今天介紹BOM的方法,我自己用過而且覺得好用的
第一個是alert( ) ,後面輸入內容,會跳出談窗顯示你輸入的內容
第二個是prompt ( ) ,跳出可輸入訊息的問題或對話,可針對答案做判斷之類的
第三個是scrollTo( ) ,可以讓瀏覽器滾動至指定位置,我常用的是換頁時滾動至最上方
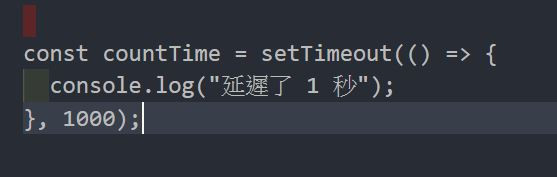
第四個及第五個setTimeout( )、setInterval( ),setTimeout( ) 只會執行一次就結束,而 setInterval ( ) 則是會在間隔固定的時間不斷重複,都會回傳一個獨立的 timer ID,setTimeout( )與setInterval( ),後面可以帶一個參數,單位是毫秒,假設我們要讓一個函式晚一秒執行,可以用 :
便會延遲一秒才執行打印,打印結果是’延遲了一秒’。
而setInterval( )則會一直打印
該如何取消呢 ? 就可以用 clearTimeout( )與 clearInterval( )來取消,小括號裡面需要輸入獨立的 timer ID,在例子中就是countTime,就可以取消囉。
最後一個是history,瀏覽器能記錄使用者造訪的網頁、頁數等等,使用
history.back( ) ;
可以返回上一頁
history.go( 1 ) ;
可以回到正在瀏覽的頁數
