為什麼要知道優先性?因為就像數學,我們都知道要「先乘除後加減」,在程式裡運算子也是有優先性的!但因為很多,MDN也很貼心整理好了~詳細請看完整表格
JavaScript會先看運算子的優先性,假如優先性相同,就由相依性的方向執行。
範例:
let a = 1 + 2 * 3; // 執行順序?
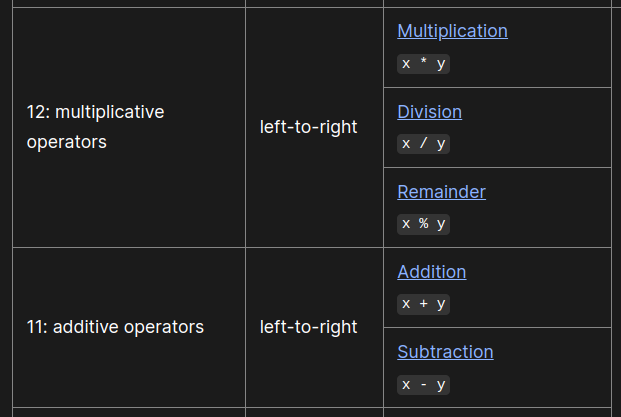
查英文MDN表格可以知道,乘號*優先性為12,加號+的優先性為11,等號=的優先性為2。
*優先性比較高,所以先處理2 * 3,等於6
1 + 6
=,將結果賦值給a
console.log(a); //結果6
把剛剛的題目調整一下:
let a = (1 + 2) * 3 // 執行順序?
英文MDN表格小括號()優先性最高,所以()的先處理
1 + 2等於3
3 * 3為結果=,將結果賦值給a
console.log(a); //結果9
再看一題比較運算與邏輯運算結合的:
let result = 5 > 3 && 4 < 2;
&&(AND)優先性為4,大於> 小於<的優先性為9
5 > 3 結果為true,4 < 2結果為false
true && false,結果為false
=,將結果賦值給result
console.log(result); //false
根據以上所學的練習:
let result = 5 > 3 || 2 > 4 && 1 === 1; //?
以後看到這麼長就不覺得可怕了XD
用來決定運算的方向。依處理順序分成:
+的相依性是由左到右,等號=是由右到左剛剛的MDN表格也有完整版~
範例:
//左相依性
5 > 2
true && false
常看到的例子:
//右相依性
let a = 2;
let b = 4;
let c = 6;
a = b = c; //結果?
因為都是等號=,優先性一樣,則按等號=的相依性由右到左的方向執行。
執行步驟:
b = c先執行,c先賦值給b,此時b = 6
a = b,b的值(6)賦值給a,則a = 6
a、b、c三個值結果都為6
console.log(a,b,c); //6 6 6
以上分享~謝謝!
MDN - Expressions and operators
MDN - 運算子優先序
重新認識 JavaScript: Day 06 運算式與運算子
JavaScript 概念三明治 - CH02:JavaScript基礎介紹
