嗨大家好!我是2魚,今天要和大家分享如何使用 Postman 來測試 API。還記得我們辛辛苦苦寫好的 API 嗎?接下來就讓我們來驗證成果吧!
寫完 API 後,你是不是也和我一樣有種「蝦?我到底在寫啥」的感覺?一堆程式碼看得眼花撩亂,卻不知道到底有沒有用?別擔心,這很正常!這就是為什麼我們需要 Postman 這個超級好用的工具來幫忙。
Postman 可以模擬各種 HTTP 請求,幫我們測試 API 的功能。簡單說,它就是一個可以幫我們「假裝是使用者」的工具,讓我們不用真的寫前端就能測試後端。太方便了,對吧?
首先,讓我們從 Postman官網 下載並安裝Postman。
💡 小提示:Postman支持多種操作系統,包括Windows、macOS和Linux。選擇適合你系統的版本進行下載。
安裝完成後,打開Postman並創建一個帳號或使用現有帳號登入。登入後,你將看到Postman的主界面。
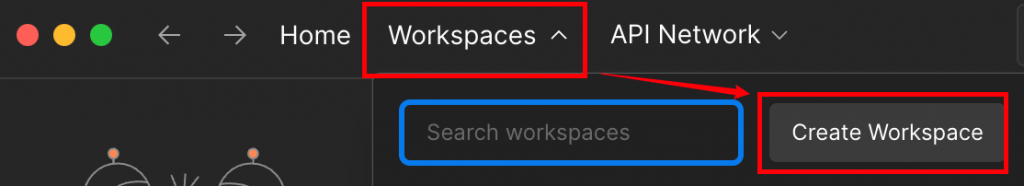
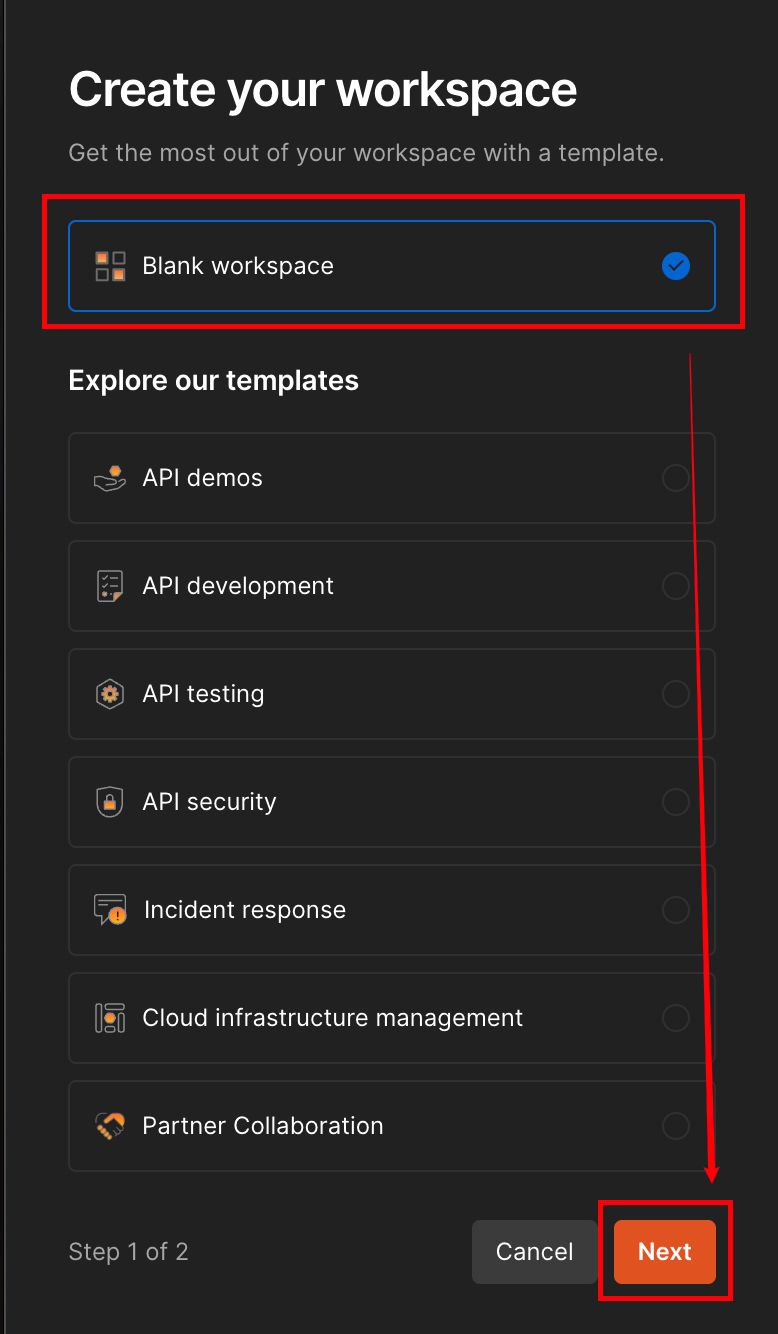
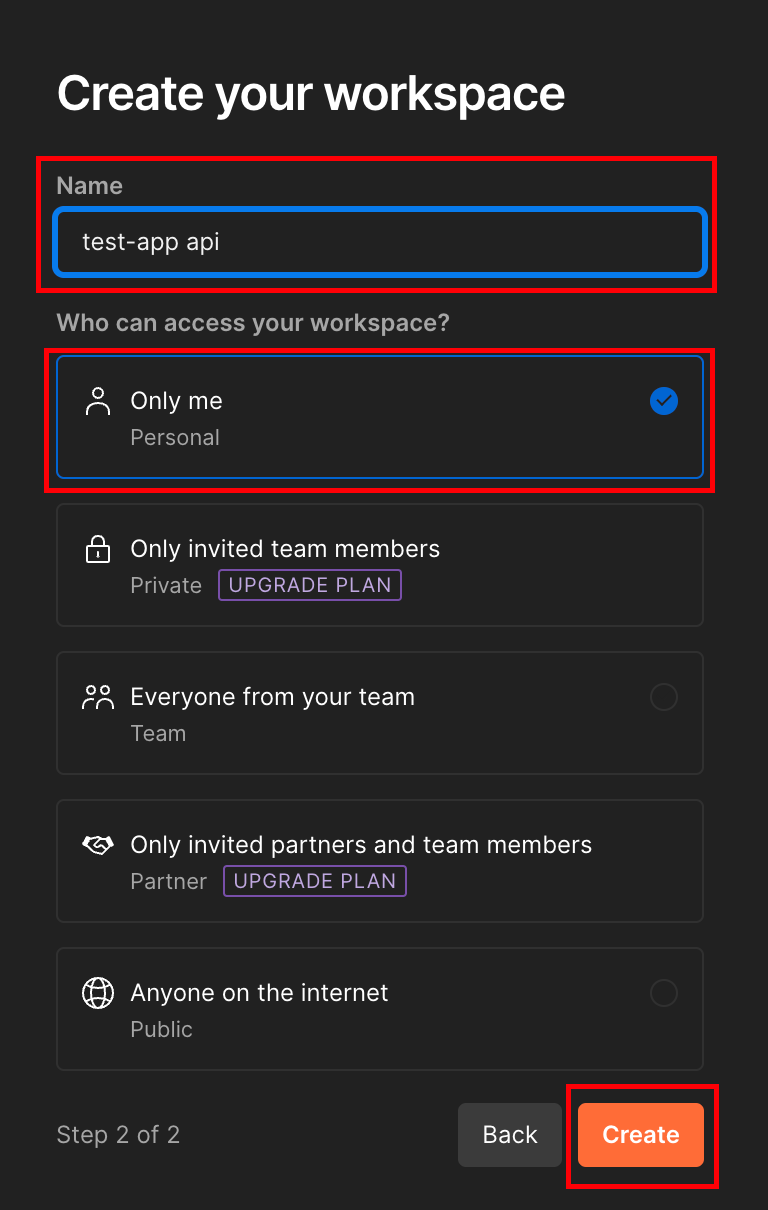
工作區(Workspace)是Postman中組織和管理API請求的重要概念。它就像是一個虛擬的辦公室,你可以在這裡整理所有與特定項目相關的API請求。
老實說,我一開始也不知道工作區這麼好用,害我把首頁用的超級亂的 😅



💡 小技巧:取個好記的名字很重要喔!我通常會用專案名稱或 API 的主要功能來命名。
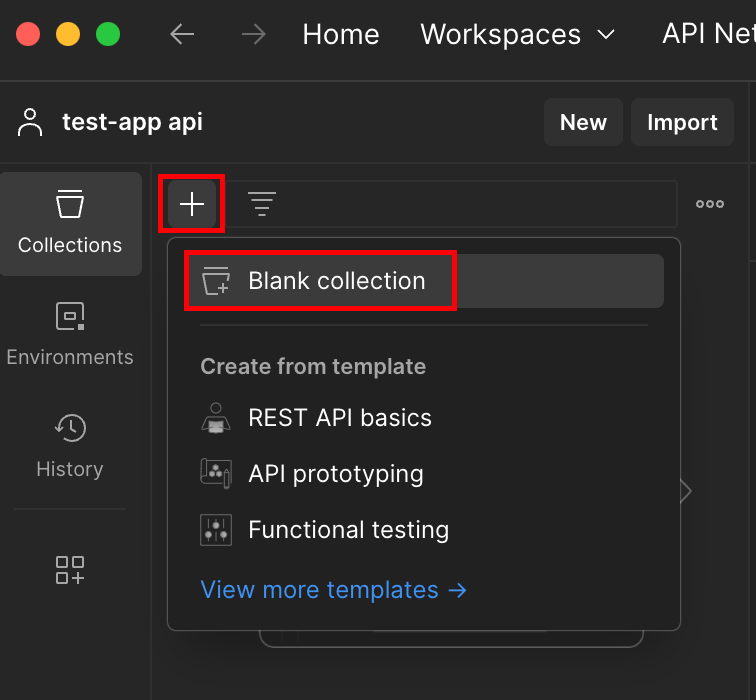
集合(Collection)是Postman中用來組織相關API請求的容器。想像它就像是一個文件夾,裡面存放著同一個API或同一個項目的所有相關請求。
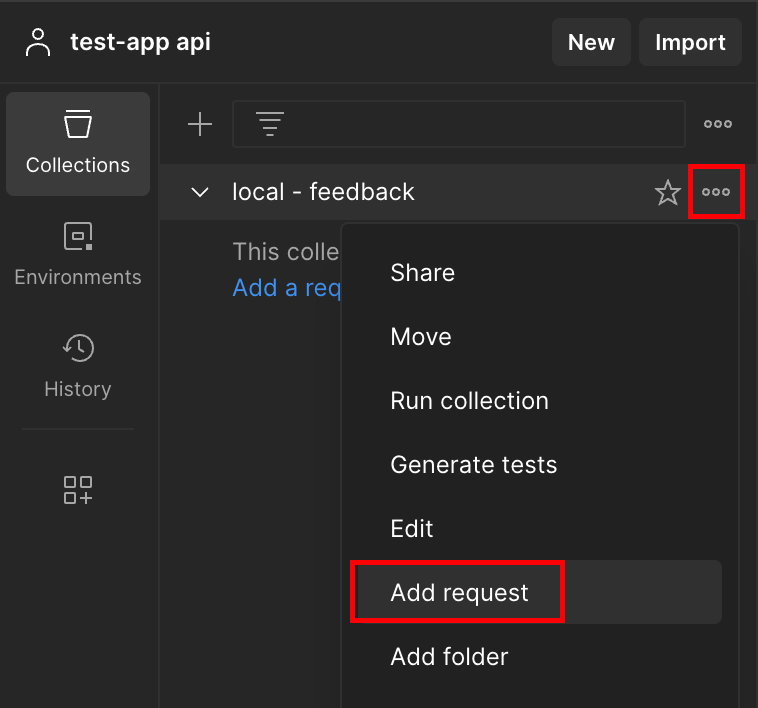
