學習了好幾天的小部件用法和調整,今天要來學令我卻步的後端資料庫~”~
一般來說,講到後端就好像免不了要學code,偏偏我什麼扣都不會,希望Flutterflow可以符合我no-code完成app的夢想。首先,Flutterflow 是由兩位前 Google 工程師創立,當然它預設的後端平台使用Google的Firebase,除此之外還有Supabase, SQLite等常用的後端資料庫平台,還有提供API。
Firebase是 FlutterFlow 最主要的後端,主要用途包括:
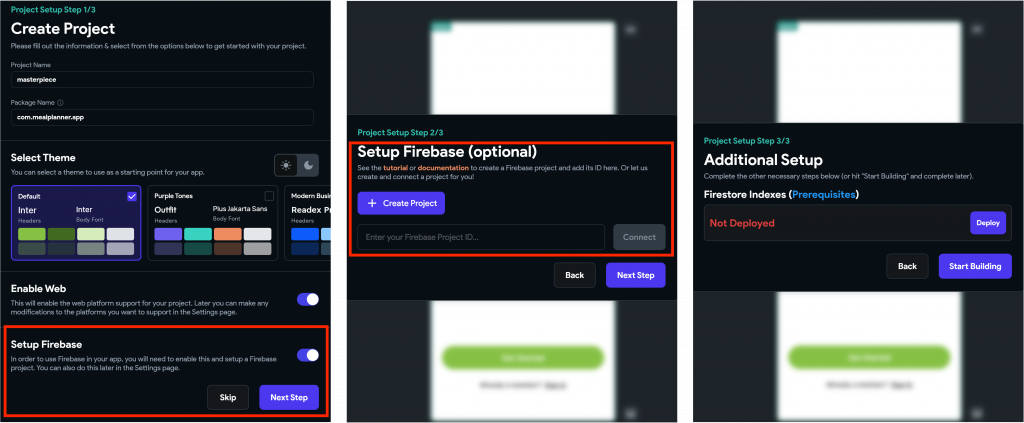
day03的文章中提到一開始使用預設的模板來新創專案,如果一直按「下一步」,不調整預設內容,其實就已經設定好Firebase,如下圖。

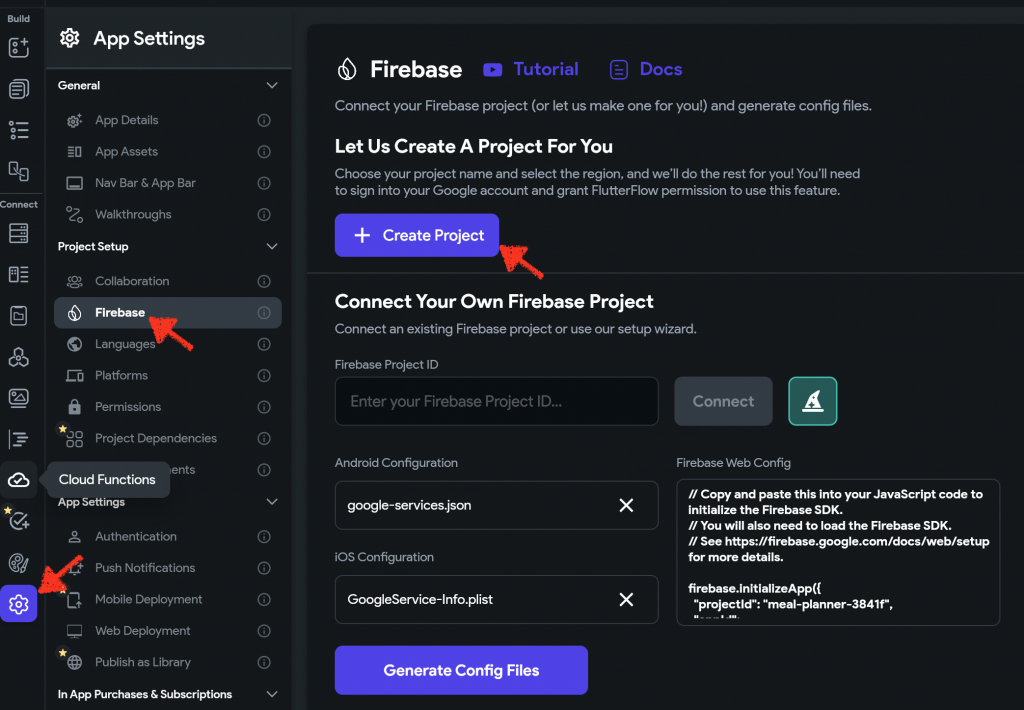
如果一開始沒設定,也可以之後再到Flutterflow最左邊欄位下面的App settings,點選Firebase來創建新的專案

今天先到這裡,待續…
