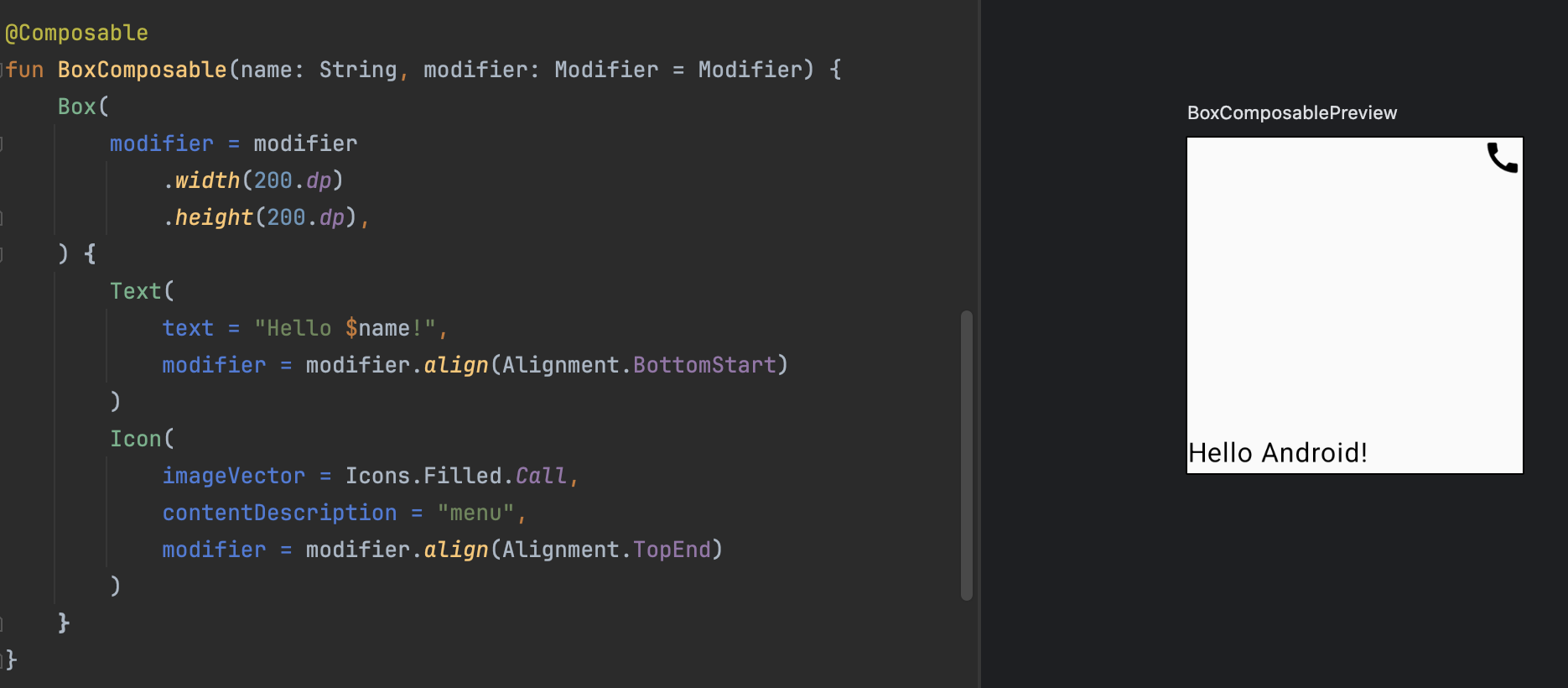
Box 是一個相對自由的排版元件,允許子元件彼此重疊。可以用來疊放多個元件,並控制它們的相對位置。
子元件可以透過modifier.align來指定放在Box的任何一個角落