點擊「+」按鈕,然後選擇「Blank collection」
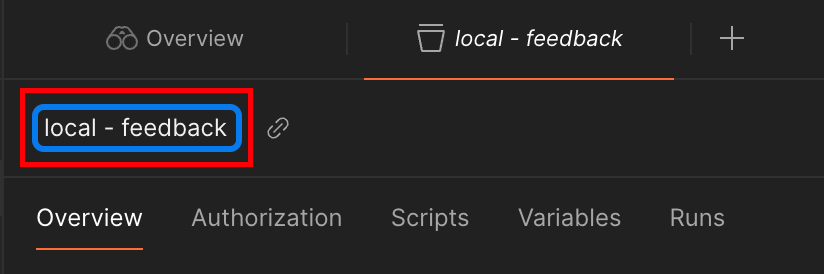
為集合命名。在這個例子中,我們將其命名為「local - feedback」,因為我們要在本地測試feedback API
💡 小提醒:集合名稱最好能反映裡面 API 的功能喔!像是測試會員註冊的 API,你可以叫它「User Registration API」之類的。
現在,讓我們創建一個請求來測試「新增feedback」的功能。
在剛剛創建的集合中,點擊「Add request」
幫這個請求取名,就叫「新增 feedback」吧
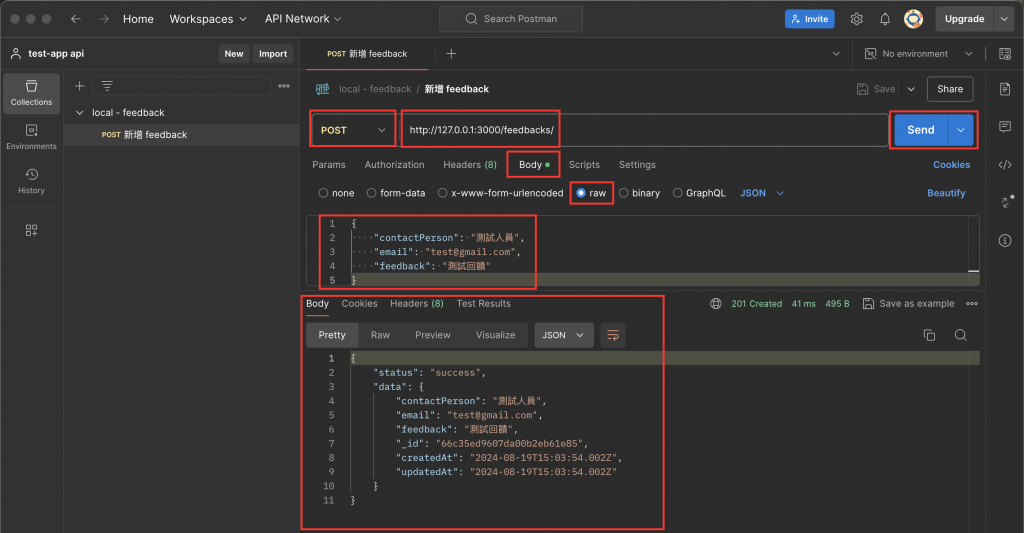
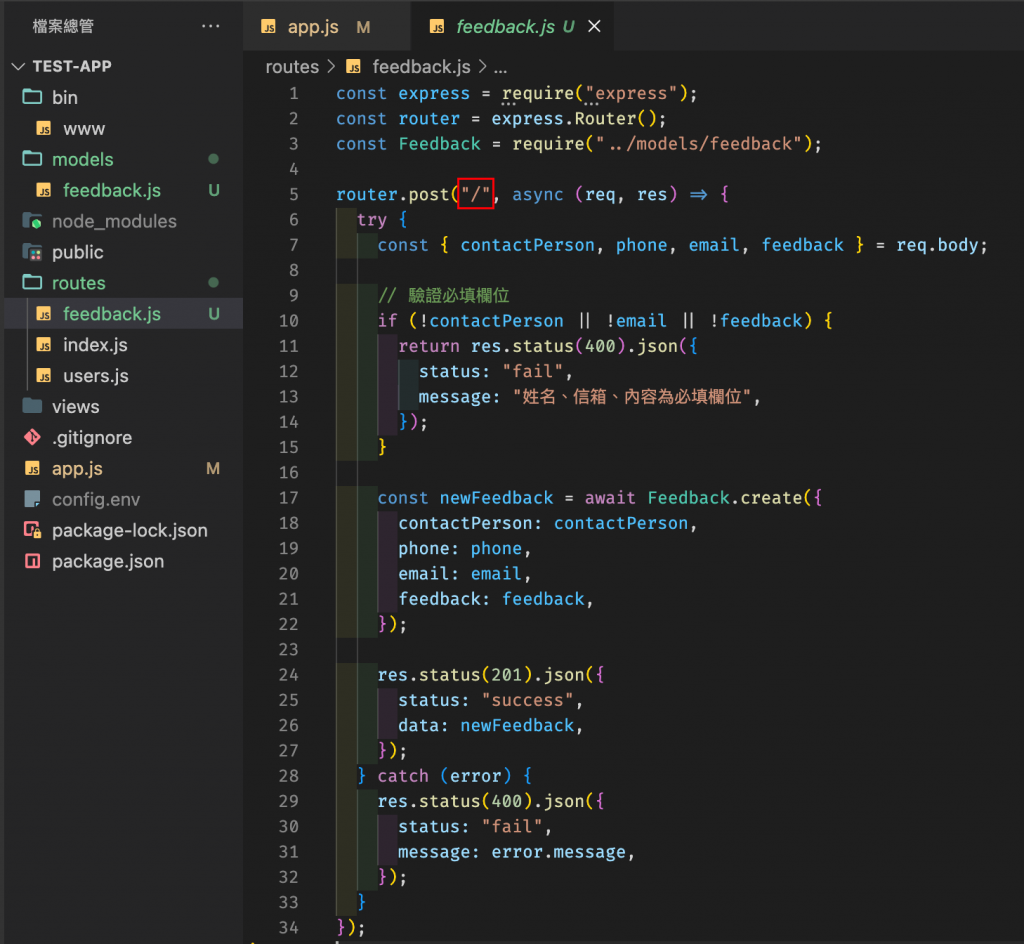
