運算元:運算子作用的對象,可以是數值、字串、布林值等等
運算子:用來進行各種運算
運算式:不論無何都會產生一個值
運算式由「運算元」和「運算子」組成。
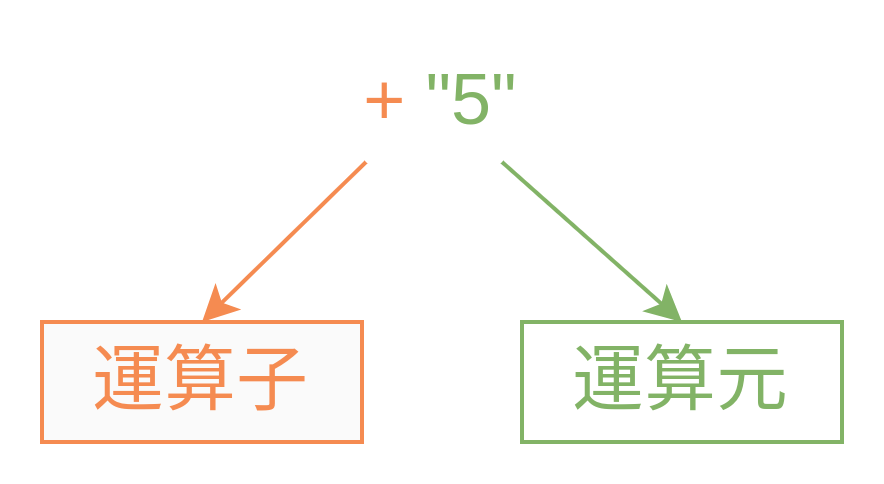
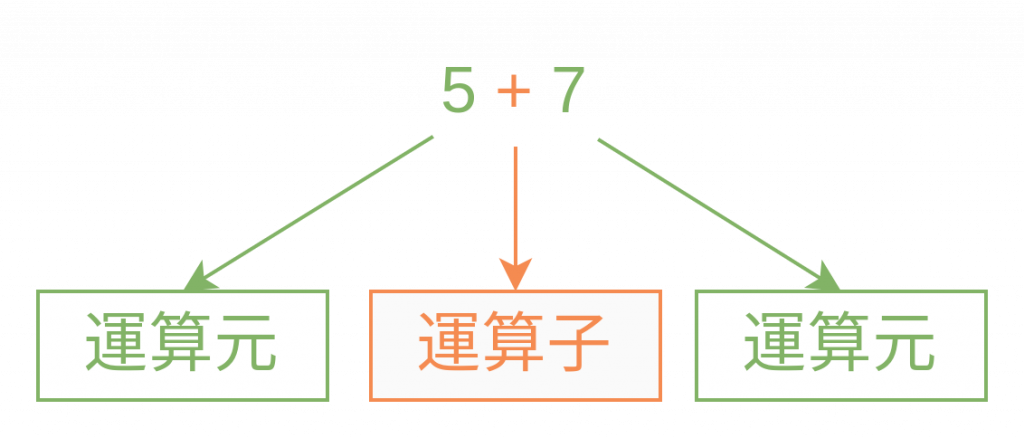
運算子依照作用的運算元數量又分成一元運算子、二元運算子及三元運算子。「元」指的是有幾個運算元放在一起作運算,一個運算元就是一元,兩個運算就是二元,三個運算元就是三元。
有一點點抽象,看範例:
console.log(+"5"); //5

console.log(5 + 7);

查了MDN運算子的種類有哪些,原來超多的~~以下列出常見的運算子種類:
覺得算術運算子蠻重要的,因為會碰到自動轉型的狀況。
基本情況:同型別相加,例如數值+數值、字串+字串
let a = 5 + 7; // 12
let b = "hello" +" "+ "world"; // "hello world"
如果不同型別相加呢?例如數值+字串、字串+布林值...等
在加法+中,分成兩種情況:
//至少一邊運算元是基本型別
console.log(5 + "a"); //"5a"
console.log(5 + "1"); //"51"
console.log(5 + true); //6
console.log("5" + true); //5true
console.log(5 + undefined); //NaN,undefined轉數值為NaN
console.log(5 + null);//5
console.log(7 + true); //8
console.log(null + undefined); //NaN,因為0+NaN
補充:只要有一邊NaN(Not a Number),相加結果就為NaN
如果運算元是物件型別,JS會嘗試轉成基本型別,通常會透過toString轉成字串。
//至少一邊運算元是物件型別
console.log(7 + {}); //"7[object Object]"
console.log([1,2]+{a:1}); //"1,2[object Object]"
console.log(true + {}); //"true[object Object]"
把剛剛加法的題目改成減法,結果不同了,這又是為什麼?
