昨天學習動態文字的數據綁定,除了文字等基本的子級元件可以設定變數、綁定數據以外,flutterflow持續增加新功能,讓更多小部件能依照開發者需求來綁定各種動態數據。
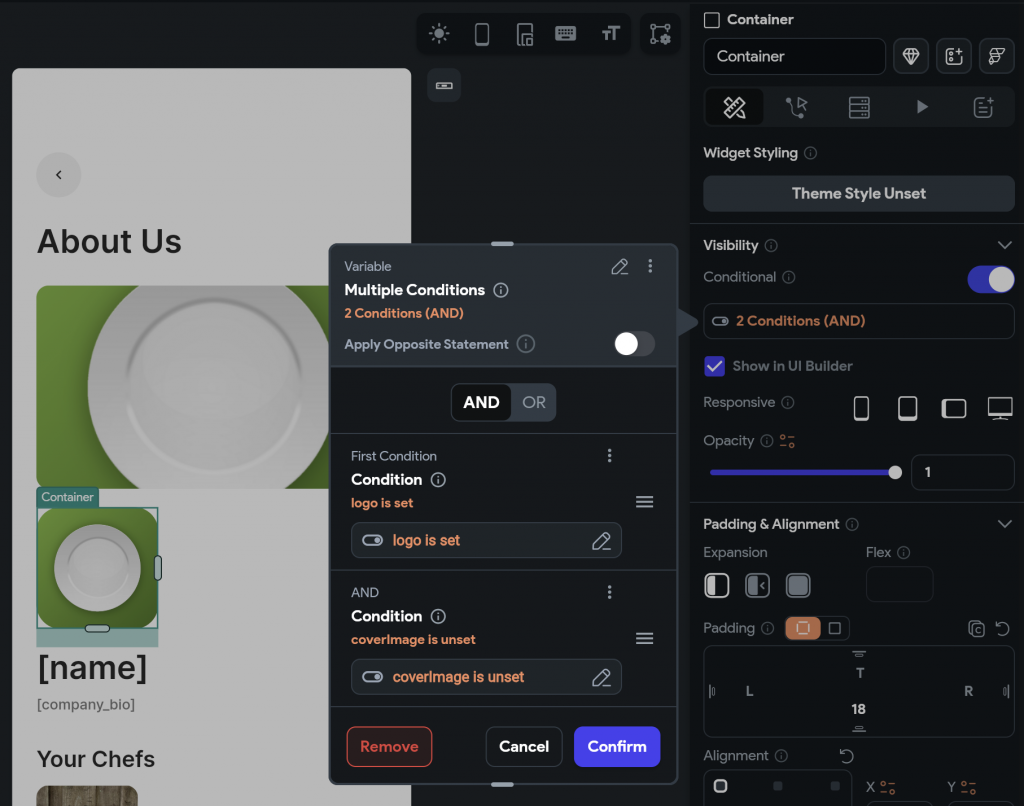
例如下圖這個頁面中,把container這個父級元件設定為多條件變數,兩個條件都滿足(and)時,或者其中之一滿足(or)時,containter的內容圖片才會顯示。
然而,這個頁面模板中提到的logo, coverImage圖片在哪裡呢?也是綁定在資料庫中。

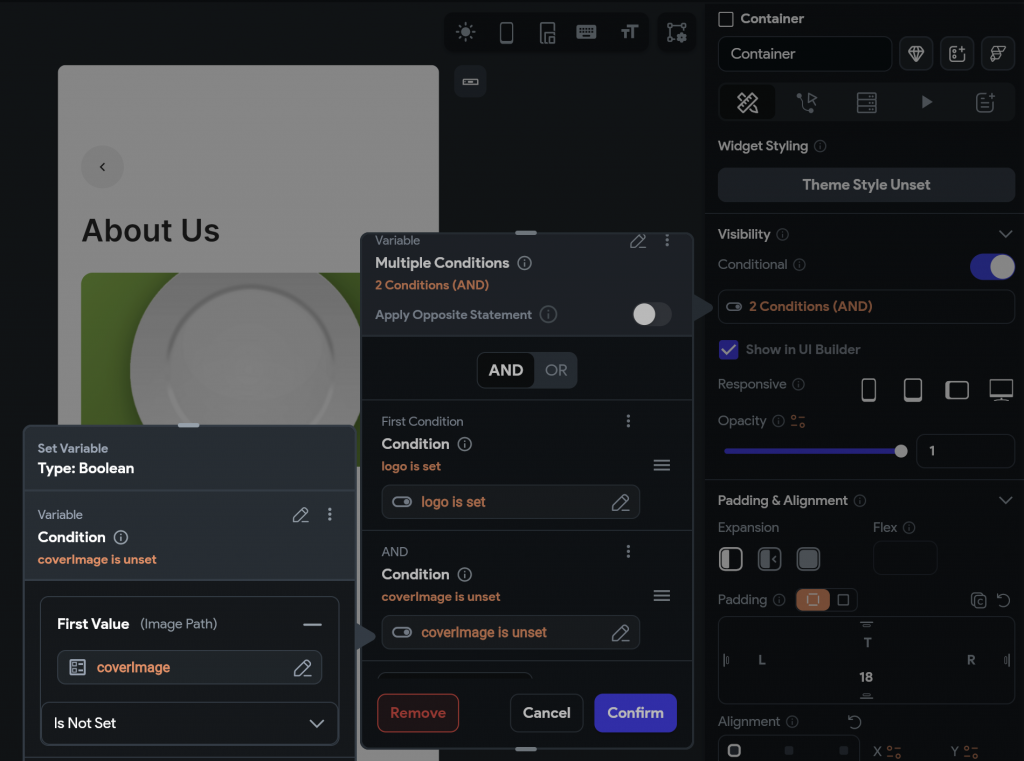
點選橘色的字,就可以看到內層綁定的數據,如下圖。

今天先到這裡,待續…