設置請求方法為 POST(記得嗎?這是我們在 routes/feedback.js 裡定義的)
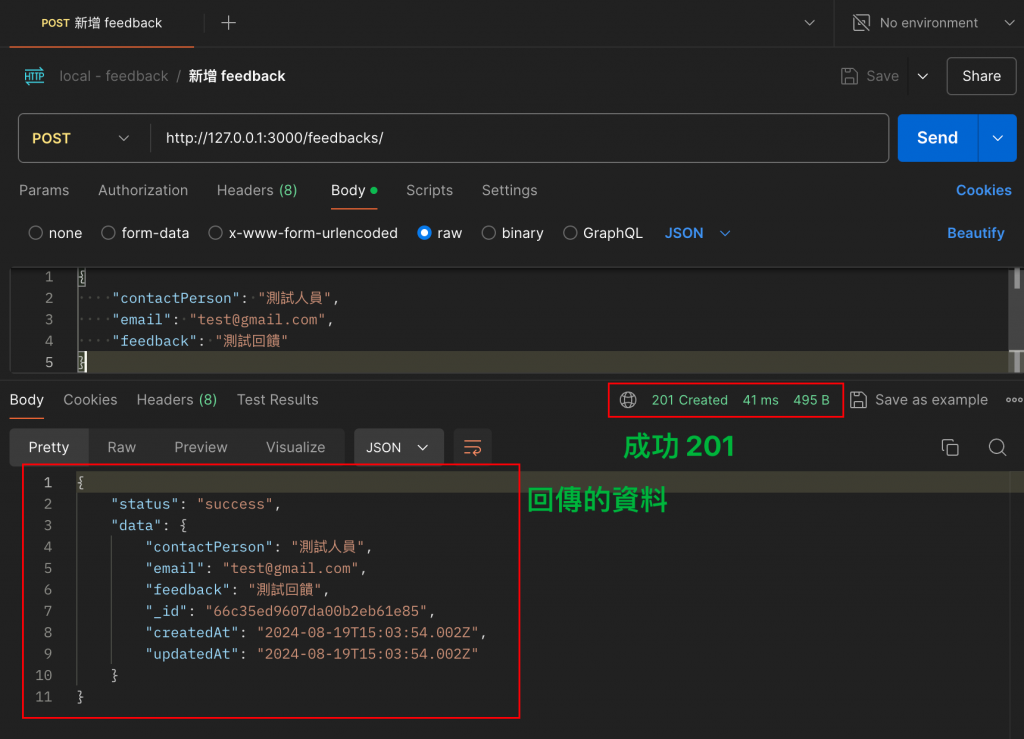
輸入請求URL:http://127.0.0.1:3000/feedbacks/
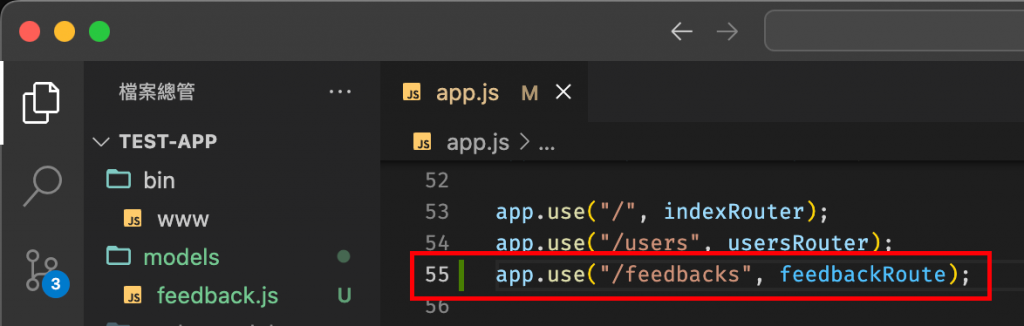
http://127.0.0.1:3000 是本地服務器地址(當你運行 npm start 時使用的地址)/feedbacks 是在 app.js 中定義的路由前綴
/ 對應 routes/feedback.js 中定義的根路由
💡 小知識:
127.0.0.1就是俗稱的 localhost,代表你的電腦自己。在開發時我們常用這個地址來測試。
在「Body」標籤頁中,選擇「raw」並將格式設為「JSON」,然後輸入以下測試資料:
{
"contactPerson": "測試人員",
"email": "test@gmail.com",