減法-不像加號能運算又能字串連接,所以JS只會嘗試轉型成數值相減。
一樣分成基本型別和物件型別,用之前的範例修改來看:
//至少一邊運算元是基本型別
console.log(5 - "a"); //NaN
console.log(5 - "1"); //4
console.log(5 - true); //4
console.log("5" - true); //4
console.log(5 - undefined); //NaN
console.log(5 - null);//5
console.log(7 - true); //6
console.log(null - undefined); //NaN,因為0-NaN
如果運算元是物件型別,JS會嘗試用valueof方法,如果回傳不是基本型別,則調用toString方法轉成字串。
//至少一邊運算元是物件型別
console.log(7 - {}); //NaN
console.log([1,2]-{a:1}); //NaN
console.log(true - {}); //NaN
乘法情況跟減法一樣,JS只會嘗試轉型成數值相乘。
//至少一邊運算元是基本型別
console.log(undefined * 5); //NaN
//至少一邊運算元是物件型別
console.log({} * 5); //NaN
除法情況跟乘法、減法一樣,JS只會嘗試轉型成數值相乘。
//至少一邊運算元是基本型別
console.log(null / 2); //0
//至少一邊運算元是物件型別
console.log({} / 2); //NaN
//至少一邊運算元是基本型別
console.log(10 % 3); // 1
console.log("abc" % 3); // NaN
//至少一邊運算元是物件型別
console.log([10] % 3); //1
常見的有=、+=、-=、*=、/=、%=
let a = 7;
等號=相依性是由右到左,所以7賦值給變數a。
一個等號=是賦值,2個等號==是一般相等,3個等號===是嚴格相等
//+=運算子
let a = 7;
a += 5;
console.log(a); //12
a += 5就是 a = a + 5,所以a = 7 + 5,結果為12
其他-=、*=、/=、%=以此類推。
有==、!=、===、!====:判斷是否相等(比較值,不比型別)
console.log(5 == "5");//true
!=:判斷是否不相等(比較值,不比型別)
console.log(5 != "5"); //false
===:判斷是否相等(比較值和型別)
console.log(5 === "5"); //false
!==:判斷是否不相等(比較值和型別)
console.log(5 !== "5"); //true
&& (AND)兩者為true才會true
true && true //true
true && false //false
false && true //false
false && false //false
|| (OR)其中一個為true就會true
true || true //true
true || false //true
false || true //true
false || false //false
! (NOT)反向意思,true變成false,false變成true
!true //false
!false //true
//那反向的反向咧?
!!true //true
!!false //false
//沒錯又轉回來了
是由?和:組成,被當作if的簡潔寫法。
condition ? exprIfTrue : exprIfFalse
如條件為truthy,則執行exprIfTrue
如條件為falsy,則執行exprIfFalse
let result = 5 > 7 ? "Yes" : "No";
console.log(result); //"No"
5沒有大於7,所以為falsy,則回傳"No"。
我覺得加法轉型一開始很難抓到它的轉型準則,不懂為什麼這樣轉來轉去(暈),這次整理完有較清晰點了~~以上分享,謝謝
MDN - 運算式與運算子 Expressions and operators
MDN - 三元運算子 Conditional (ternary) operator