"feedback": "測試回饋"
}
💡 小補充:JSON(JavaScript Object Notation)是一種輕量級的資料交換格式,在 API 溝通中超常用。它不只容易讓人讀懂,電腦也很容易處理喔!
按下「Send」按鈕發送請求。如果一切順利,你應該會看到類似這樣的回應:
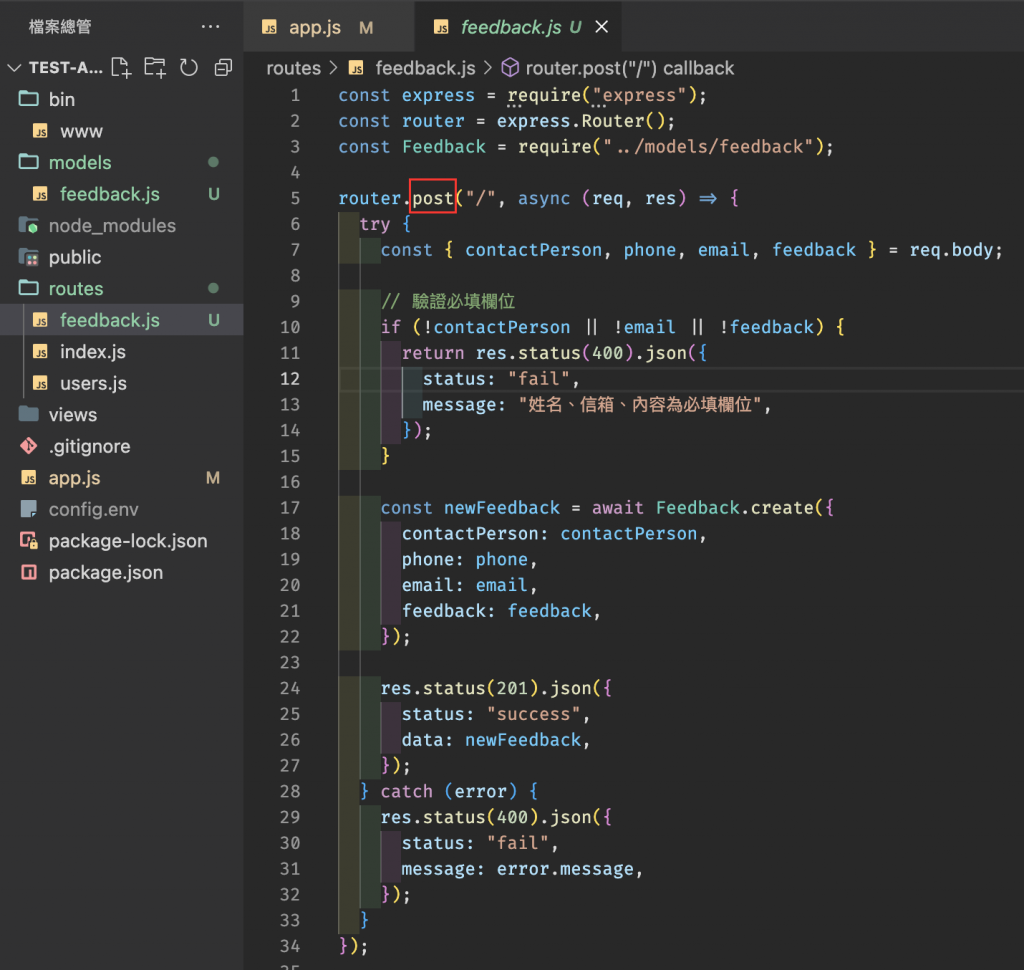
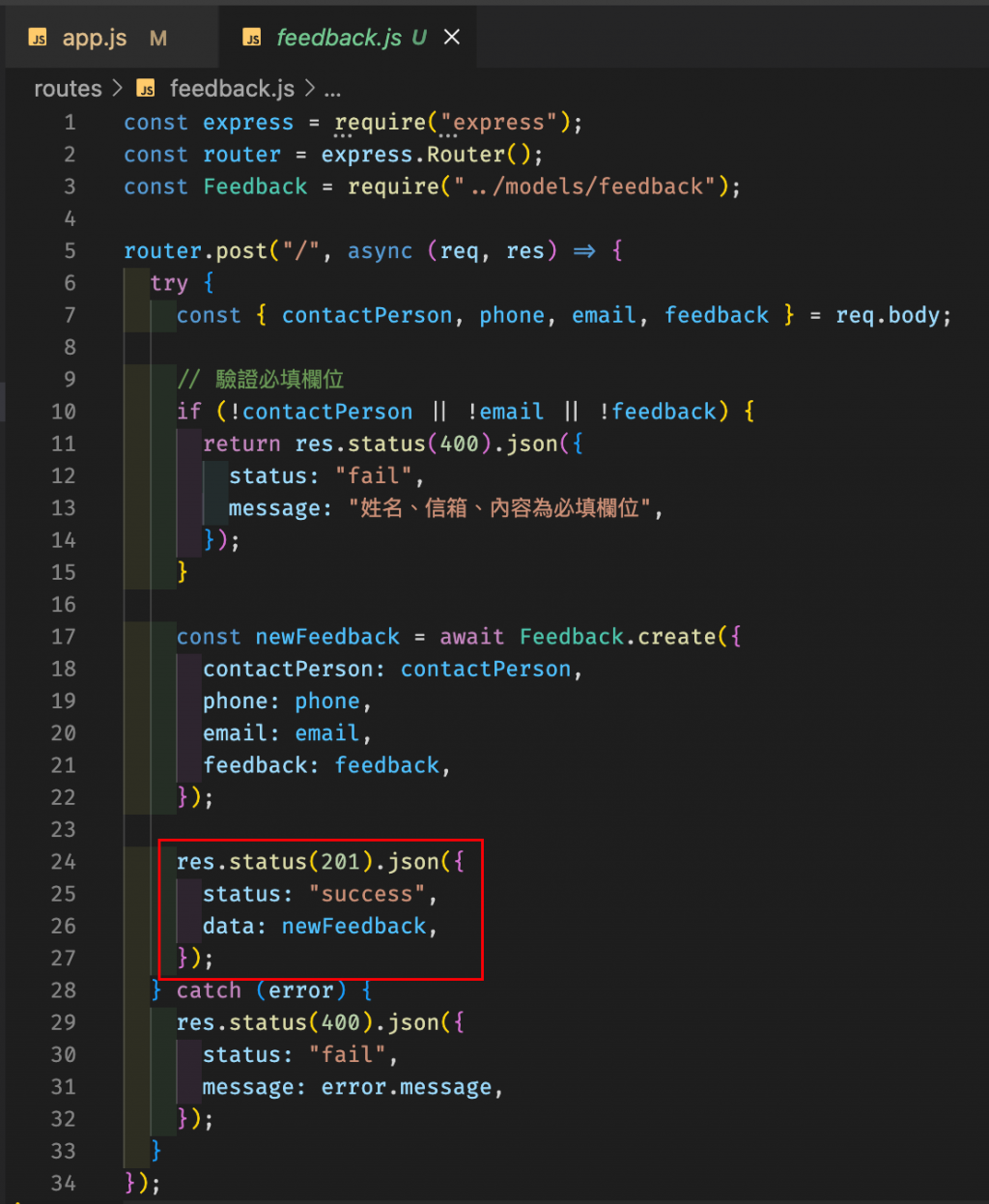
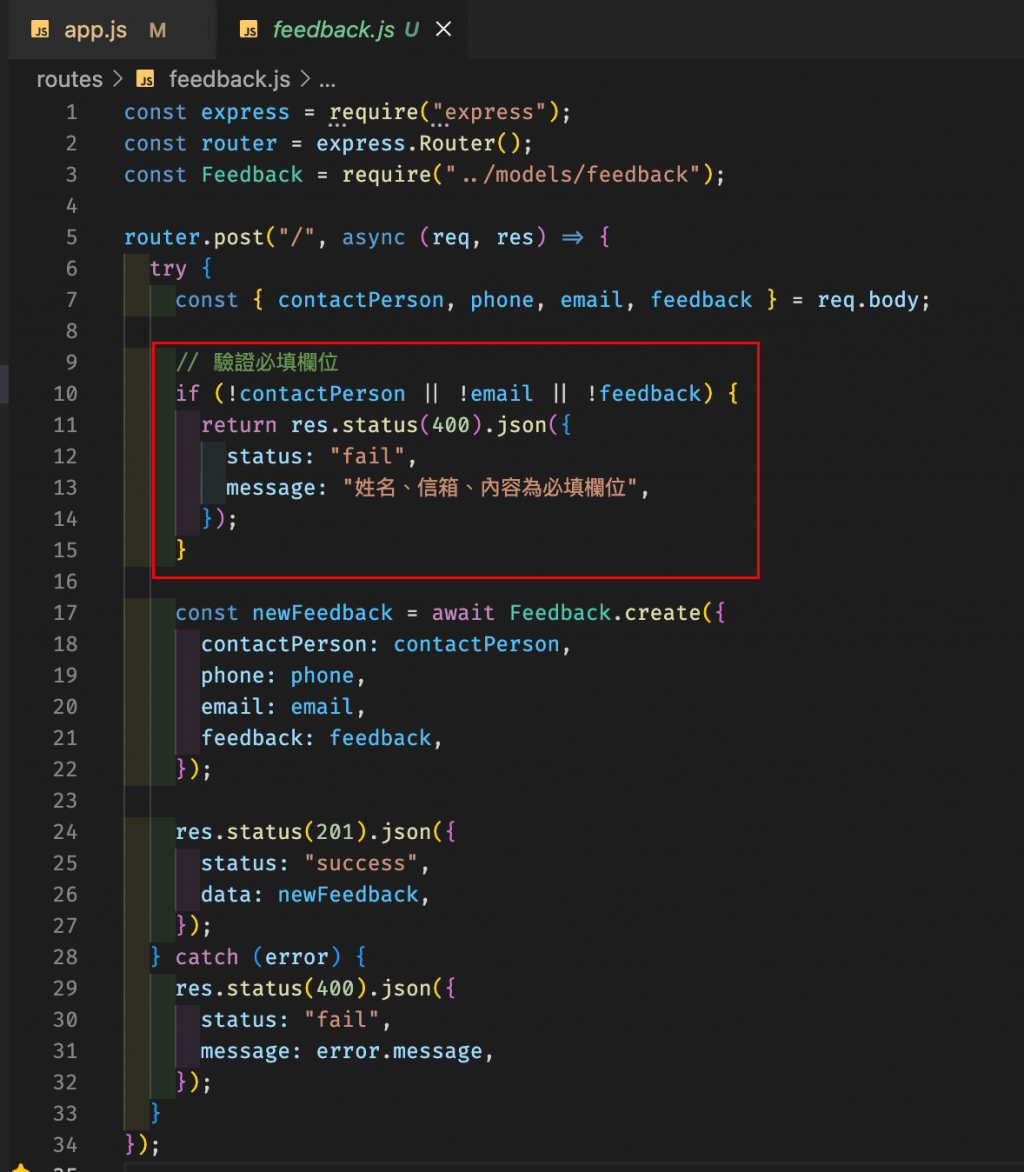
這個回應對應了我們在 routes/feedback.js 中第 24 行的程式碼:
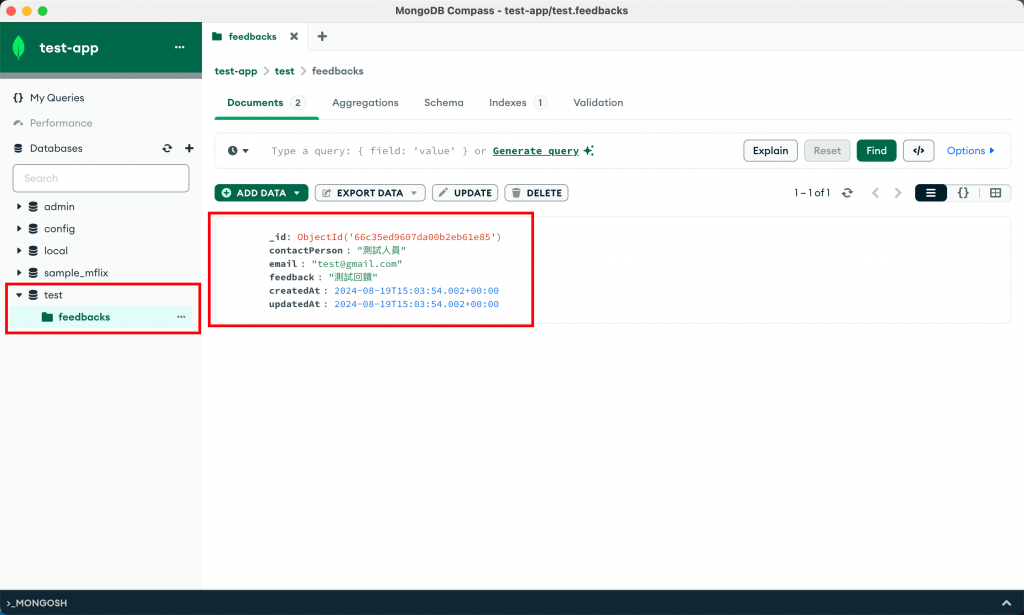
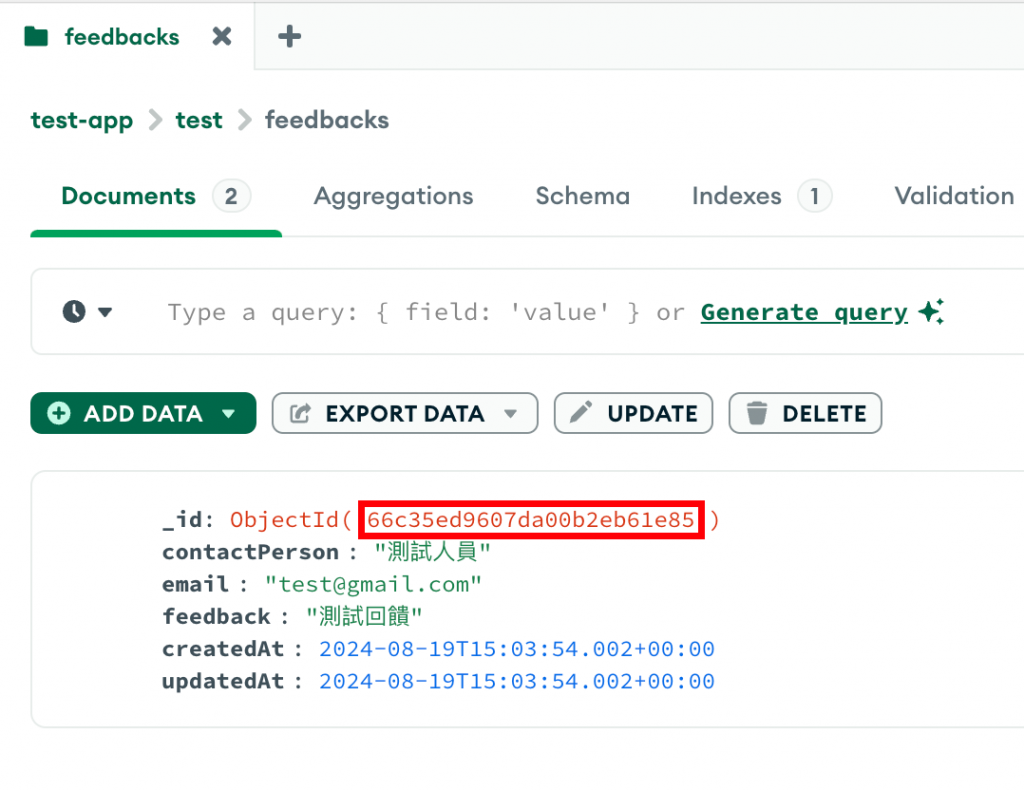
要確認資料是不是真的存到資料庫了,我們可以打開 MongoDB Compass 看看:
測試 API 時,我們不只要確保正確的輸入能正常運作,還要確認 API 能適當處理錯誤的輸入。這就像是在檢查一個自動販賣機,不只要確定它能正確給出商品,還要確保當投幣不足或選擇的商品賣完時,它能給出適當的提示。
先回顧一下我們的錯誤處理邏輯:
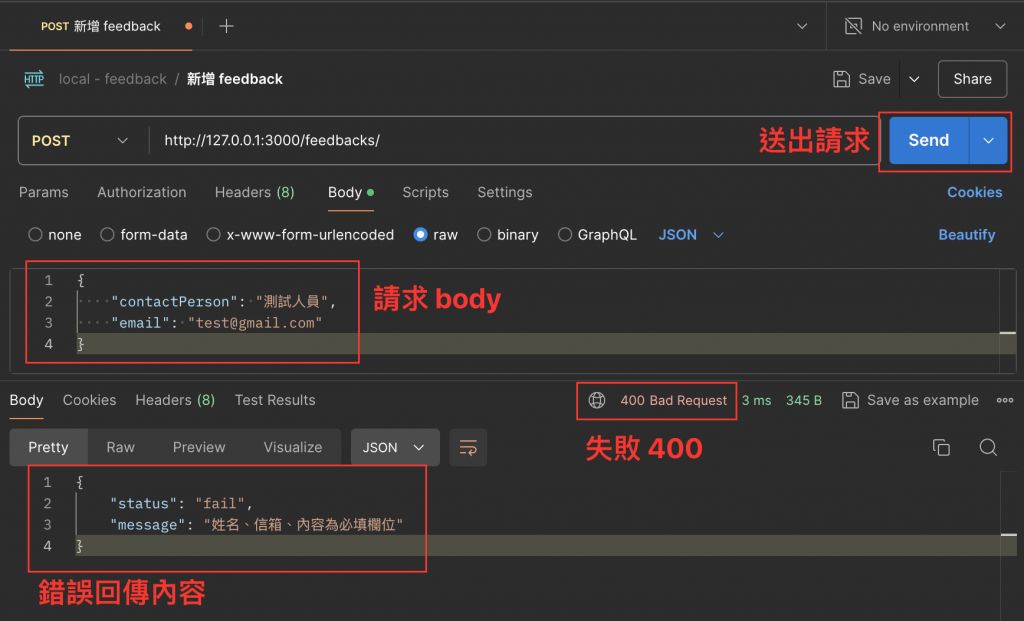
現在,我們來修改 Postman 中的請求內容,故意少寫一個必填欄位:
{
"contactPerson": "測試人員",
"email": "test@gmail.com"
}
發送請求後,你應該會看到一個錯誤回應:
這個回應對應了程式碼中第 11 行的錯誤處理邏輯。
💡 小撇步:要做好 API 測試,最好能想到各種可能的輸入情況,包括正確的、錯誤的,甚至是一些奇奇怪怪的邊界情況。這樣才能確保你的 API 在各種情況下都能正確運作喔!

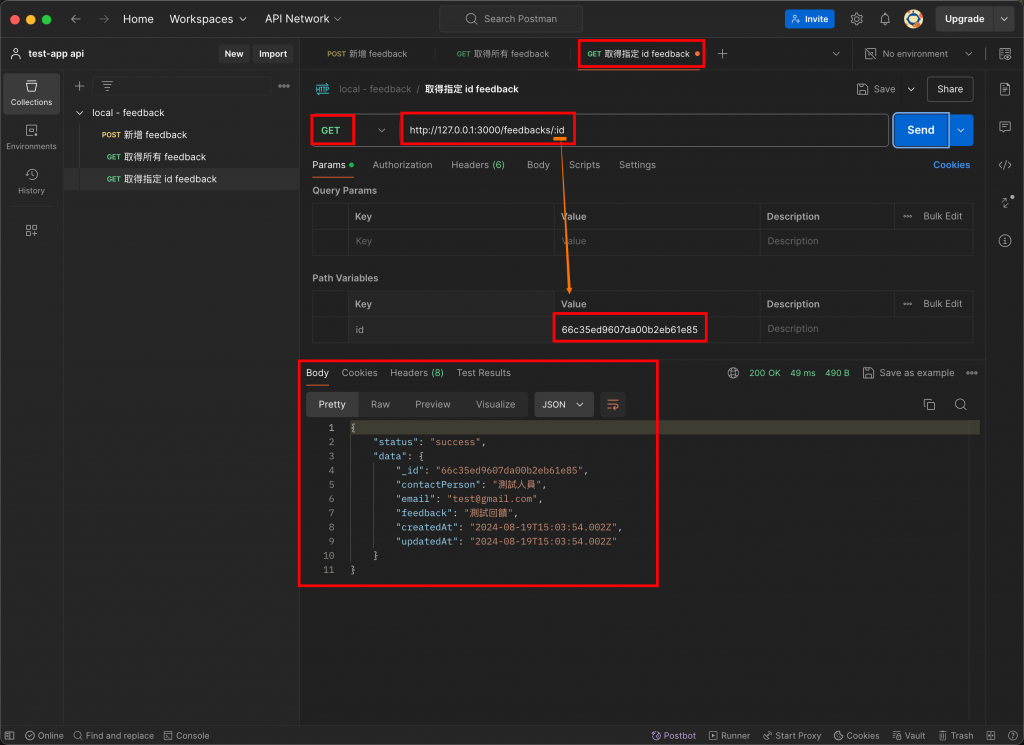
方法:GET(這次是按「顯示特定商品詳情」的按鈕)
URL:http://127.0.0.1:3000/feedbacks/:id(記得把 :id 換成實際的 ID 喔)
如何獲取 ID:可以從 MongoDB Compass 中複製物件的 ID
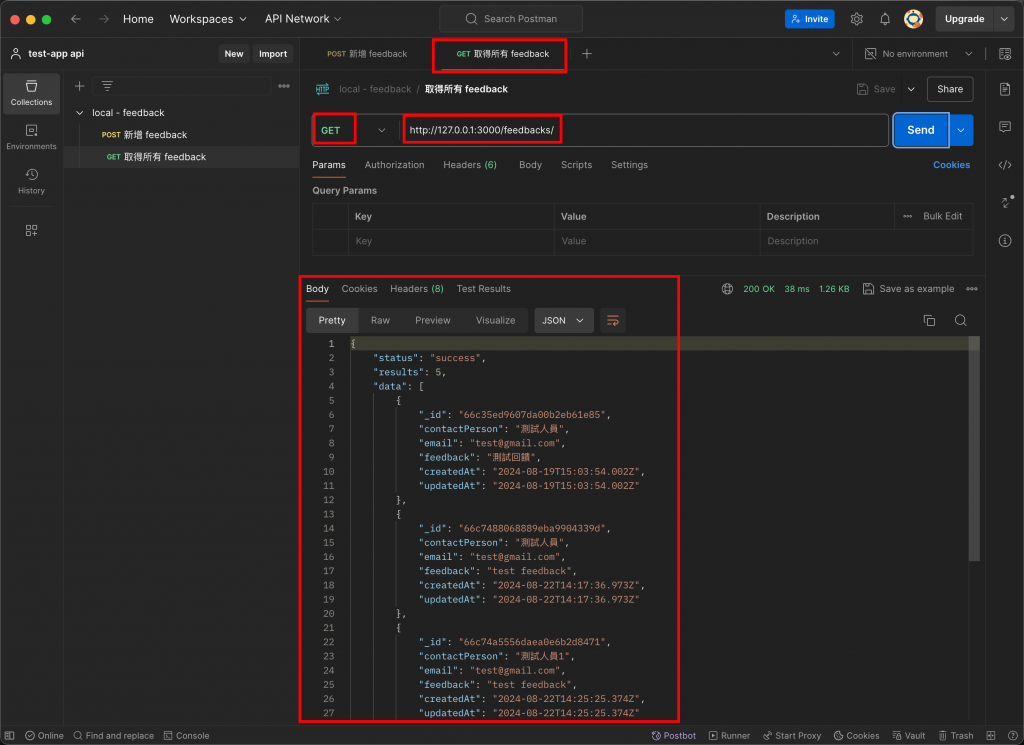
結果示例:
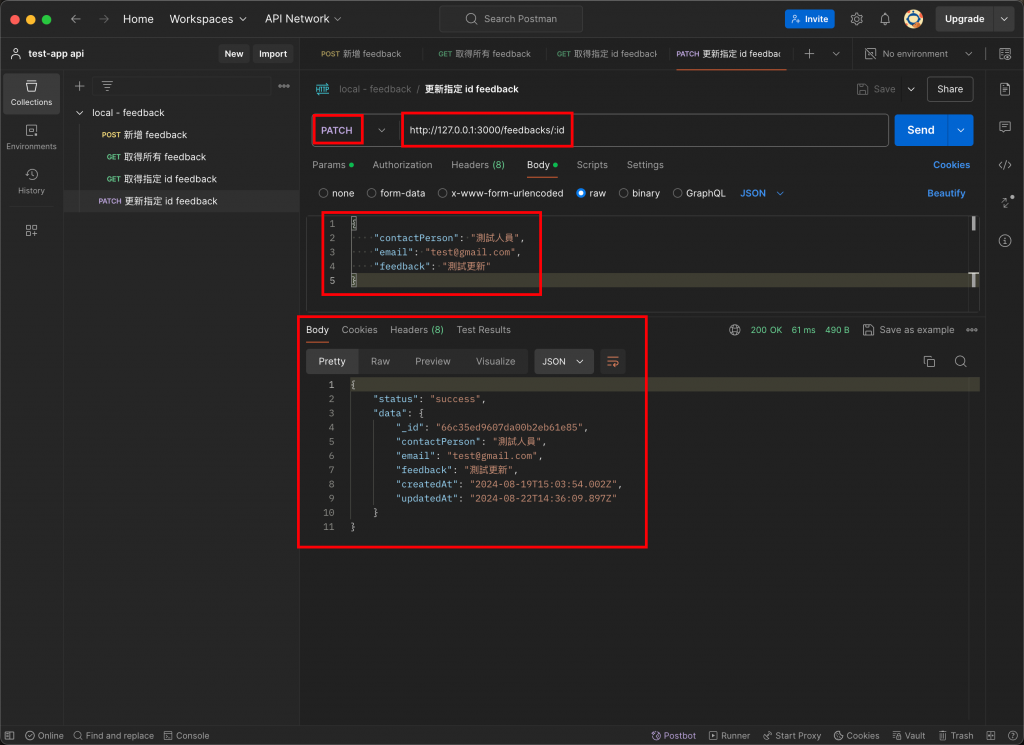
方法:PATCH(就像是在自動販賣機上更改你的訂單)
URL:http://127.0.0.1:3000/feedbacks/:id (別忘了把 :id 換成你要更新的 feedback 的實際 ID 喔)
Body示例:
{
"contactPerson": "測試人員",
"email": "test@gmail.com",
"feedback": "測試更新"
}
結果示例:

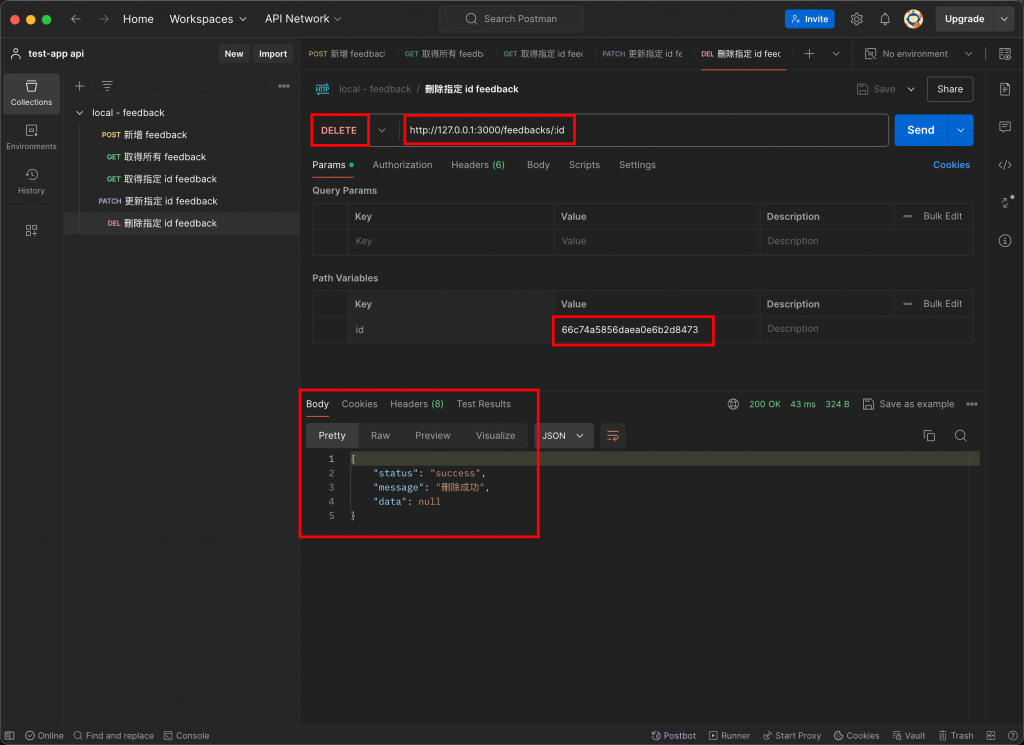
小提醒:刪除操作要小心使用,因為它通常是不可逆的。在實際應用中,我們可能會考慮使用「軟刪除」(將資料標記為已刪除而不是真的刪掉)來避免意外情況。
哇!我們終於完成了所有 CRUD(創建、讀取、更新、刪除)操作的測試。是不是感覺對 API 更有掌控感了呢?使用 Postman 真的讓 API 測試變得超級方便,就像是有了一個強大的翻譯器,幫我們和後端溝通。
記住,好的 API 測試不只是確保功能正常,還要考慮各種可能的情況:
學會使用 Postman 只是開始哦!接下來,你可以自行探索更多 Postman 的進階功能,例如:
最後,希望這篇教學對你有幫助。如果你有任何問題或想分享你的 API 測試經驗,歡迎留言討論哦!我們一起在程式設計的海洋中航行,一起成長進步!加油!🚀✨
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
